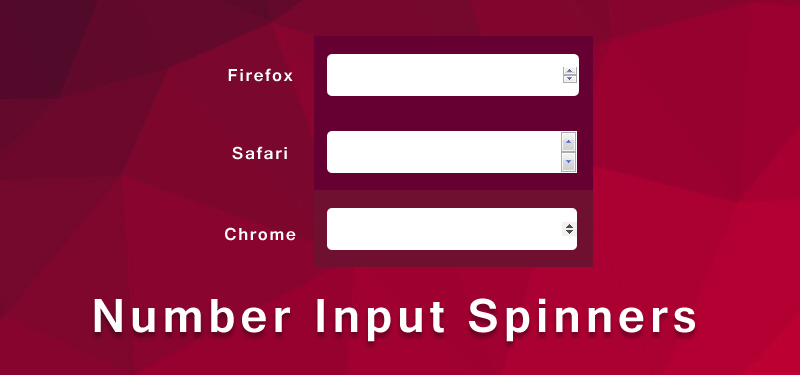
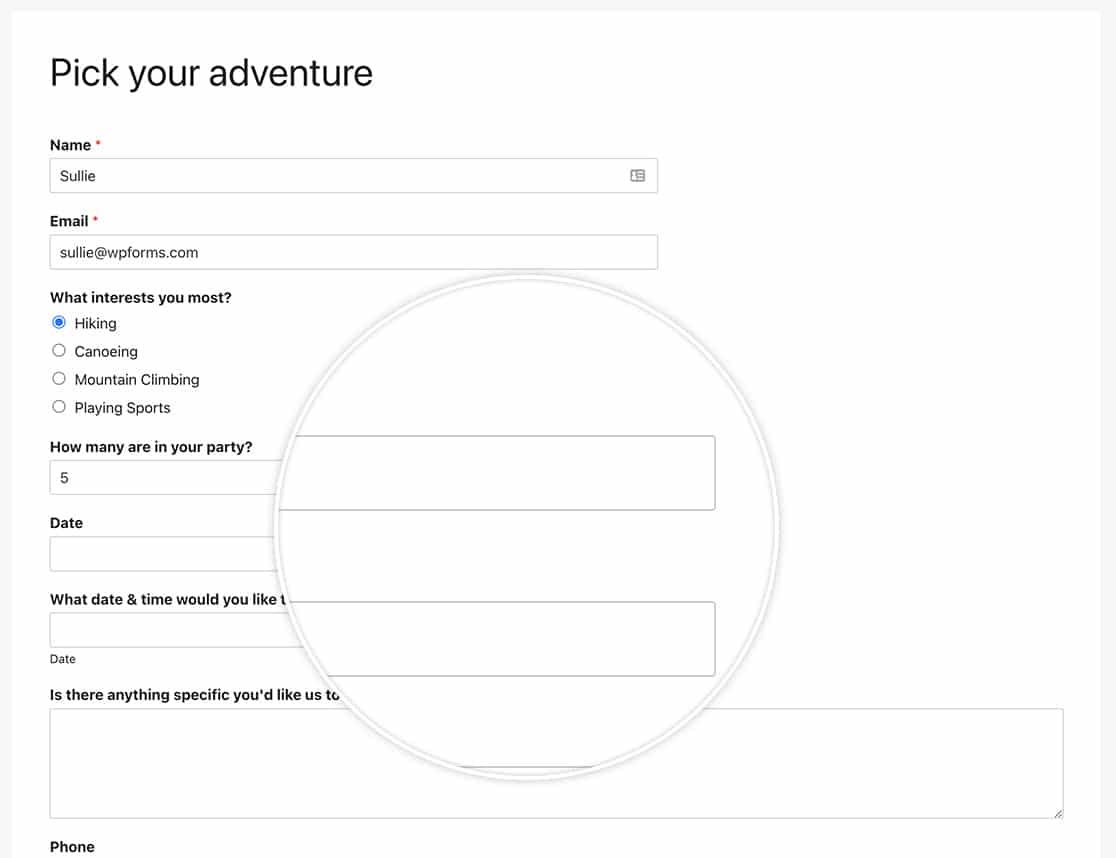
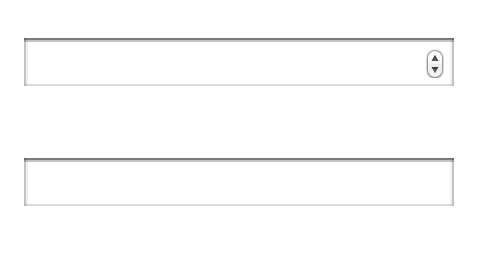
Lea Verou on Twitter: "Hate how Chrome hides the spinner of an <input type="number"> until it's focus/hover? I always found it so annoying, given that the text underneath is clipped anyway. Fix

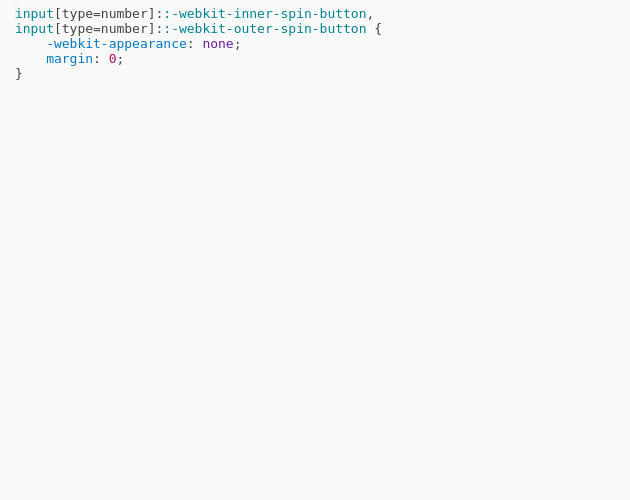
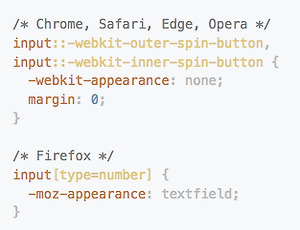
What to do in case where only vendor prefix is being used in source? · Issue #864 · postcss/autoprefixer · GitHub