Buttons change color when used as vue-router link (.btn--active) · Issue #1947 · vuetifyjs/vuetify · GitHub

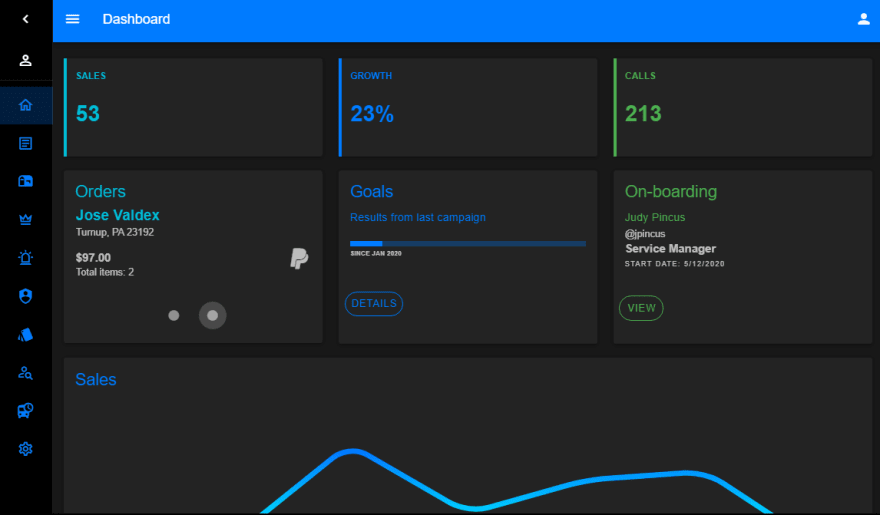
javascript - How can I attach one router link and one dialog box in dropdown in Vue.js? - Stack Overflow
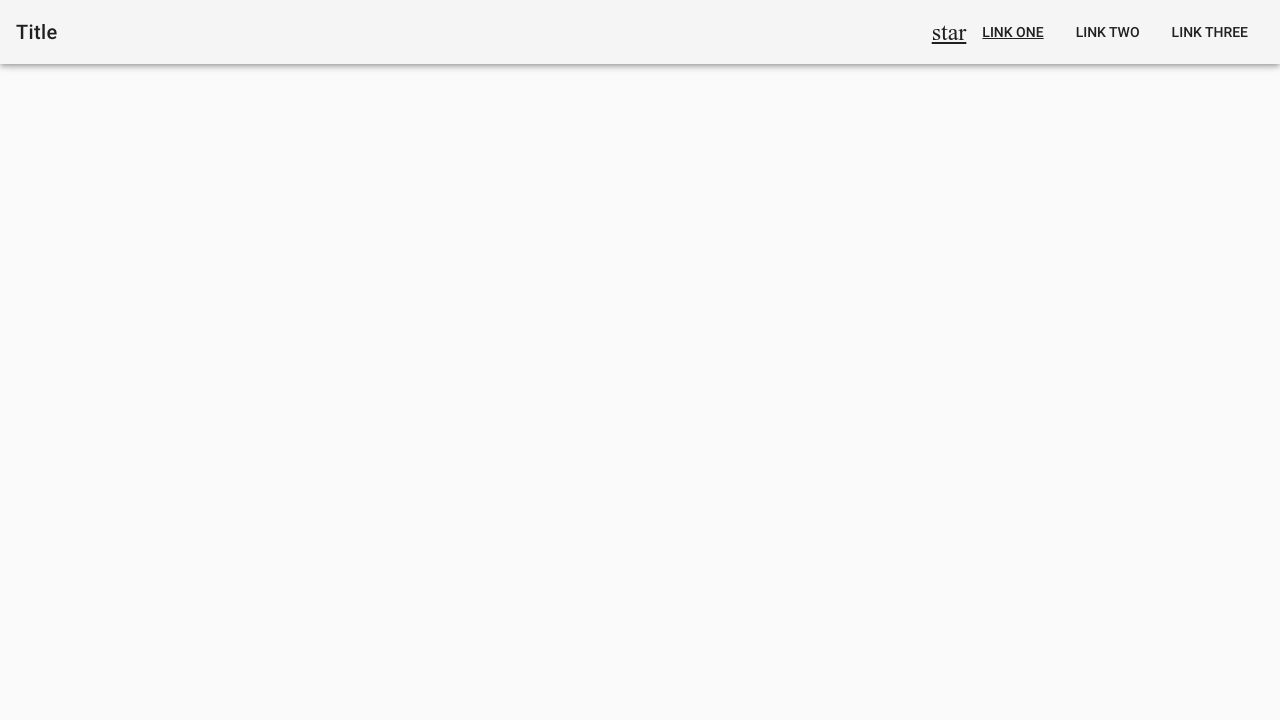
Bug Report] Logic to set 'exact' prop for home routerlink does not work · Issue #2485 · vuetifyjs/vuetify · GitHub












![Setting up a Router on Vue 3. #ExplainLikeI'm5 [3] | by Debbie | codeburst Setting up a Router on Vue 3. #ExplainLikeI'm5 [3] | by Debbie | codeburst](https://miro.medium.com/v2/resize:fit:1400/1*malxOB5CN3v1Xi0EDEYqag.png)