
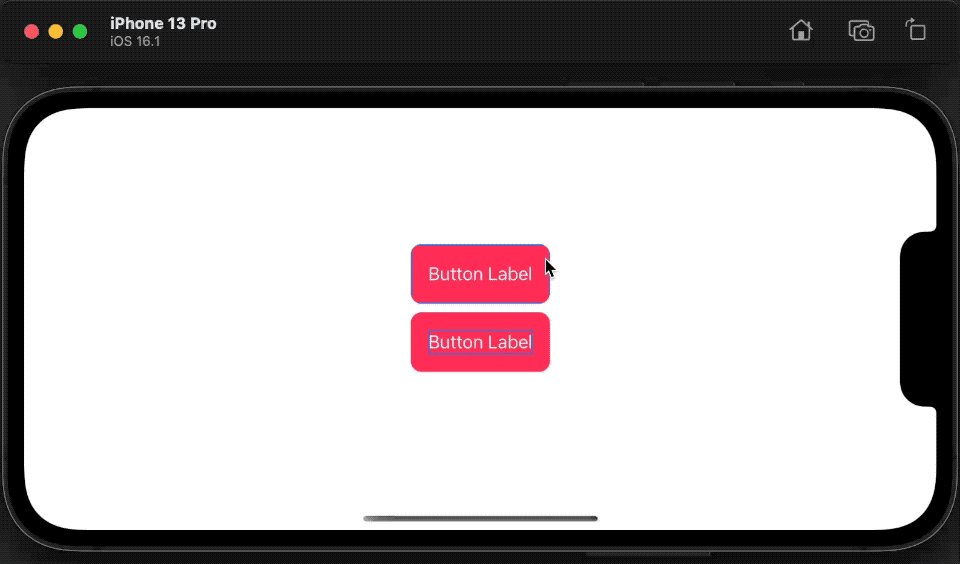
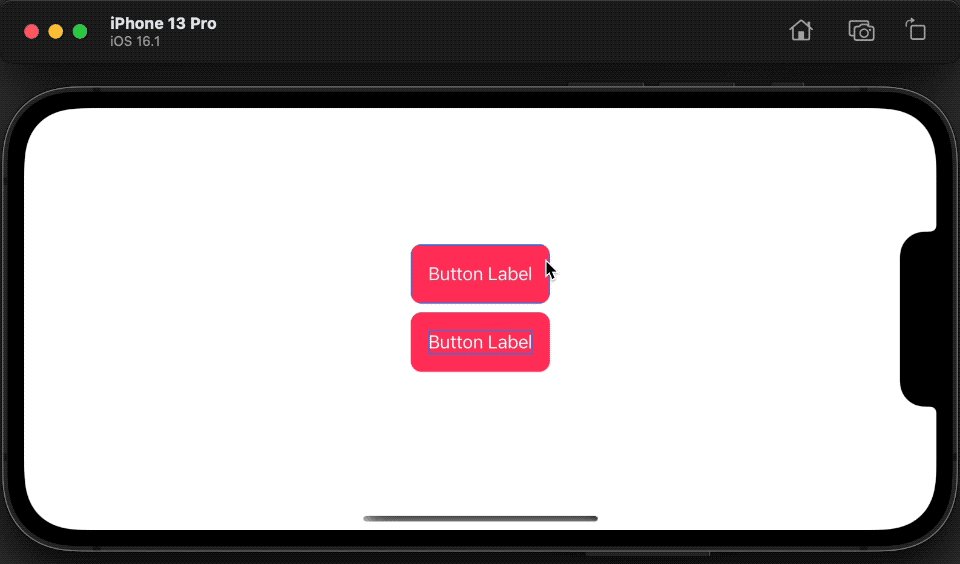
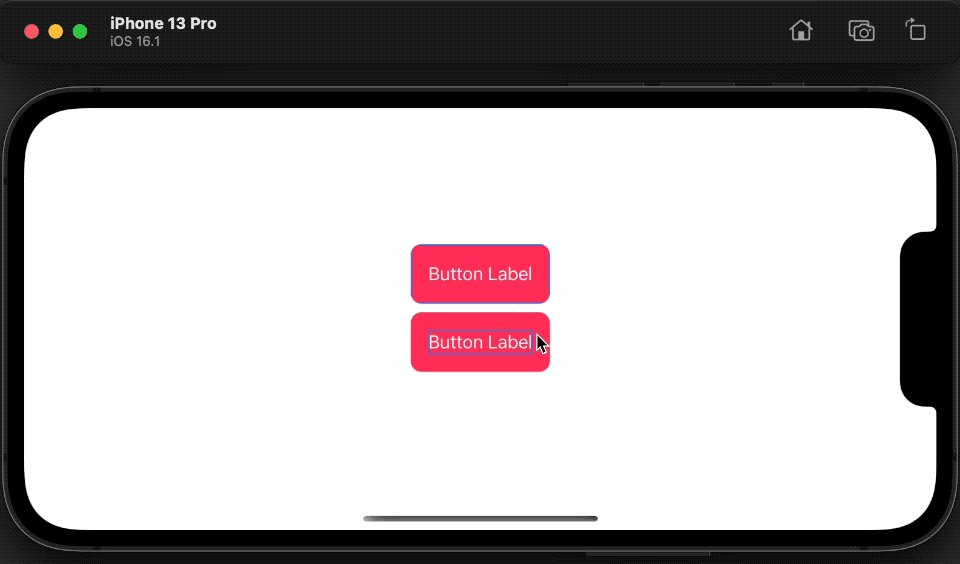
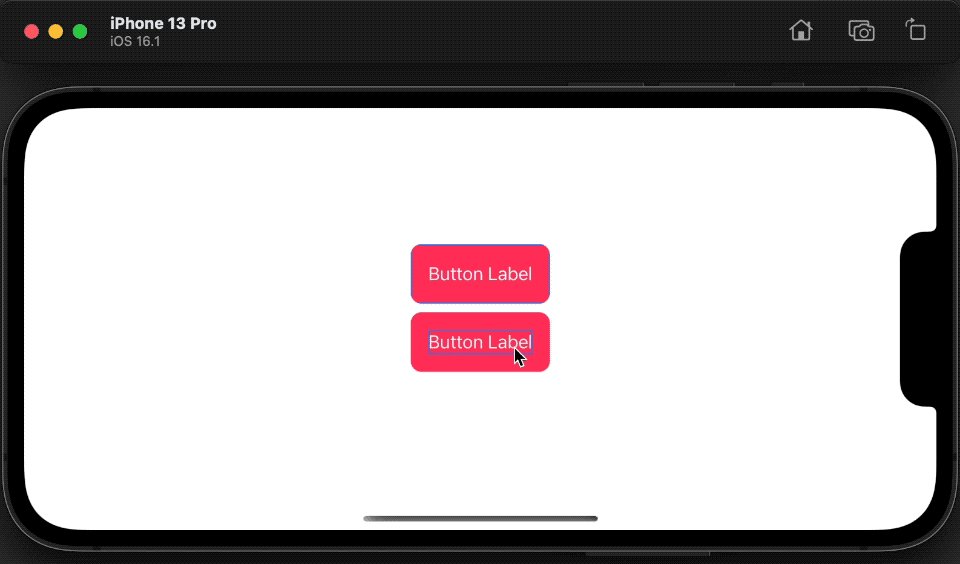
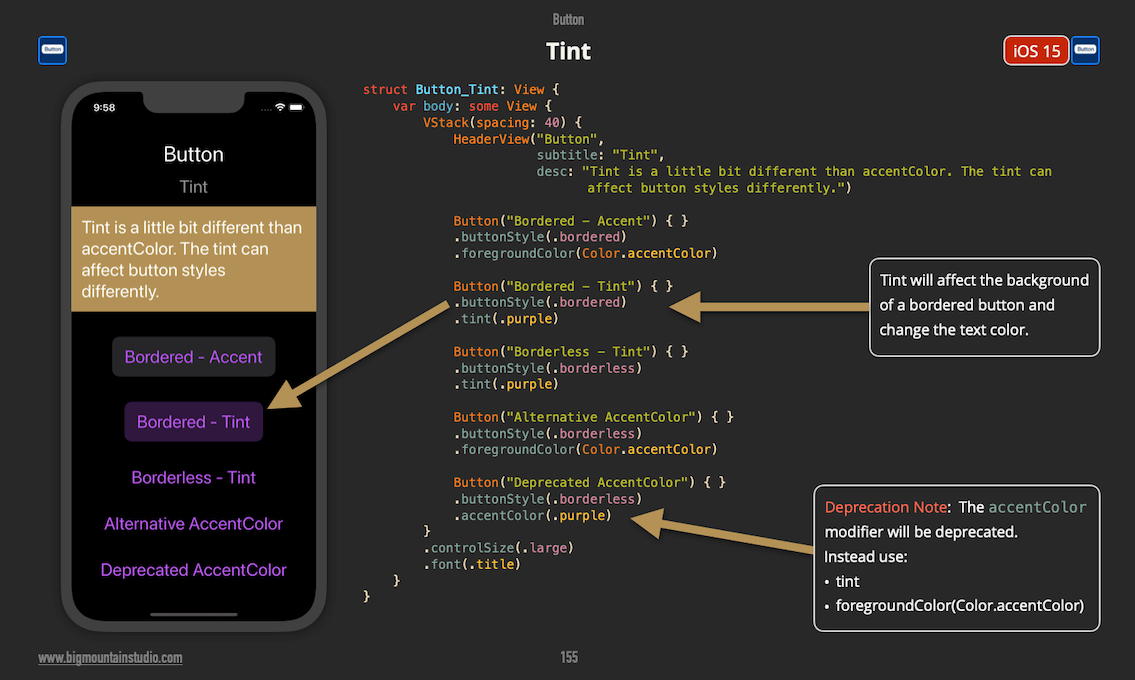
Mark Moeykens on Twitter: "AccentColor, tint, or foregroundColor on Button views? In #SwiftUI for #iOS15 the accentColor modifier is being deprecated. Instead, use one of these modifiers: 👉 tint 👉 foregroundColor(.accentColor) ⚠️

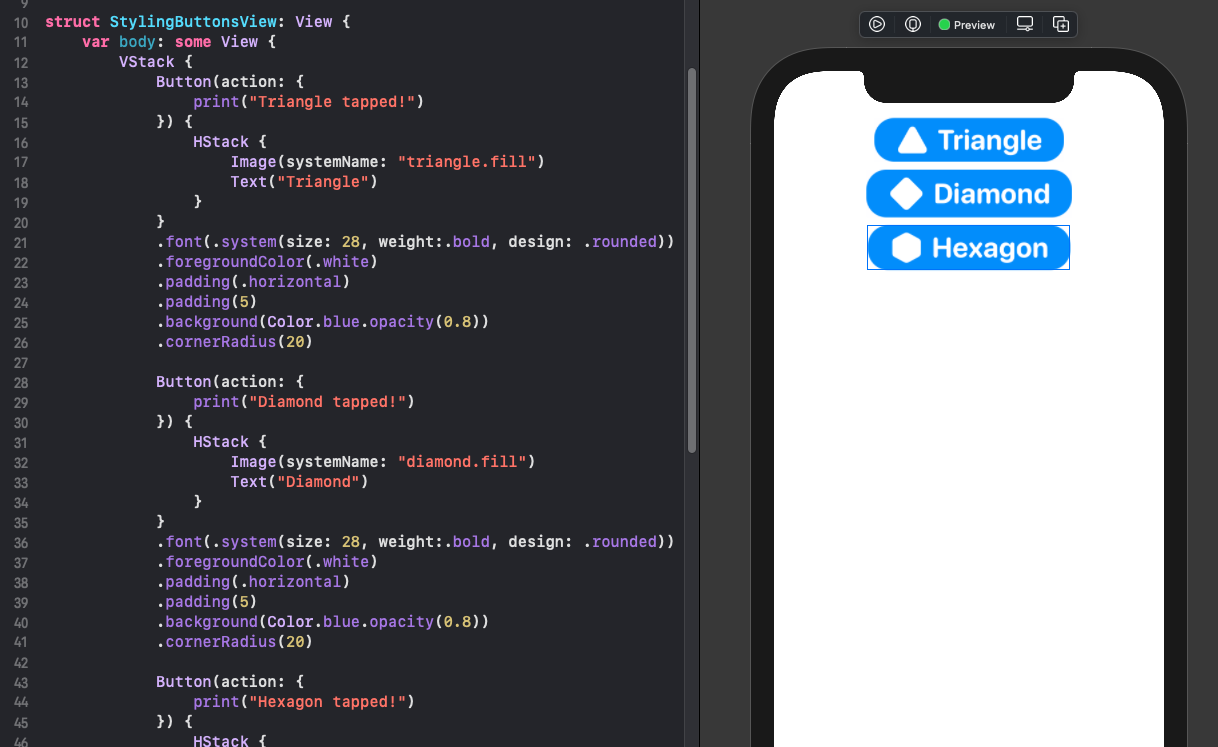
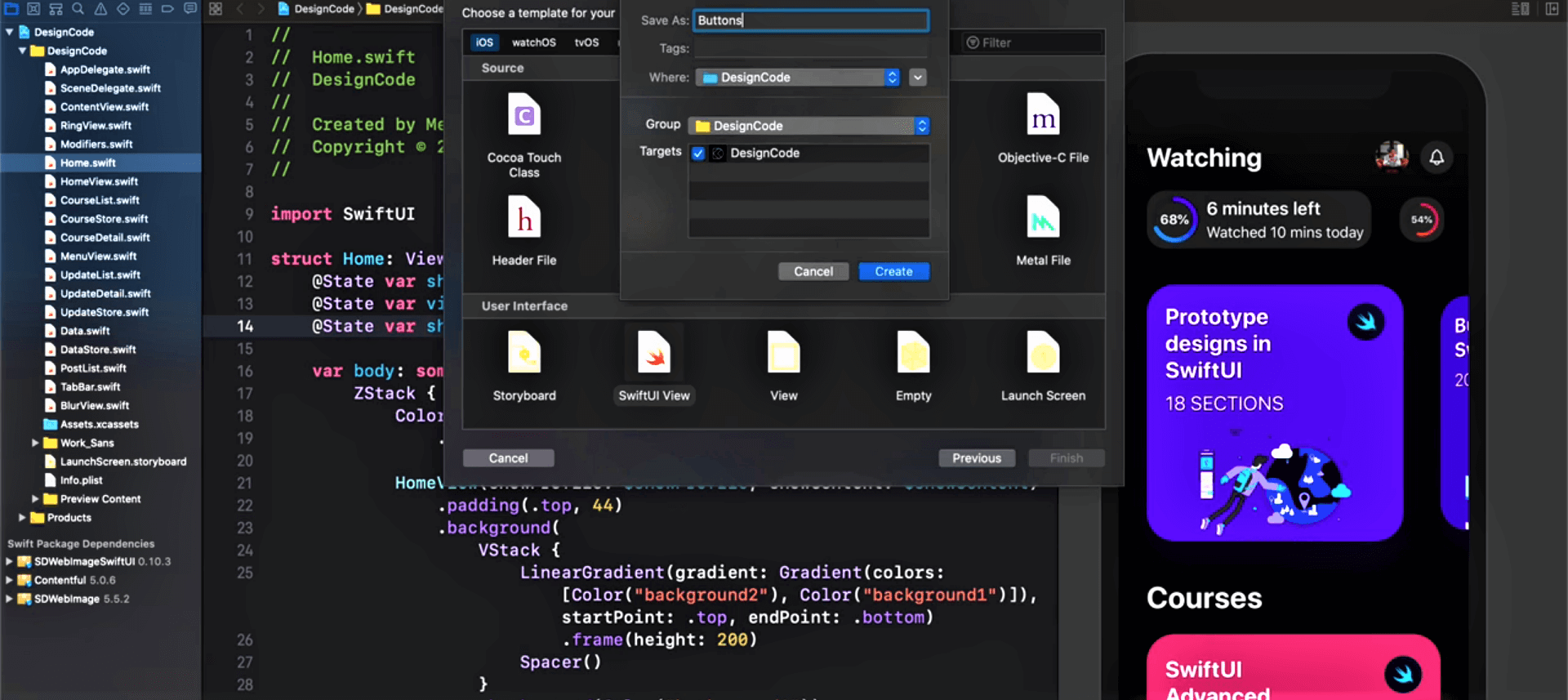
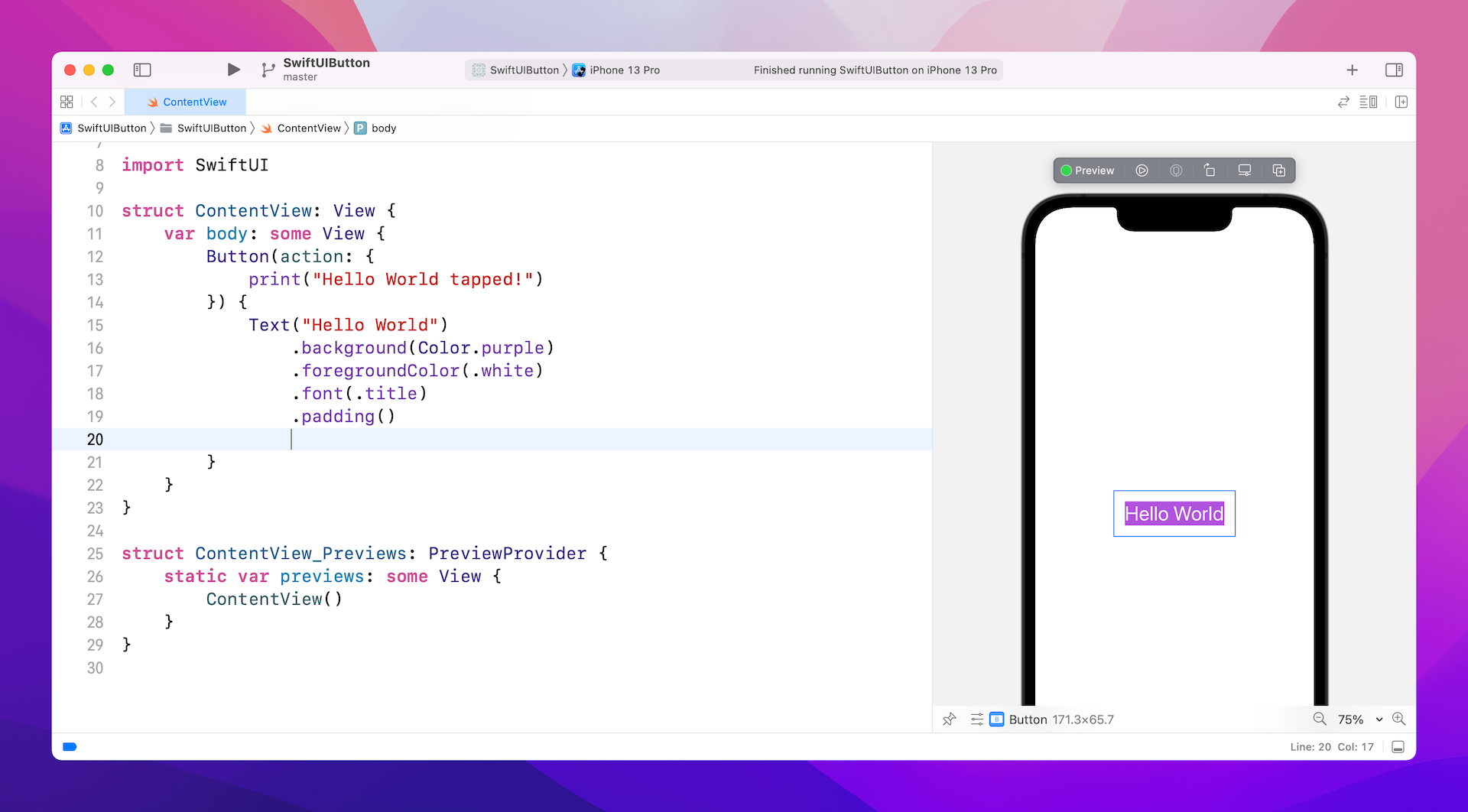
6. Working with SwiftUI Buttons and Gradient · Mastering SwiftUI Book for iOS 16 and Xcode 14 - Sample