SvelteKit: Folder routes like routes/pagename/index.svelte don't work. Only file routes like routes/pagename.svelte get resolved - Stack Overflow

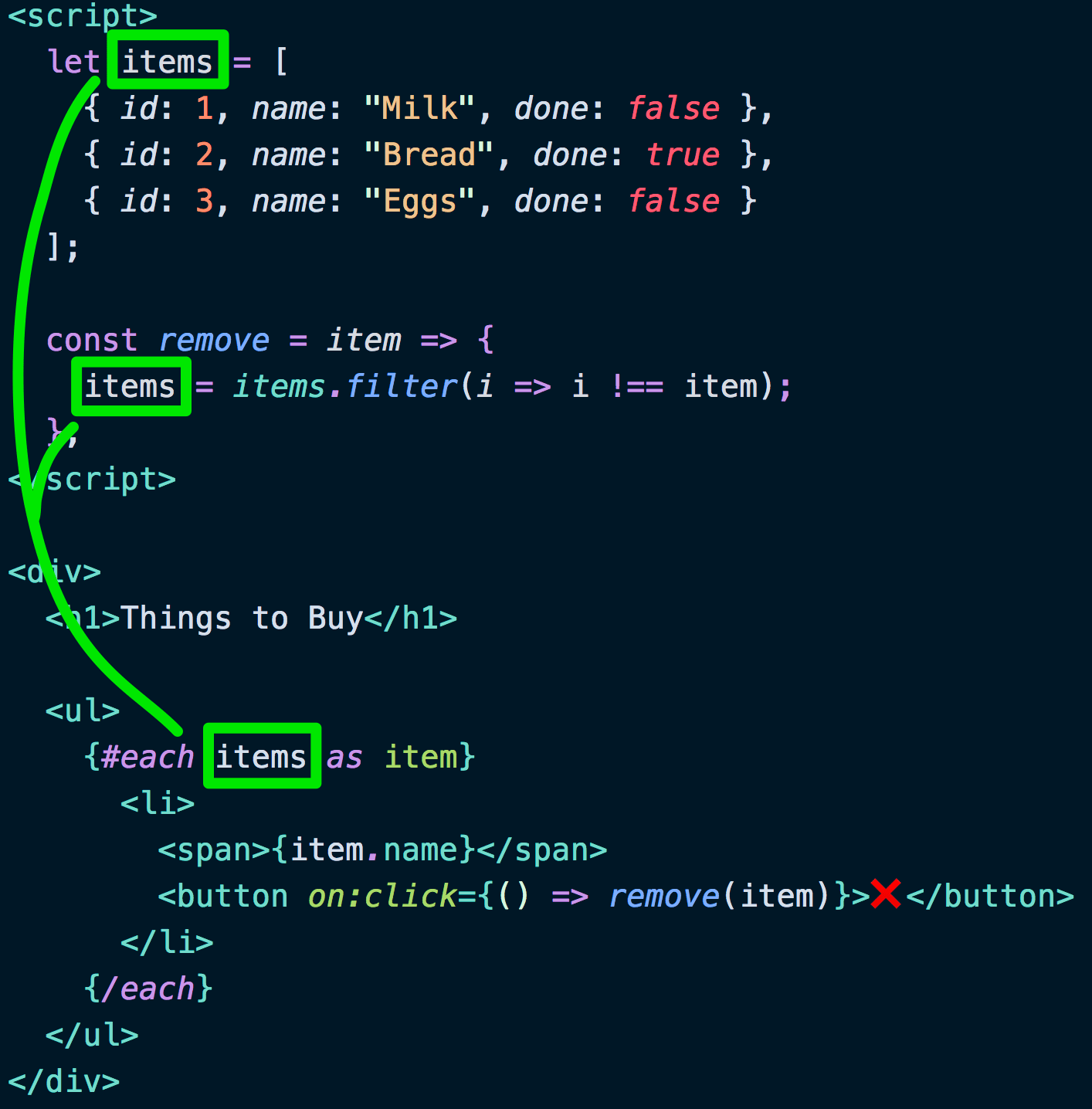
GHOST on Twitter: "Meet your new friend, svelte-copy ! 🎉 Copy text on click with an action ❤️ Events to superpower your copying https://t.co/OJeaBmT7nx https://t.co/GTlVd02Ft3" / Twitter