GitHub - lifarl/react-scroll-snap-slider: React Slider / Carousel Component with Scroll Snapping and Intersection Observer

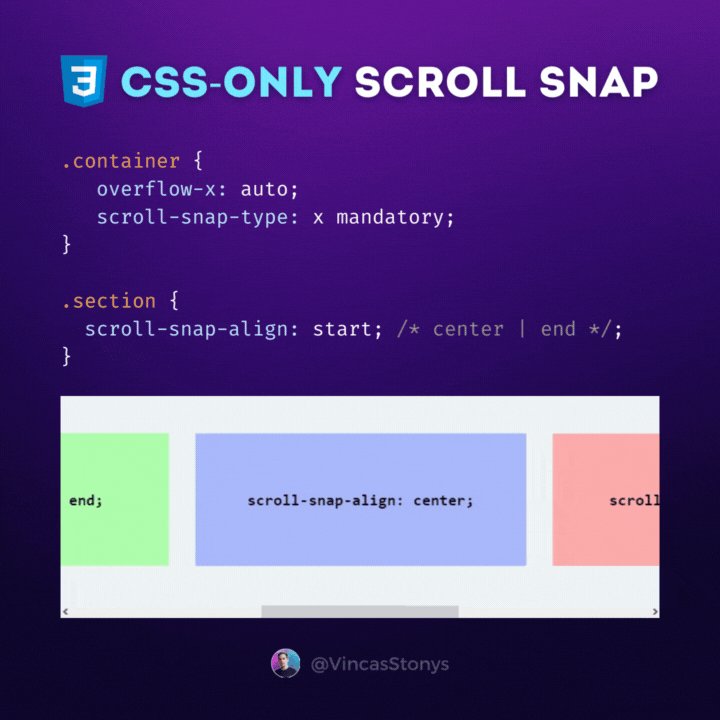
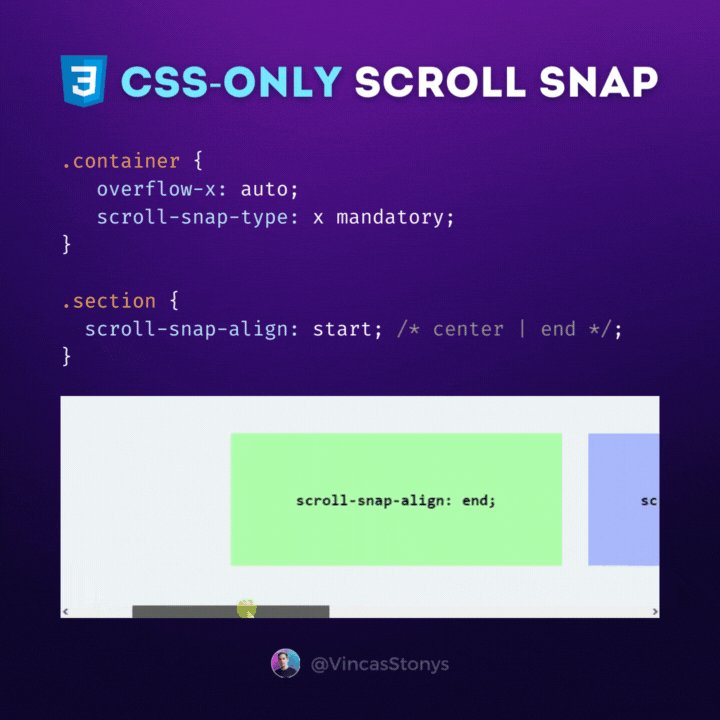
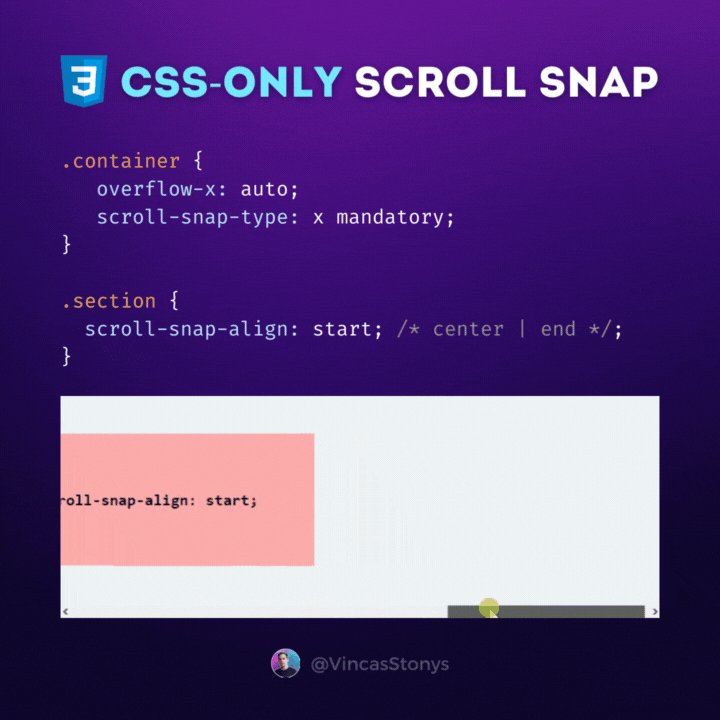
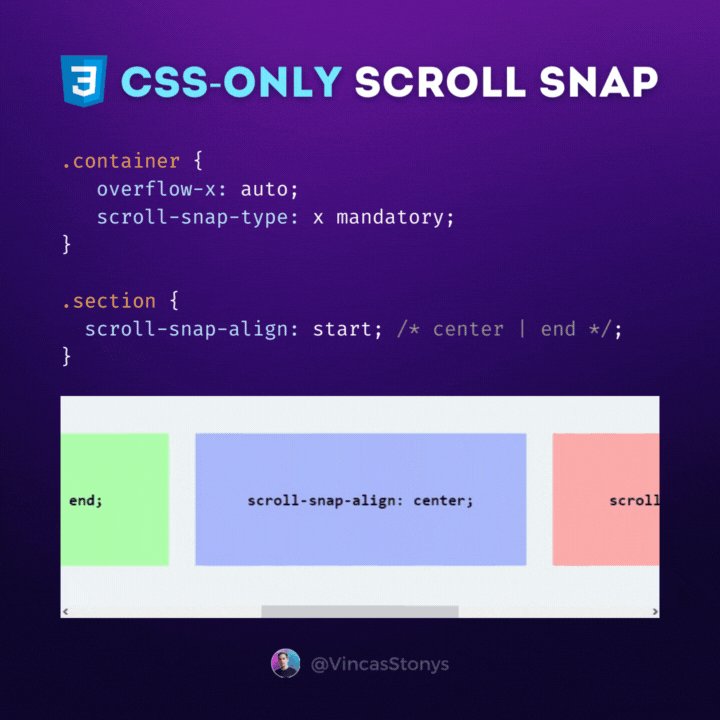
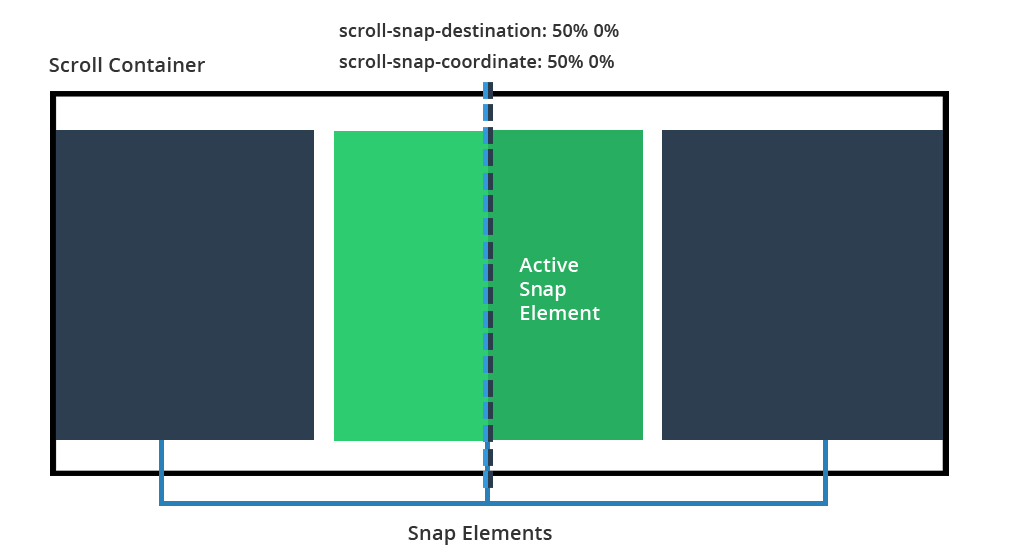
Frontend - Figma•Xd•HTML•CSS•JS•React on Instagram: “CSS Scroll Snap is a module of CSS that introduces scroll snap positions, which enforce the scroll positions that a scroll container's…”
GitHub - kazijawad/react-use-scroll-snap: A React Hook for JavaScript scroll snapping with touch, mouse, and keyboard events.

This isn't your Average Scrolling - See What ReactJS and Tailwind CSS Do | Tailwind Scroll Snap - YouTube

Frontend - Figma•Xd•HTML•CSS•JS•React on Instagram: “CSS Scroll Snap is a module of CSS that introduces scroll snap positions, which enforce the scroll positions that a scroll container's…”