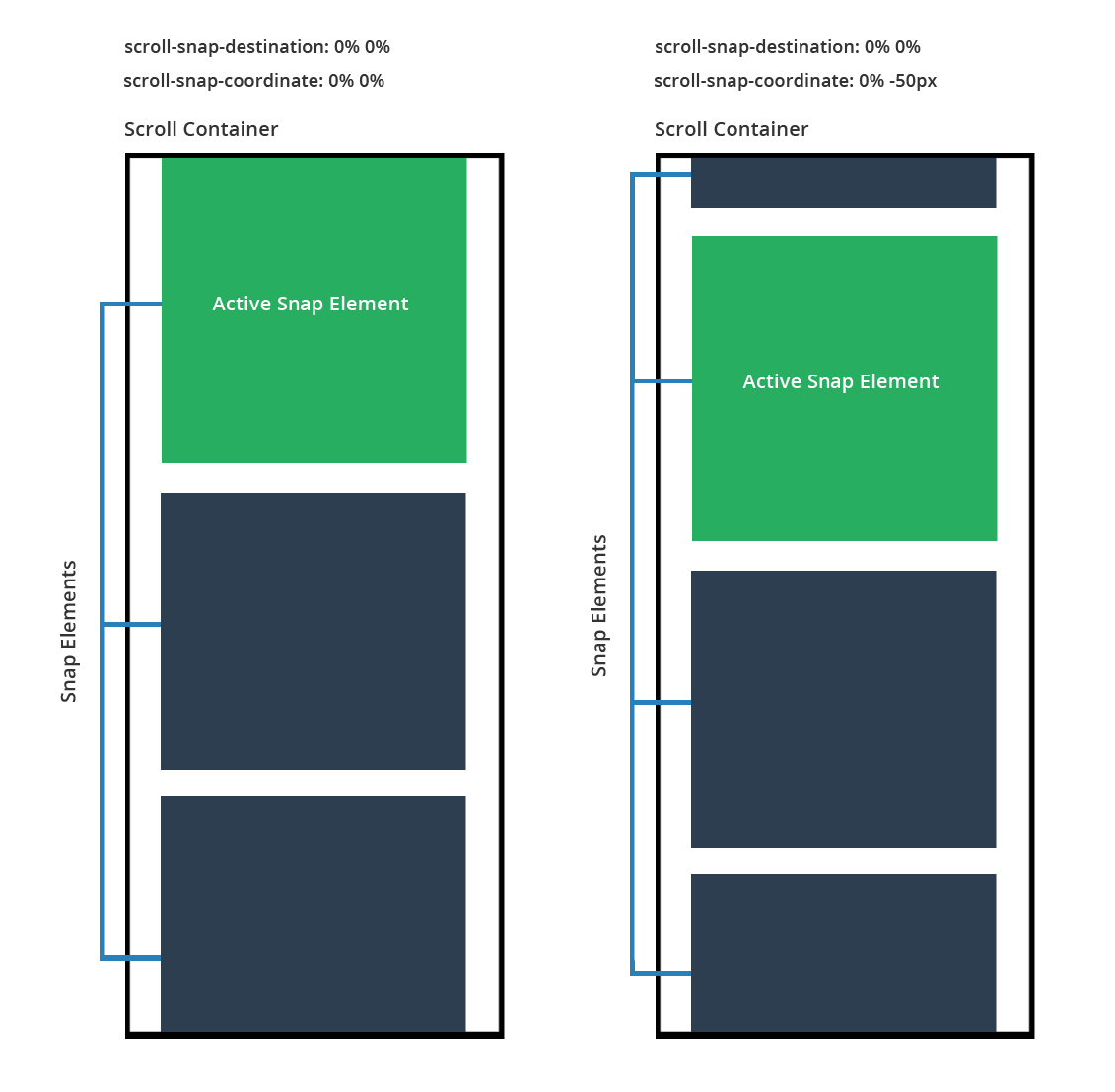
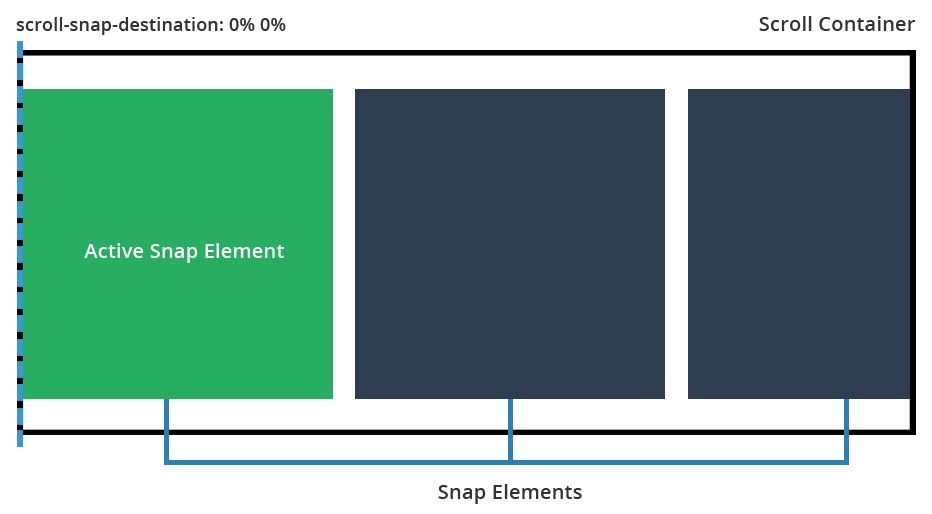
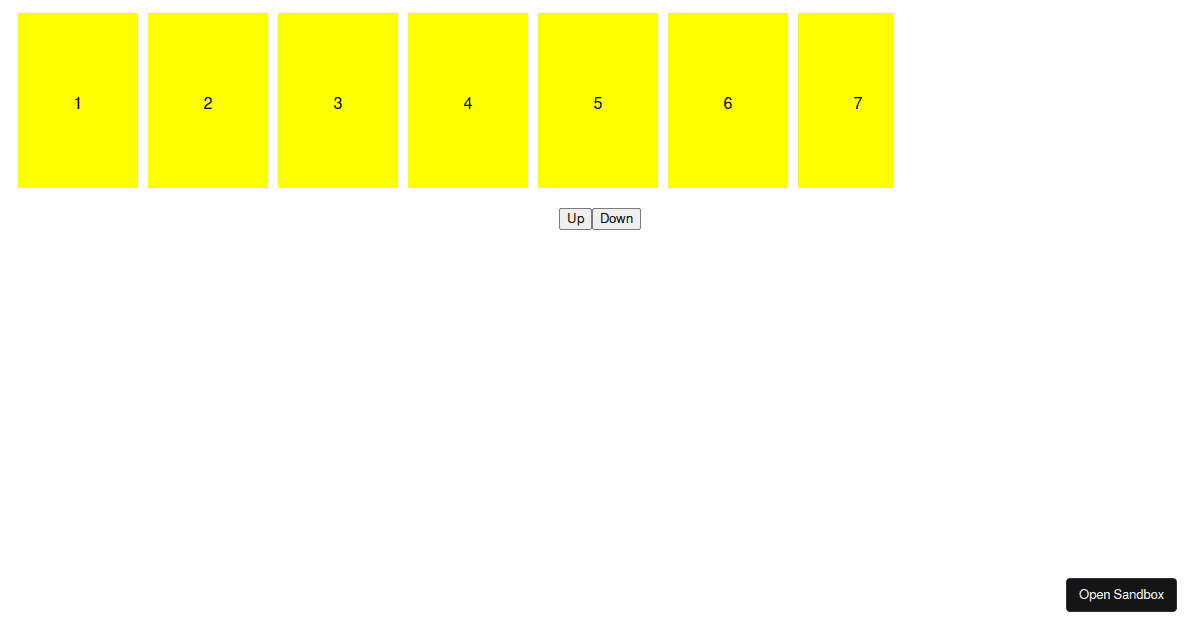
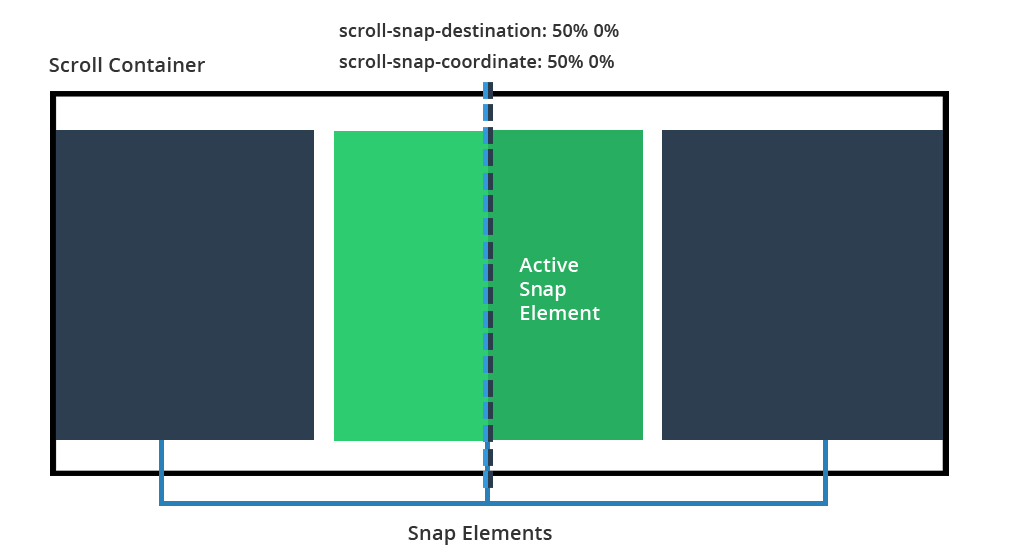
Implementing scroll snap using only three lines of CSS — Amit Merchant — A blog on PHP, JavaScript, and more

Vertical Scroll view adds some extra vertical padding around inactive items. · Issue #348 · meliorence/react-native-snap-carousel · GitHub

Make full viewport sections snap scroll in React (scroll to sections on click, animation, more) - YouTube