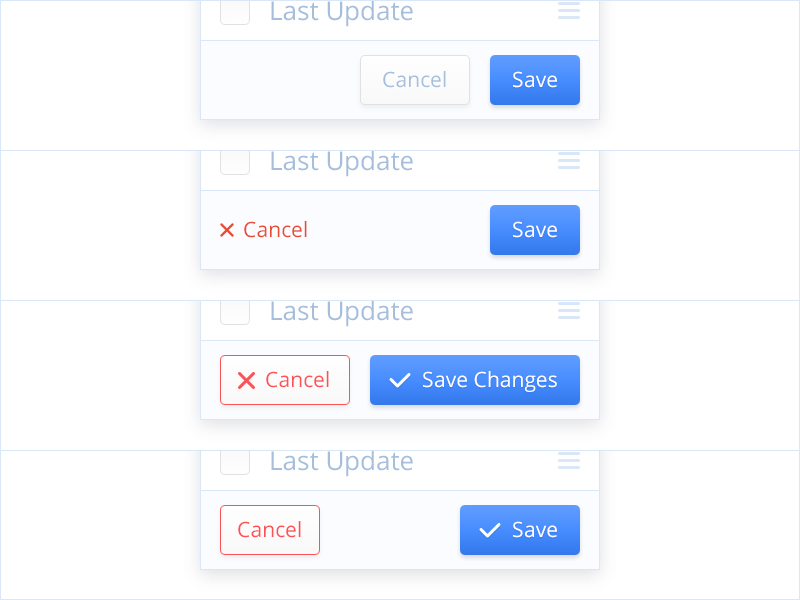
modal dialog - Button order Save | Save and next | Cancel | Previous - User Experience Stack Exchange

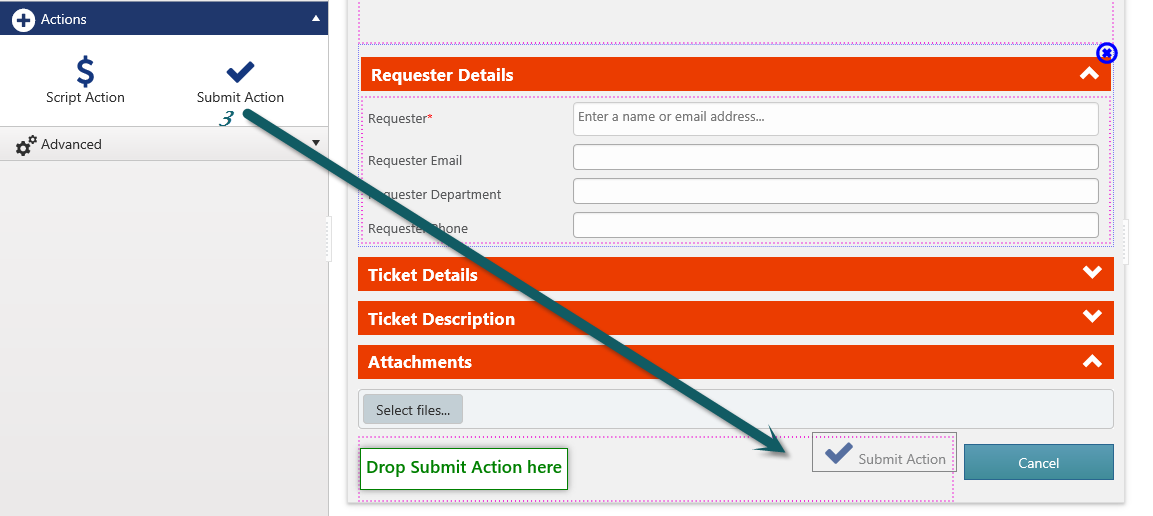
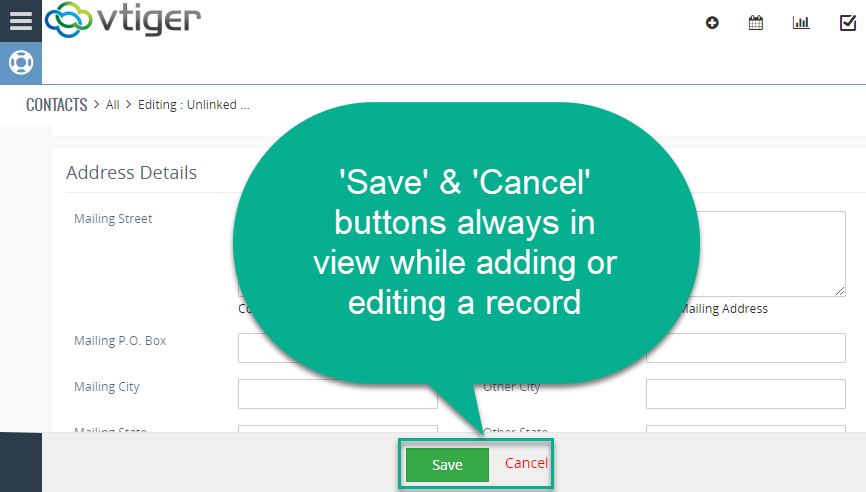
Vtiger 7 Feature: Fixed Position 'Save' & 'Cancel' Buttons When Adding or Editing Record | Boru Apps
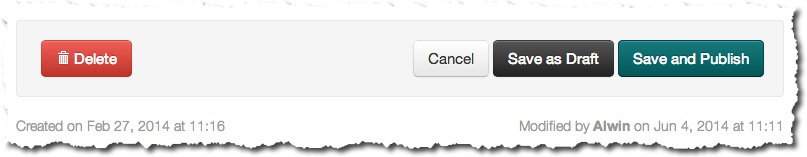
Contacts" UI - positioning of Save, Delete, and Cancel buttons · Issue #120 · ripple/ripple-client · GitHub
![UX] switch save and cancel button position in update author name · Issue #2 · ch8n/Compose-Thoughts · GitHub UX] switch save and cancel button position in update author name · Issue #2 · ch8n/Compose-Thoughts · GitHub](https://user-images.githubusercontent.com/9381846/148214177-e8c2f1cc-4ee5-4d84-84fa-e81a1771f685.png)
UX] switch save and cancel button position in update author name · Issue #2 · ch8n/Compose-Thoughts · GitHub