javascript - Why does React render component for the second time after setting the state to the same value? - Stack Overflow

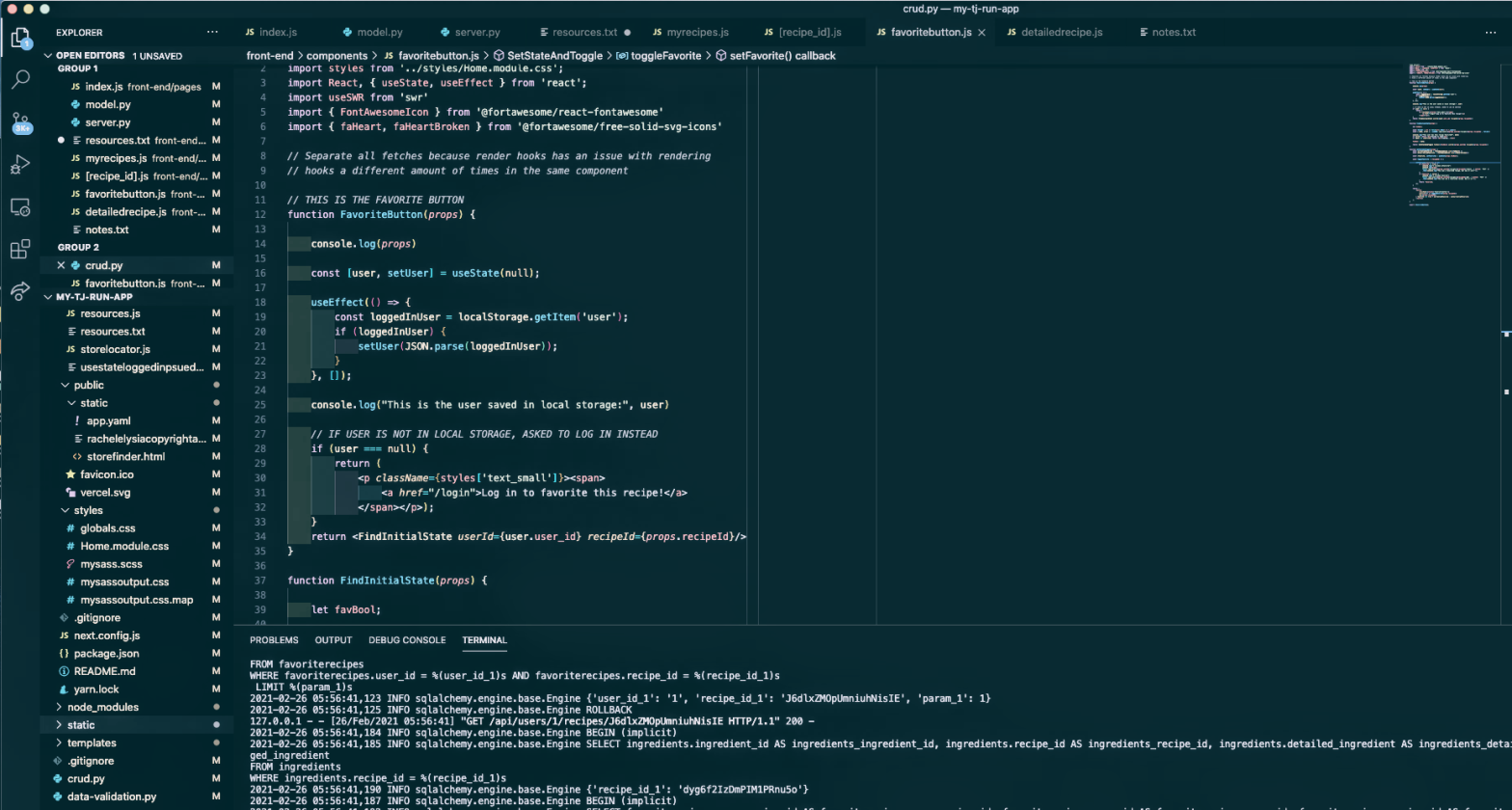
Rendering a Favorite Button Functional Component in React: useState, useEffect, localStorage, useSWR – RachelElysia

javascript - How to render dynamic component in the same page based button click from different section of same page? - Stack Overflow

javascript - How can I make a button change what components are showing in react native? - Stack Overflow

reactjs - How to create a new product component through onClick of a button in React? - Stack Overflow