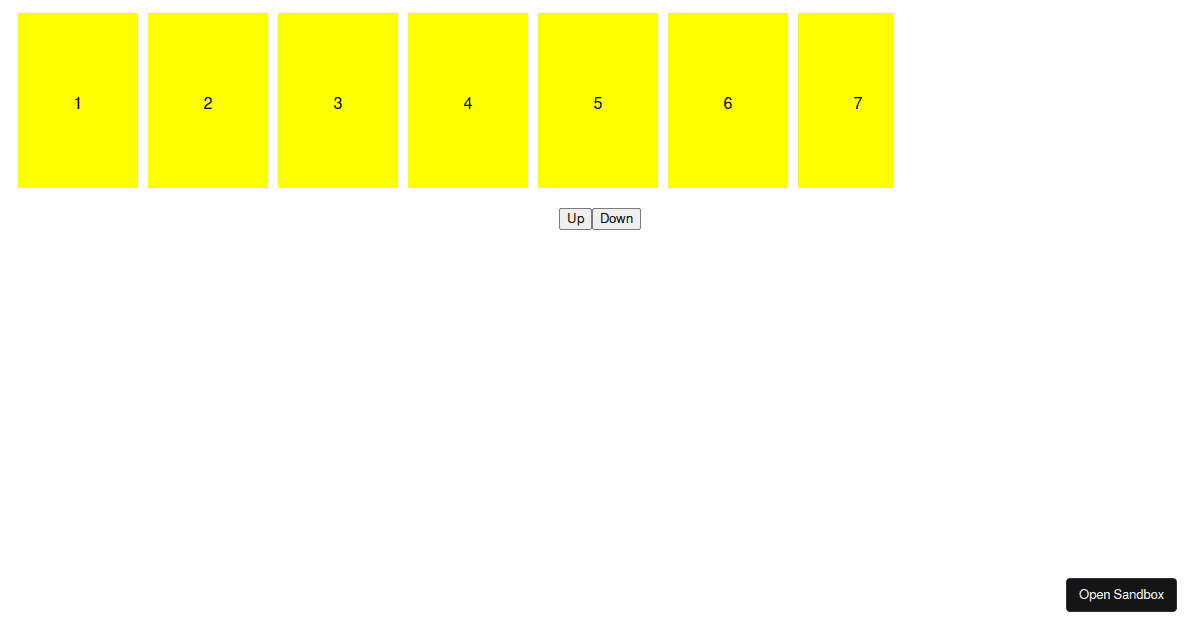
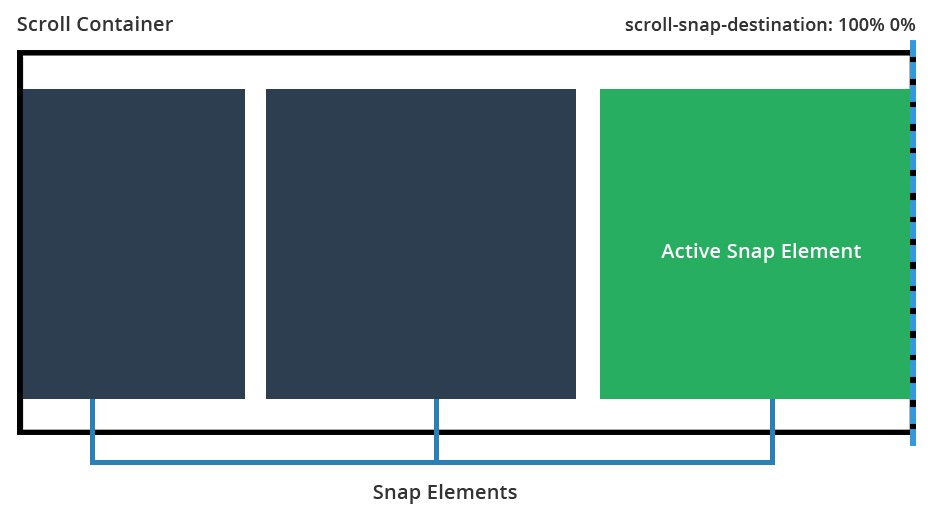
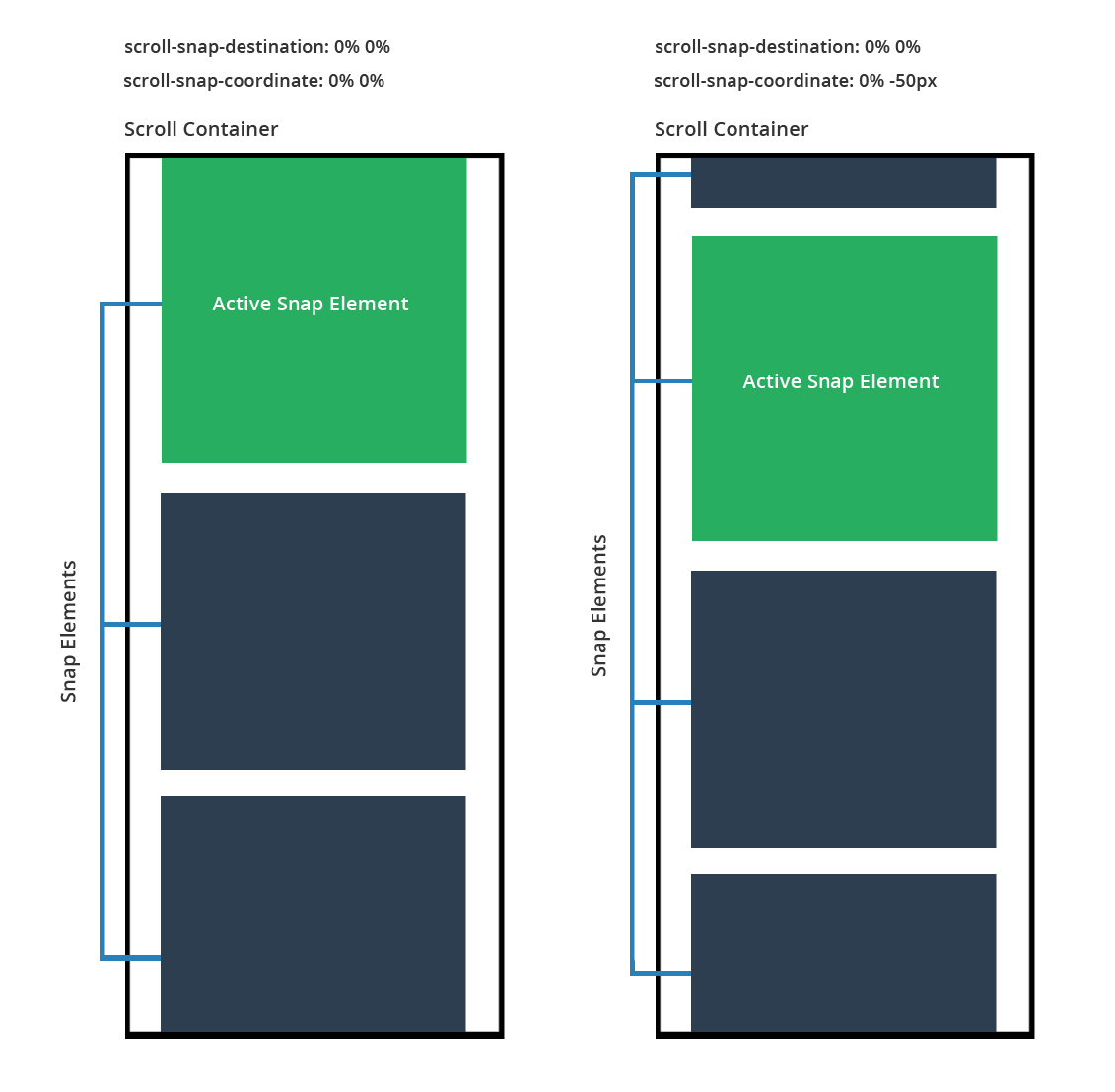
Frontend - Figma•Xd•HTML•CSS•JS•React on Instagram: “CSS Scroll Snap is a module of CSS that introduces scroll snap positions, which enforce the scroll positions that a scroll container's…”

Frontend - Figma•Xd•HTML•CSS•JS•React on Instagram: “CSS Scroll Snap is a module of CSS that introduces scroll snap positions, which enforce the scroll positions that a scroll container's…”