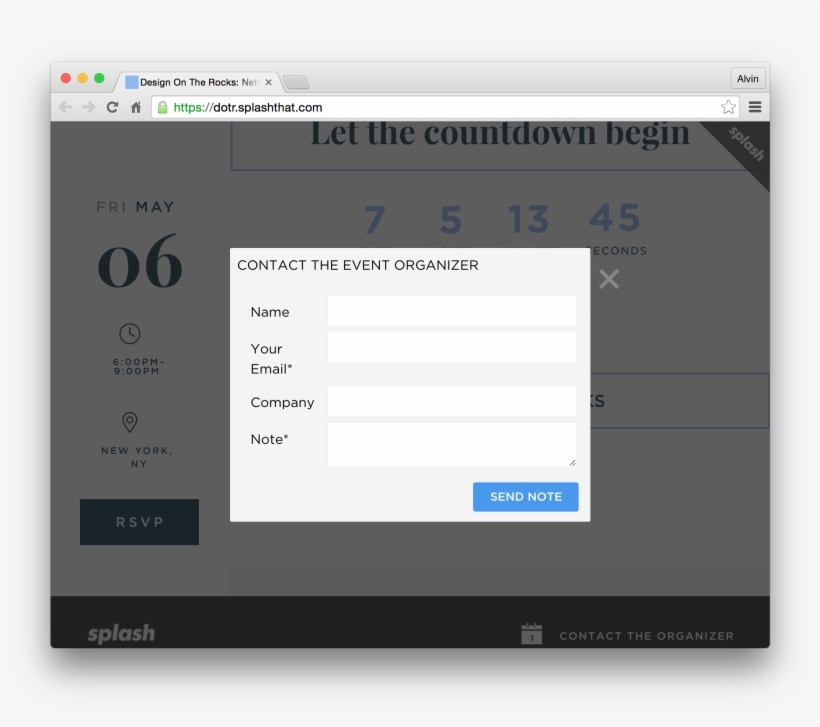
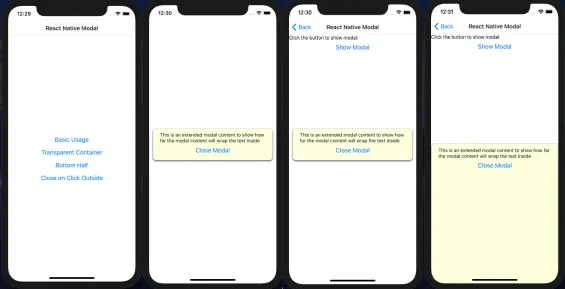
Text input submit button not working on first click · Issue #416 · react -native-modal/react-native-modal · GitHub

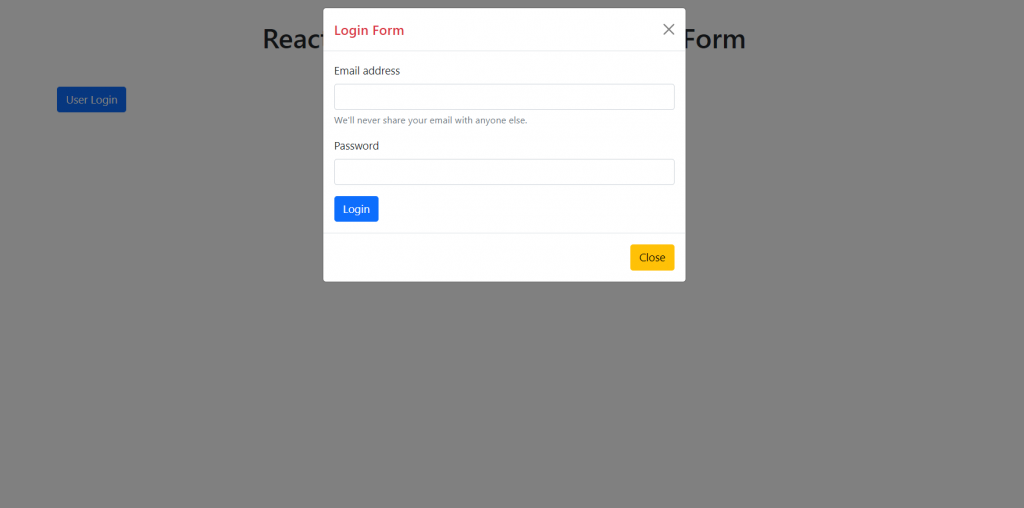
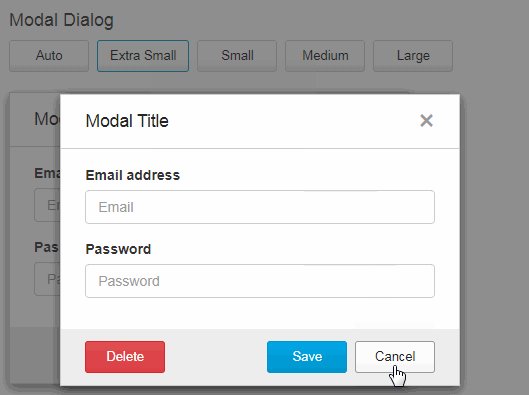
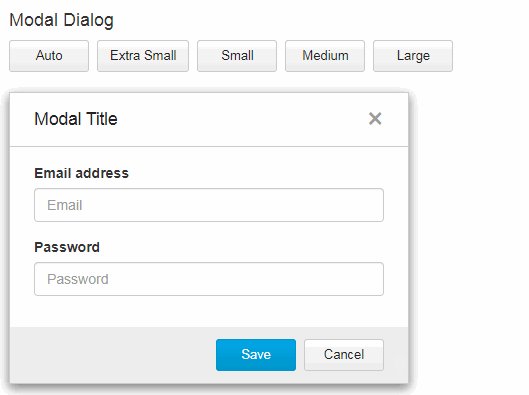
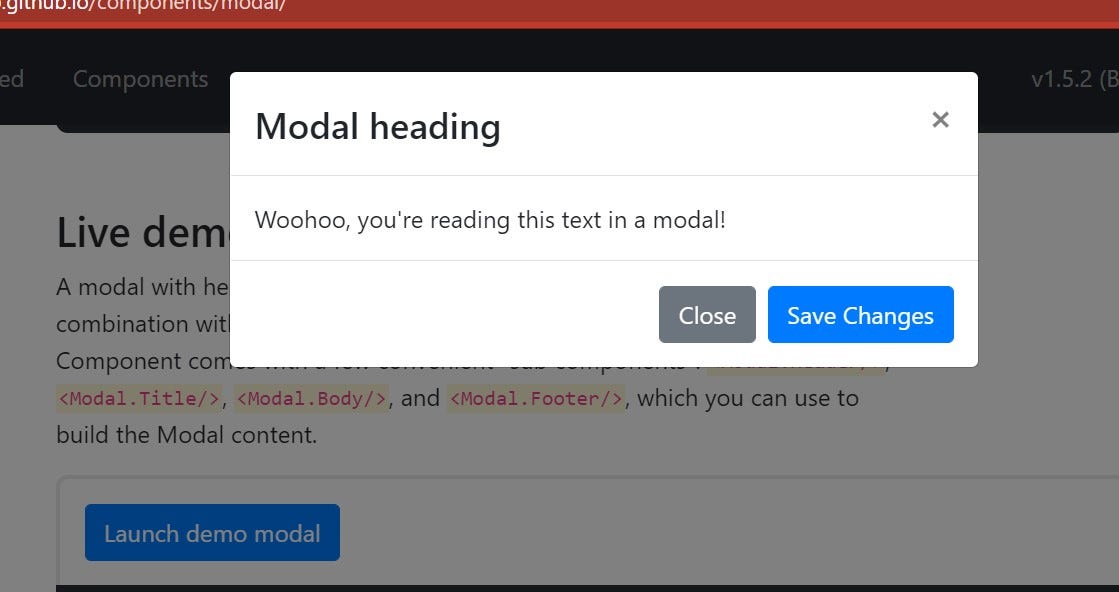
How to get a React Bootstrap Modal to open and close using a button of your choice in a parent component | by Sharad Satsangi | Nerd For Tech | Medium