javascript - Is there a prop available to call a function when close button (cross icon) is clicked for introjs-react step? - Stack Overflow

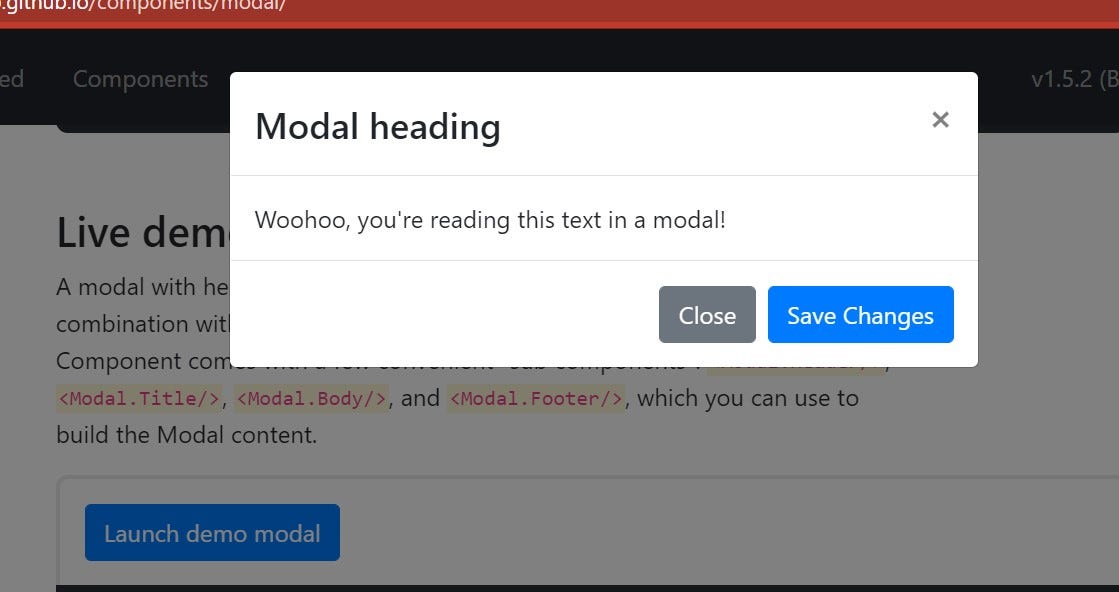
How to get a React Bootstrap Modal to open and close using a button of your choice in a parent component | by Sharad Satsangi | Nerd For Tech | Medium