reactjs - How to extend TS interface for (MUI) React Component using styled-components? - Stack Overflow

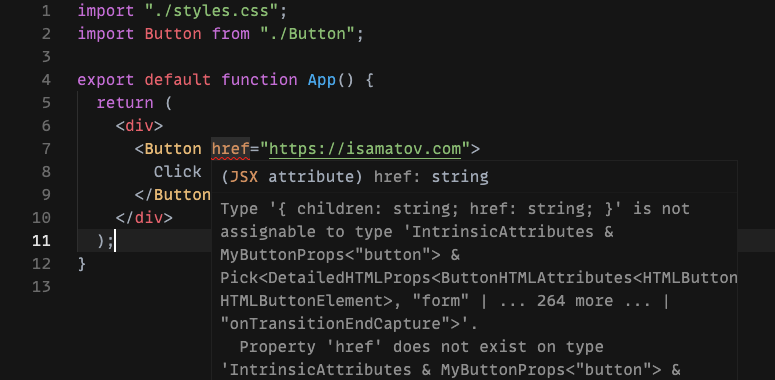
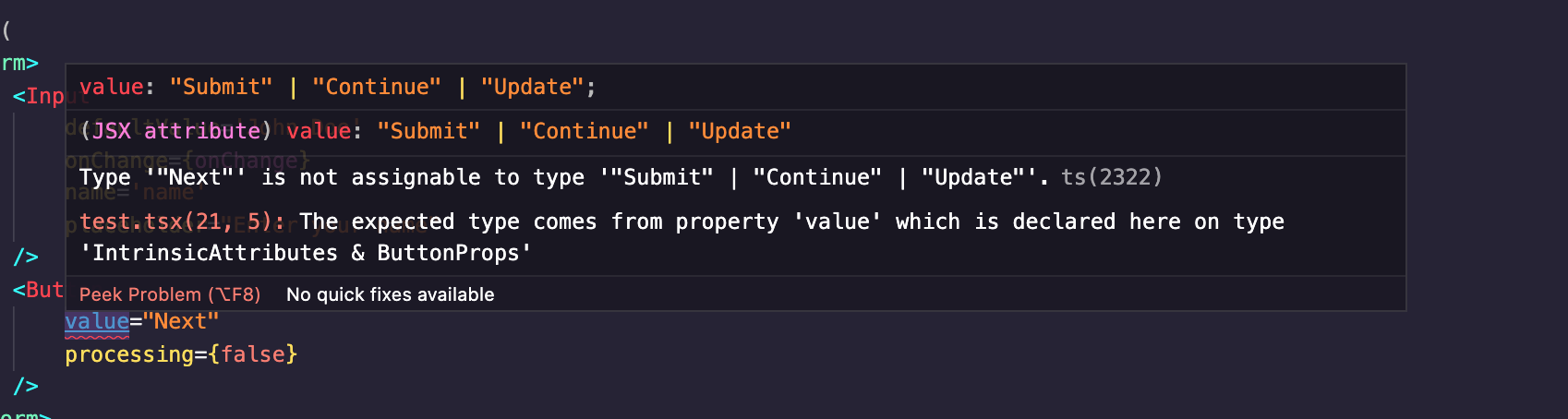
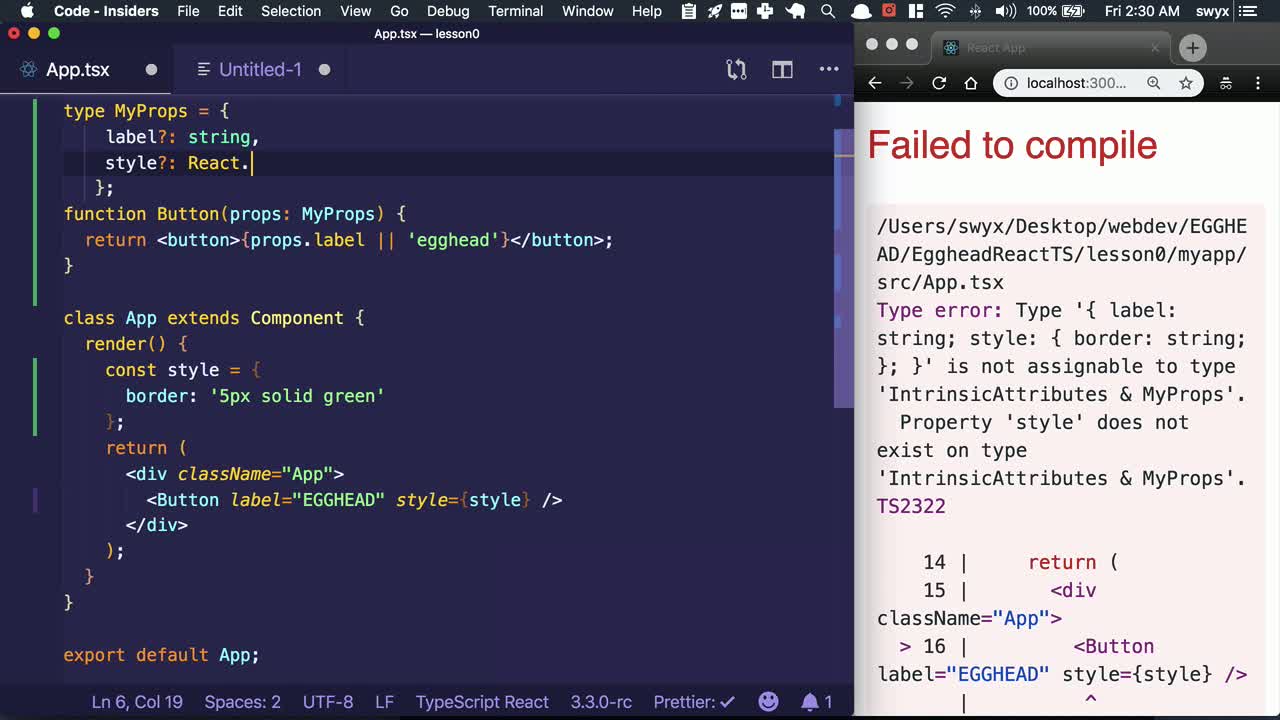
javascript - Creating reusable Button Component with React and Typescript with not assignable type error - Stack Overflow

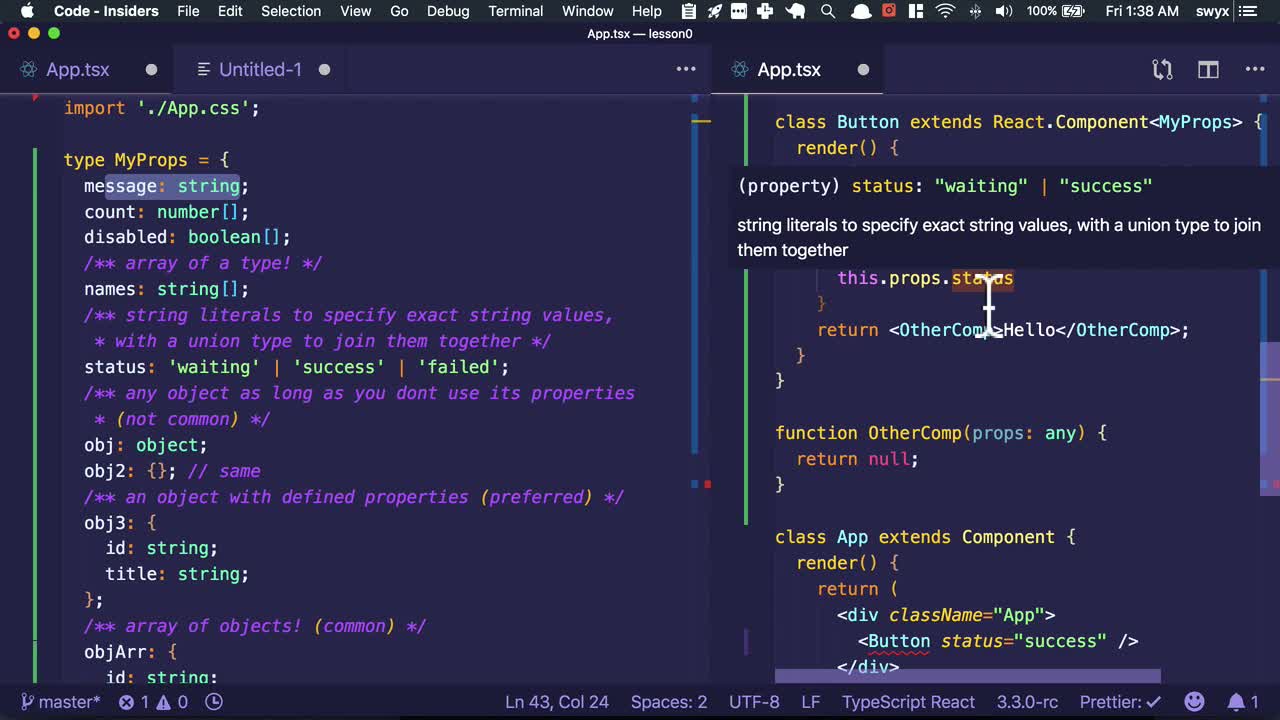
Use React.ReactNode for the children prop in React TypeScript components and Render Props | egghead.io

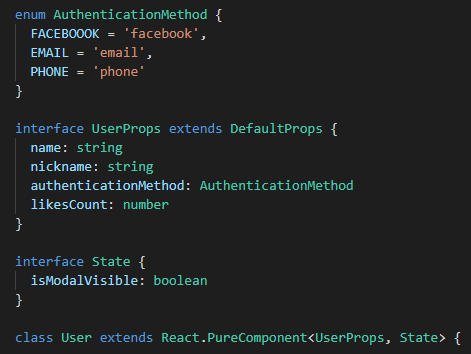
5 Recipes for Setting Default Props in React and TypeScript | by Guillaume Renard | Better Programming