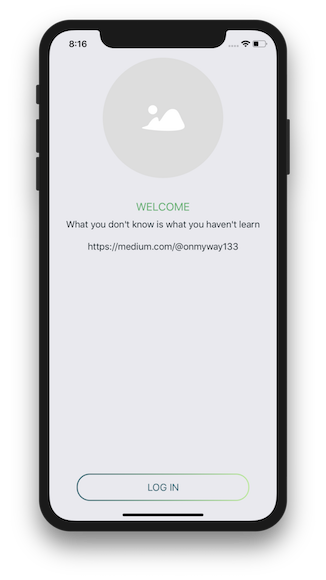
javascript - How to add a floating Action Button inside a scrollview at a specific position in React-Native Expo? - Stack Overflow

Can I change the position of the lifting button · Issue #1818 · rjsf-team/ react-jsonschema-form · GitHub
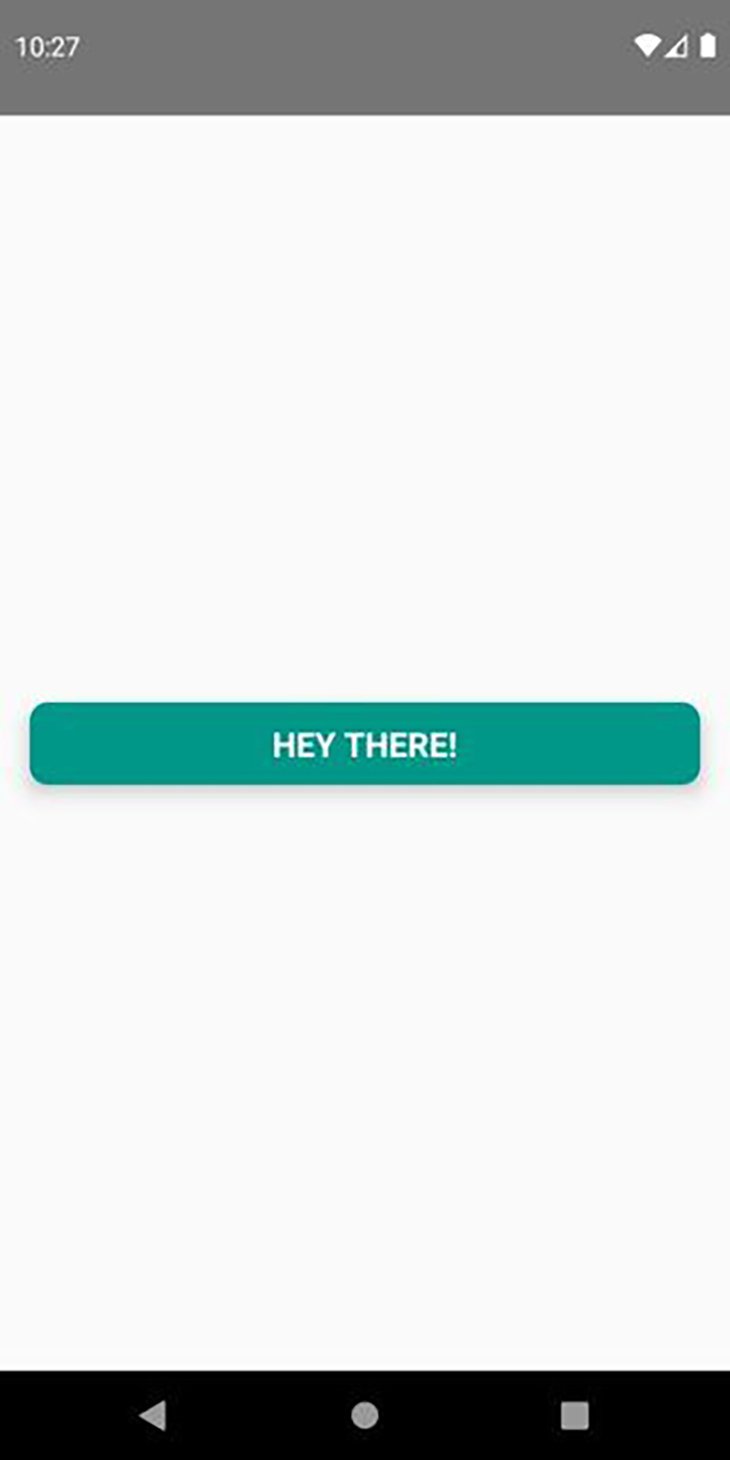
Wrong button position when using KeyboardAvoidingView in combination with SafeAreaView and autofocus · Issue #29499 · facebook/react-native · GitHub