SPFx - How to call function on button click event from ts file with React - SharePoint Stack Exchange

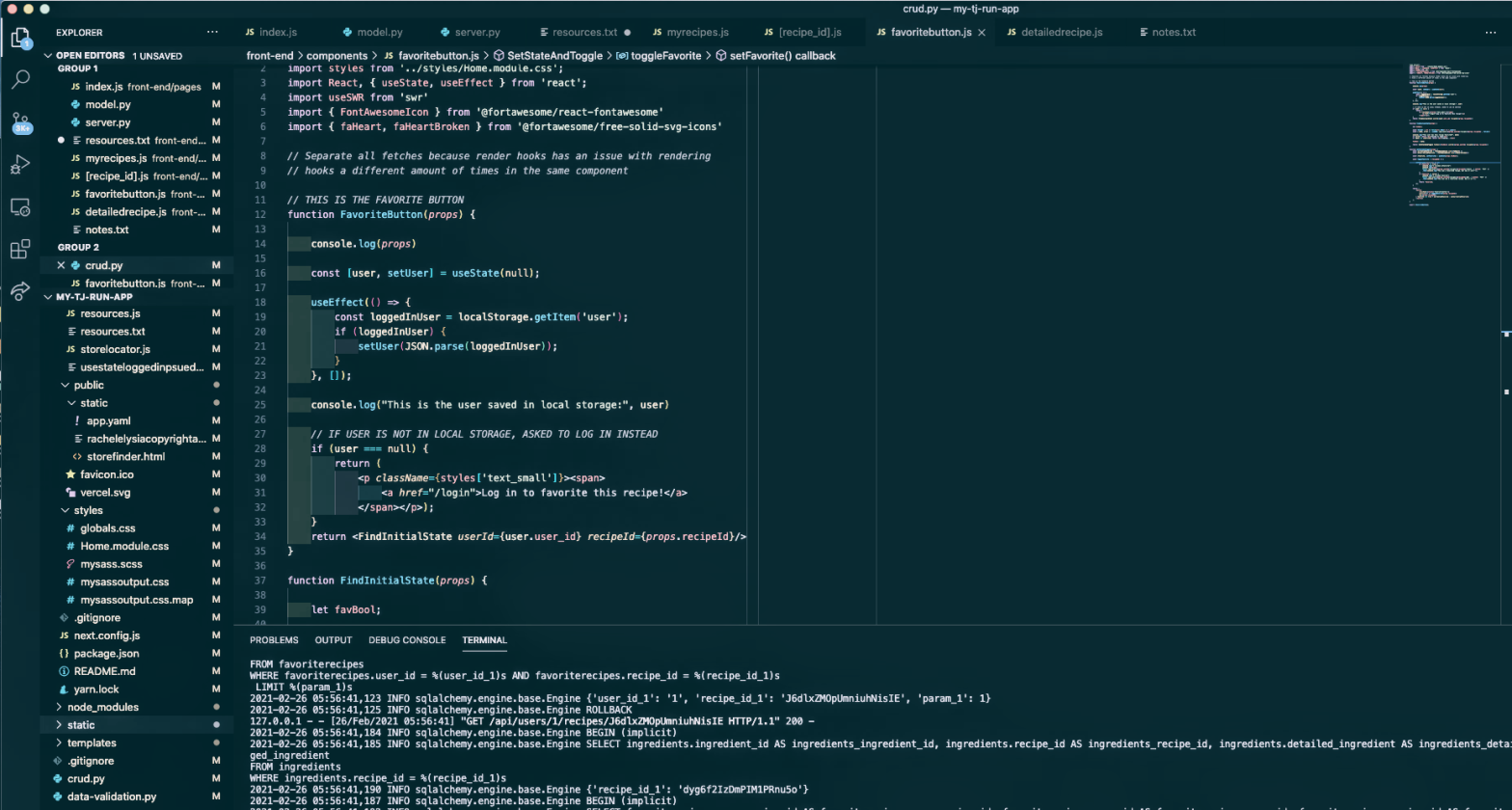
Rendering a Favorite Button Functional Component in React: useState, useEffect, localStorage, useSWR – RachelElysia

SPFx - How to call function on button click event from ts file with React - SharePoint Stack Exchange

javascript - React: passing mapped data from button onclick to display on another component - Stack Overflow













![React: Button handleClick help [Solved] - JavaScript - The freeCodeCamp Forum React: Button handleClick help [Solved] - JavaScript - The freeCodeCamp Forum](https://global.discourse-cdn.com/freecodecamp/original/3X/8/4/849f8751f1e32731d1ded70bfdd42268f7983042.png)