
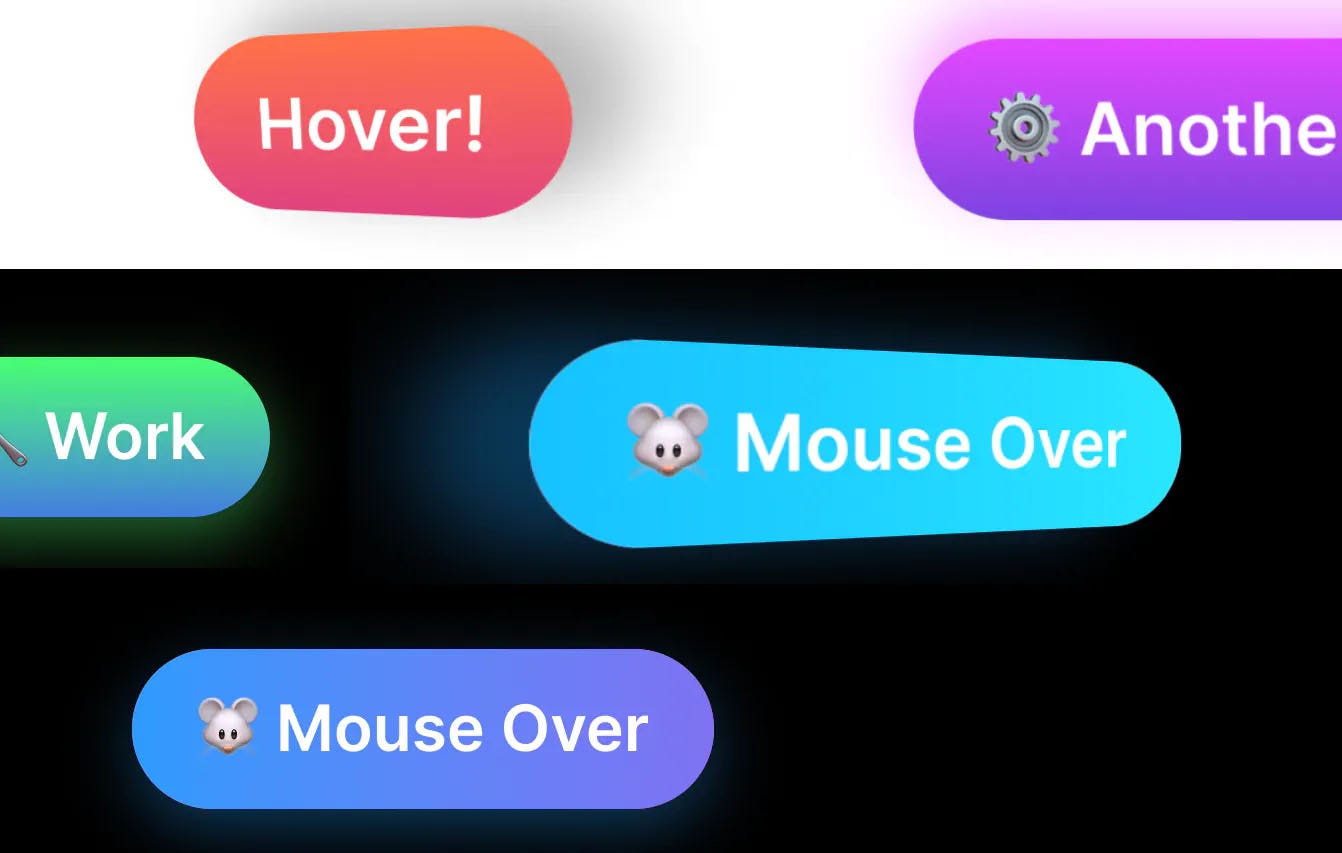
Create 3D CSS Buttons Which Move As You Mouse Over | by Johnny Simpson | JavaScript in Plain English

Create Social Media Buttons With Hover Effect Using React JS and Tailwind CSS| React Tutorials - YouTube

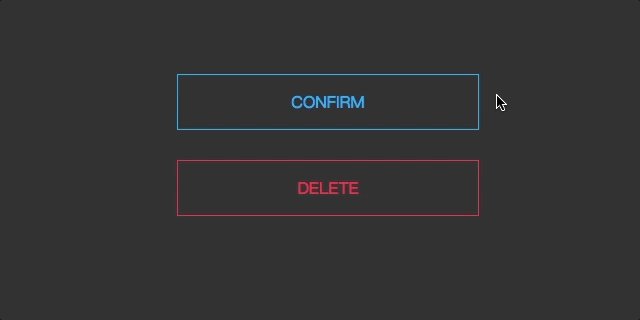
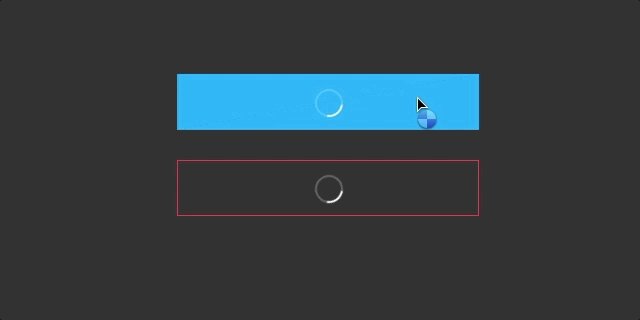
how to trigger popover button on "hover" event instead of "onClick" event. · tailwindlabs headlessui · Discussion #425 · GitHub

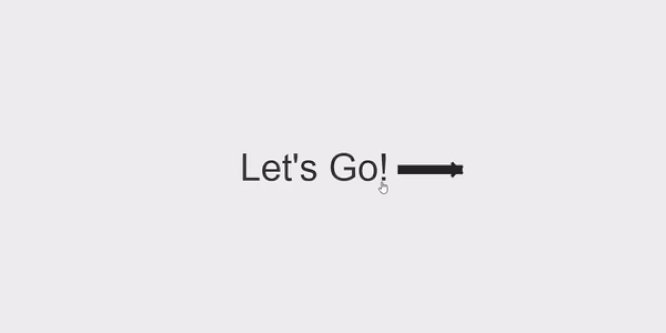
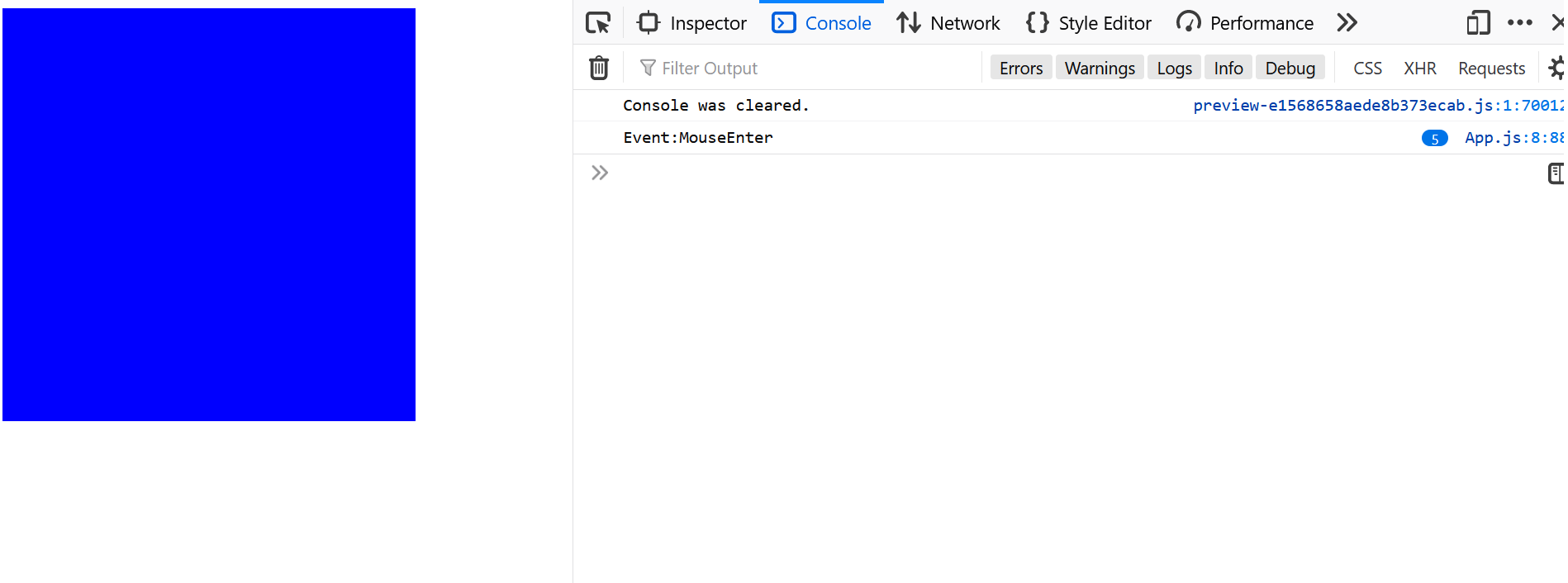
html - Hover doesn't react to pointer accurately while working on button inside grid - Stack Overflow

.png)

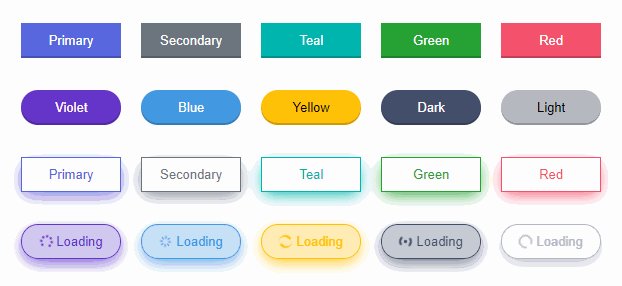
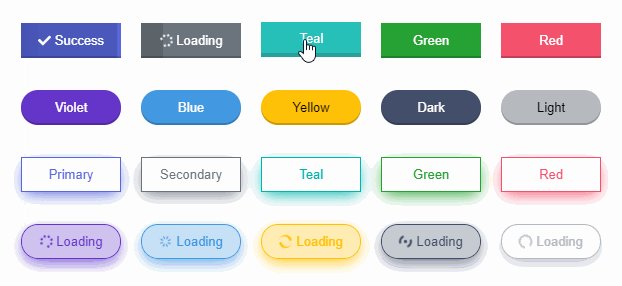
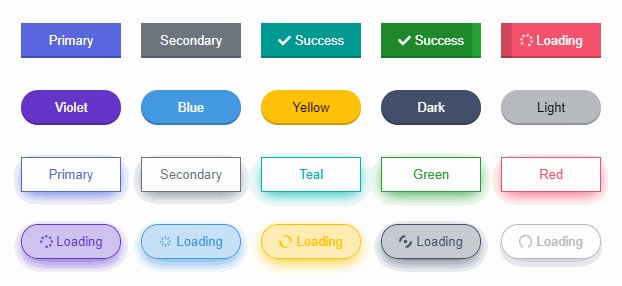
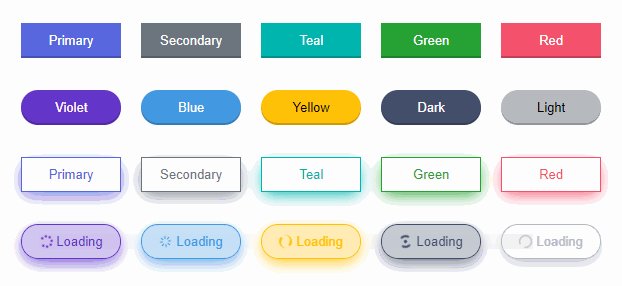
![40+ Creative CSS Button Hover Effects [Free Code + Demos] 40+ Creative CSS Button Hover Effects [Free Code + Demos]](https://bestof.nyc3.digitaloceanspaces.com/devsnap.me/sam/button-hover-effects-with-box-shadow.gif)




.png)