
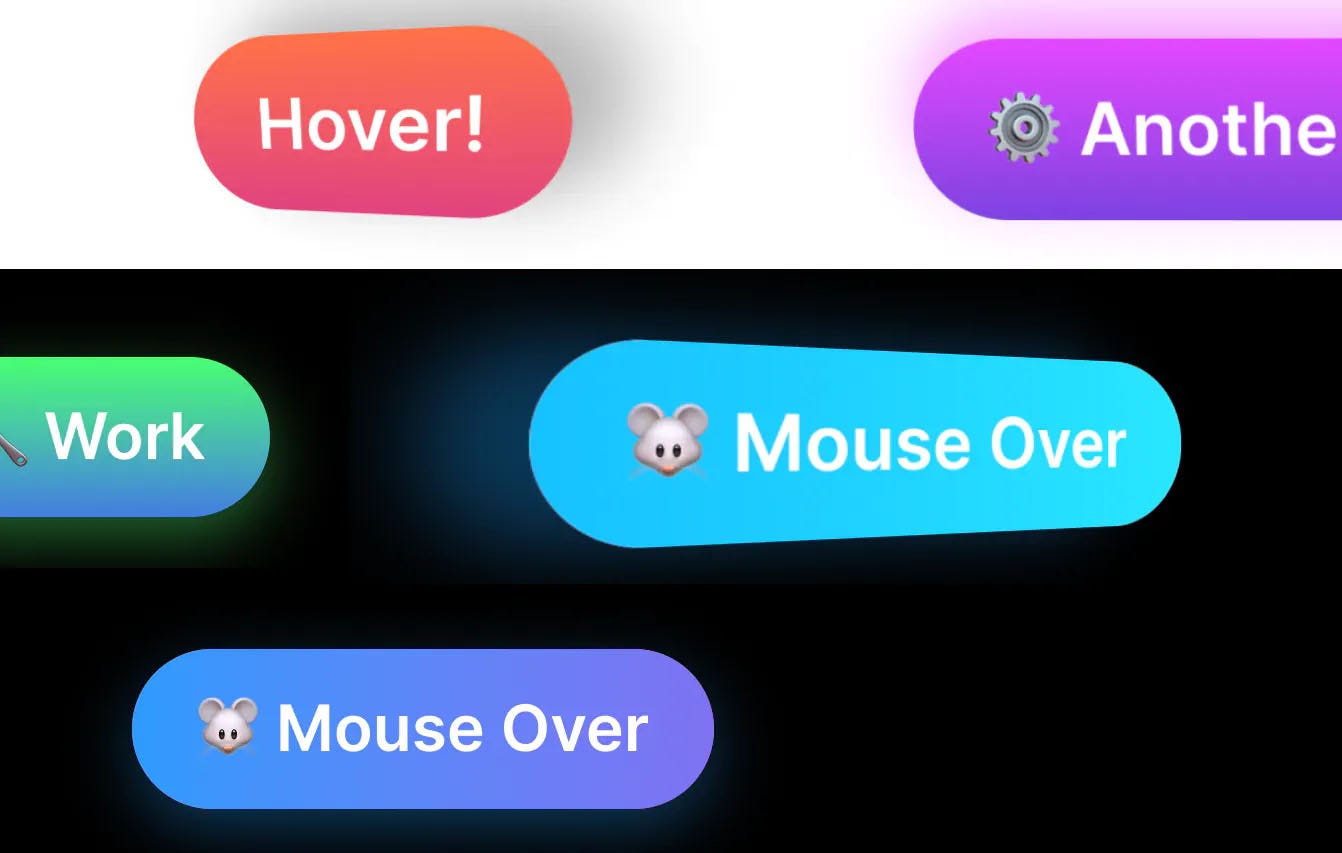
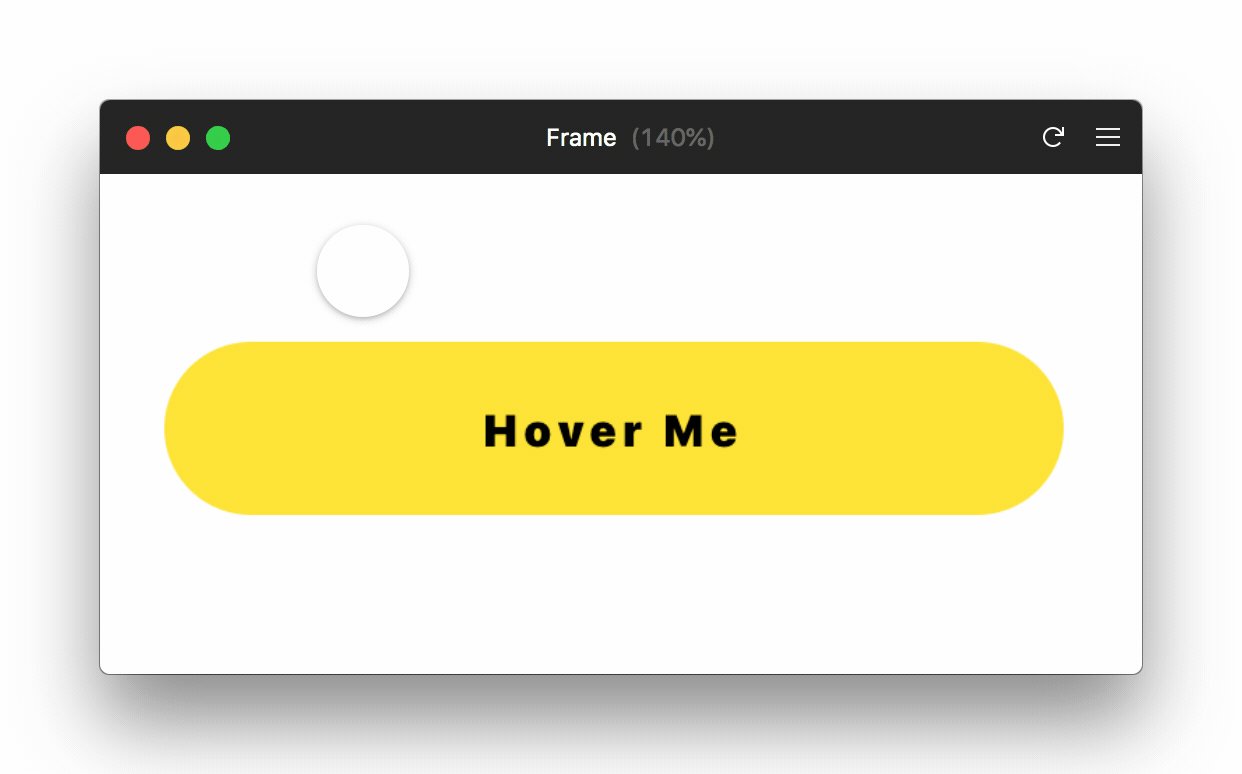
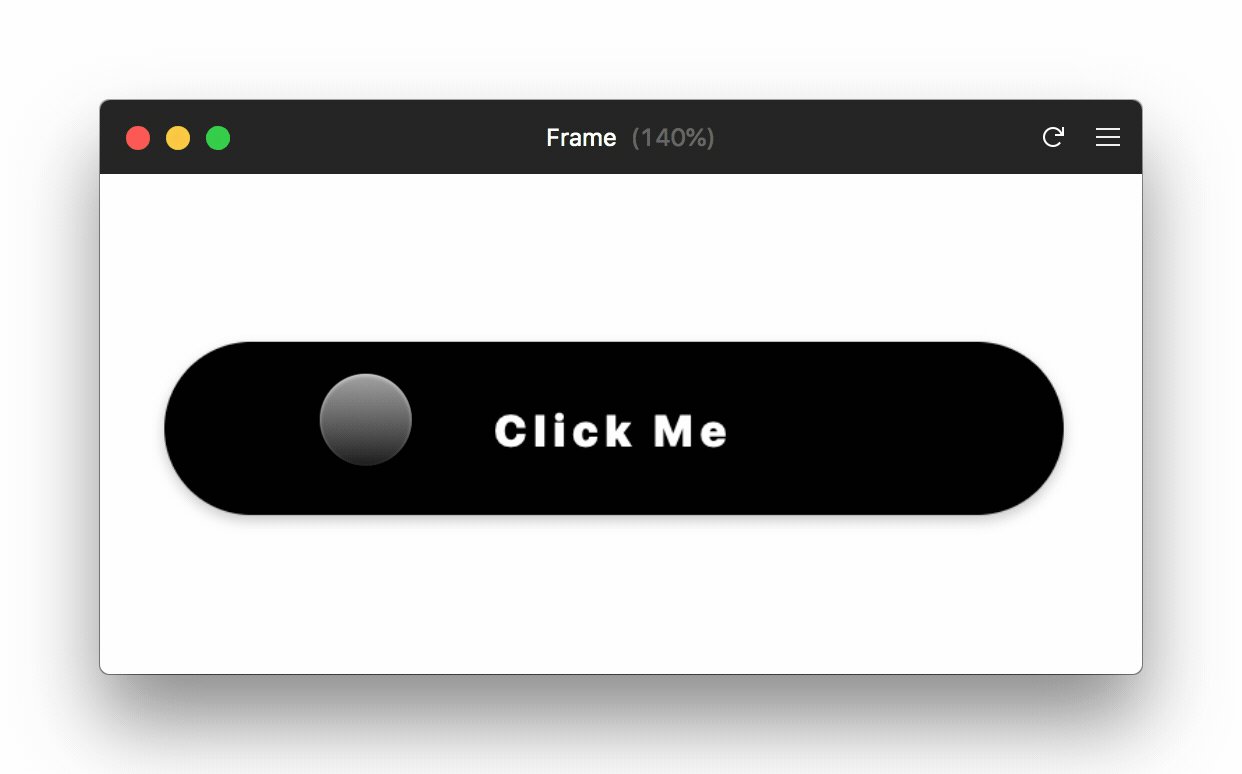
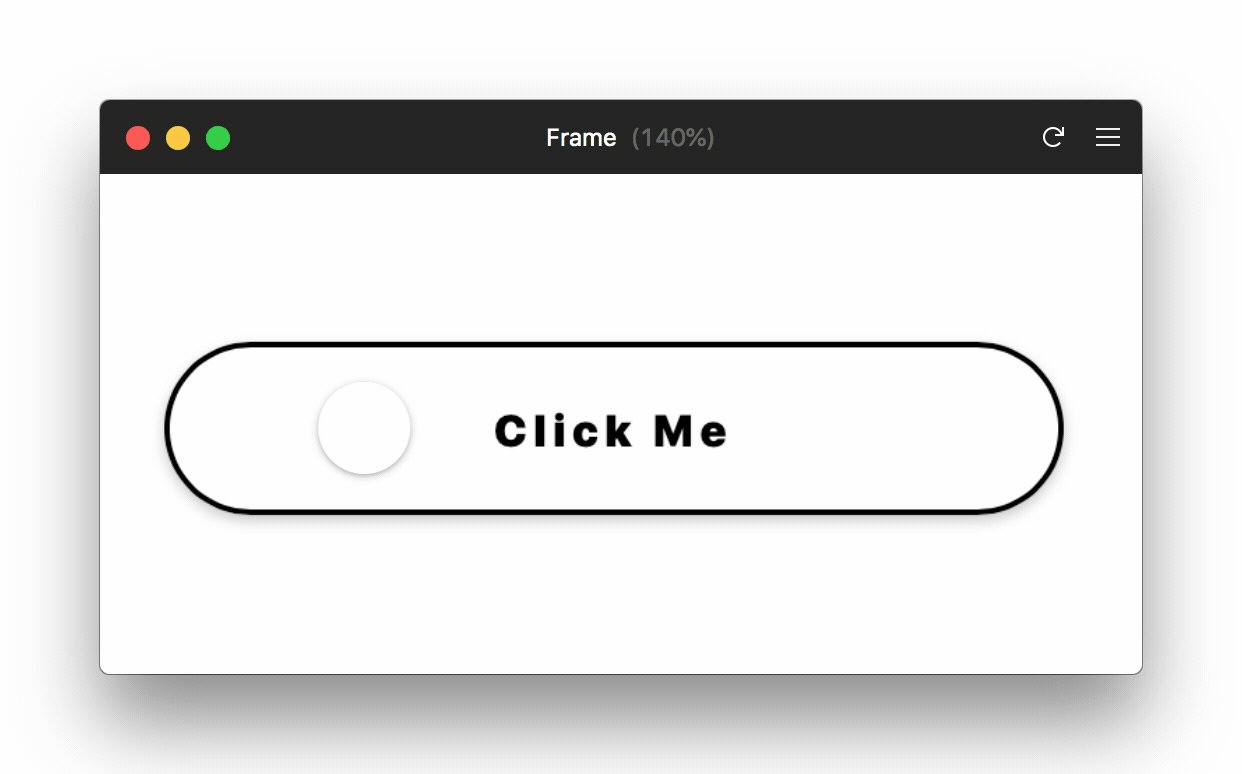
Create 3D CSS Buttons Which Move As You Mouse Over | by Johnny Simpson | JavaScript in Plain English

reactjs - How to change the style of a button when it is clicked in react using css? - Stack Overflow

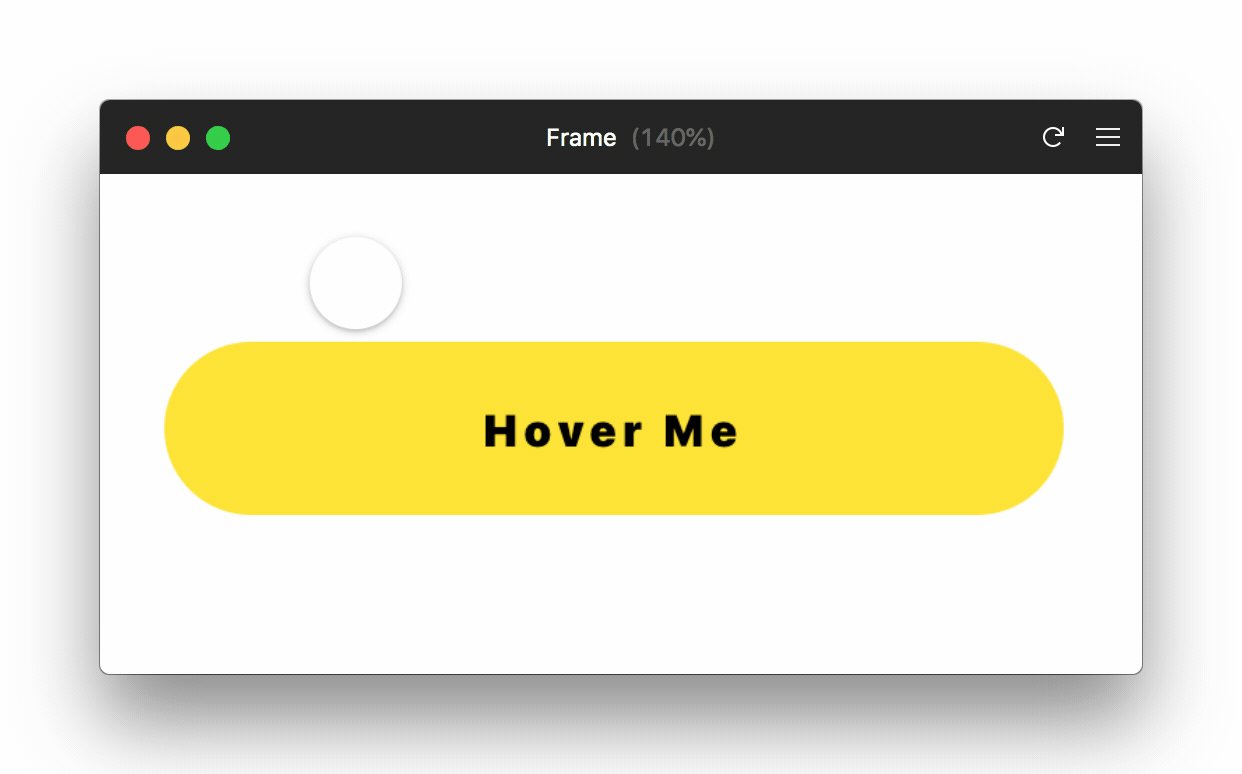
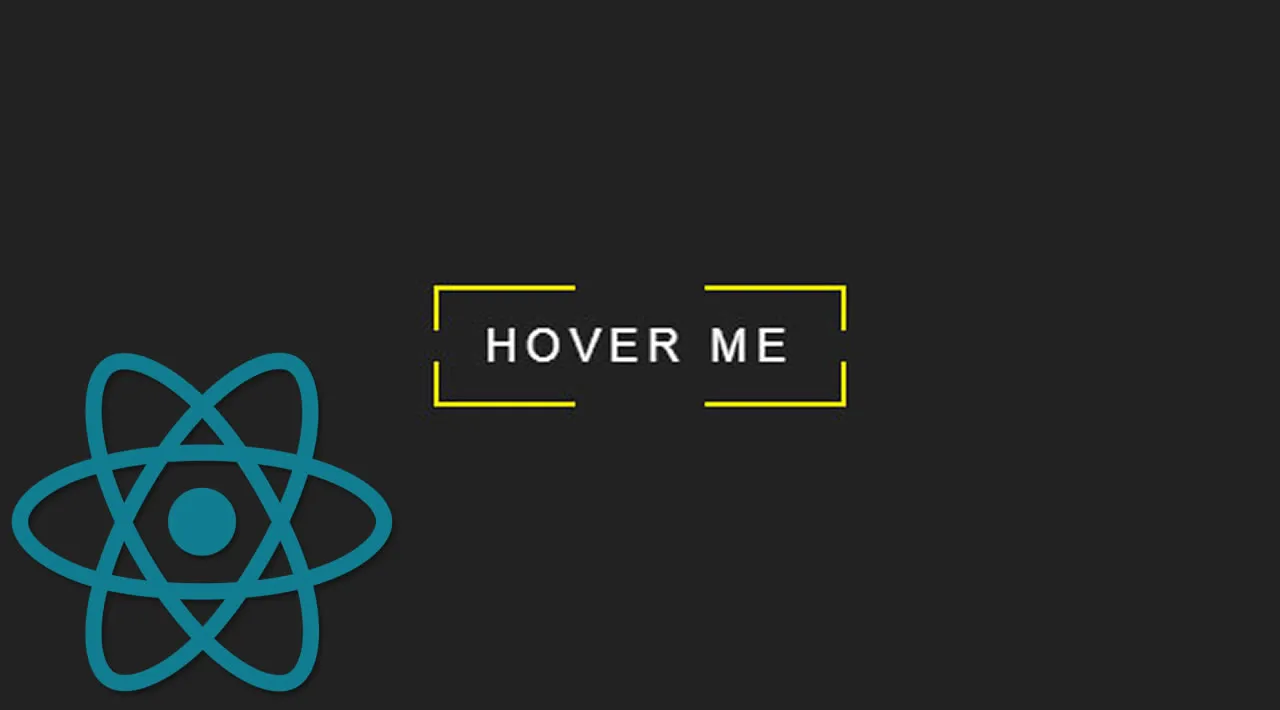
html - Hover doesn't react to pointer accurately while working on button inside grid - Stack Overflow








.png)





.gif)








![40+ Creative CSS Button Hover Effects [Free Code + Demos] 40+ Creative CSS Button Hover Effects [Free Code + Demos]](https://bestof.nyc3.digitaloceanspaces.com/devsnap.me/sam/button-hover-effects-with-box-shadow.gif)