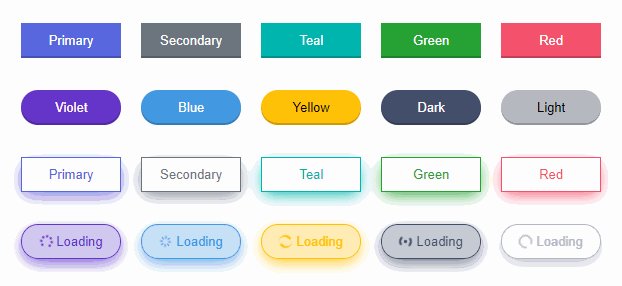
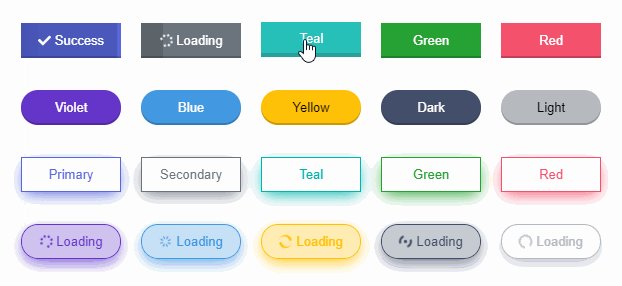
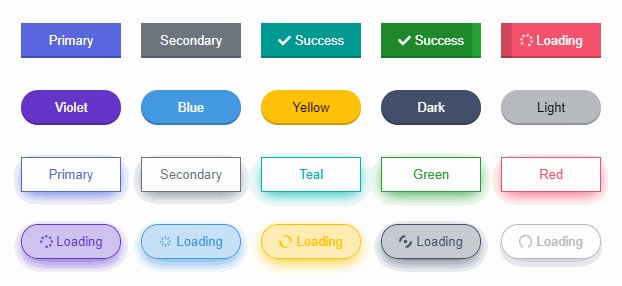
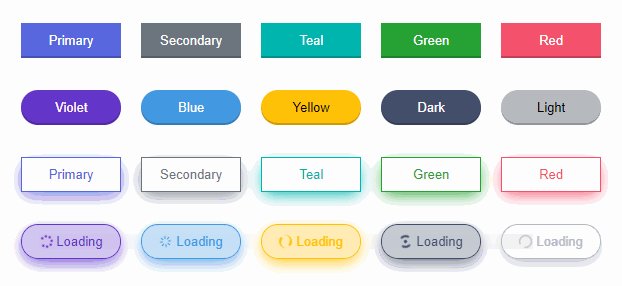
GitHub - mdbootstrap/react-square-buttons: Responsive React Square Buttons built with Bootstrap 5 & HTML. Disabled button, black, full-width outline, social button, big button, block square button & more. https://mdbootstrap.com/docs/react/extended ...



















-1.jpeg?width=650&height=381&name=bootstrap%20button%20(update)-1.jpeg)