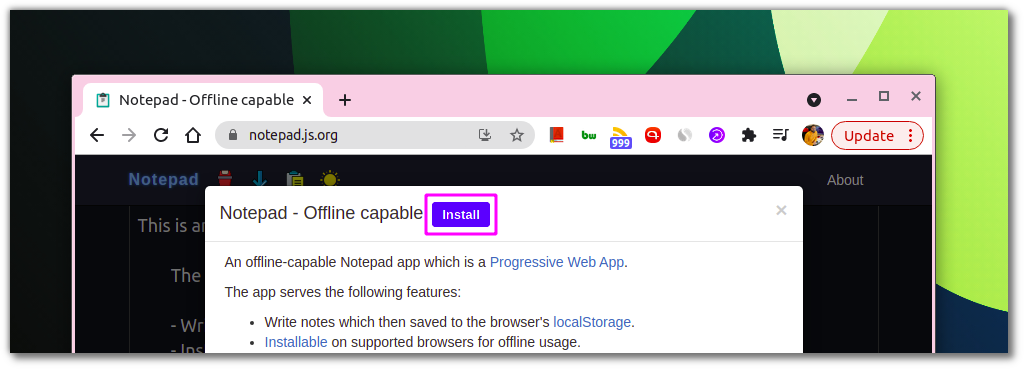
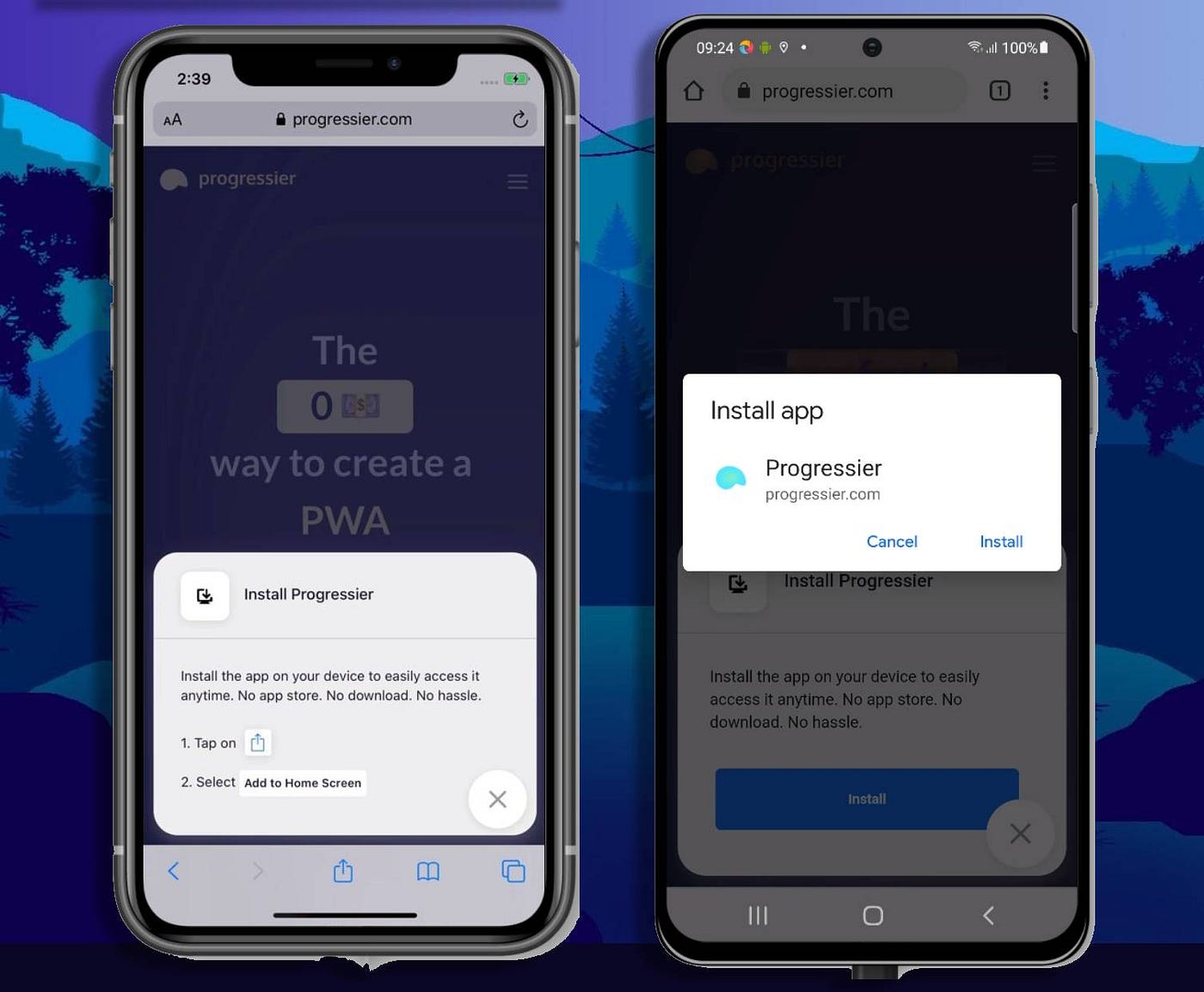
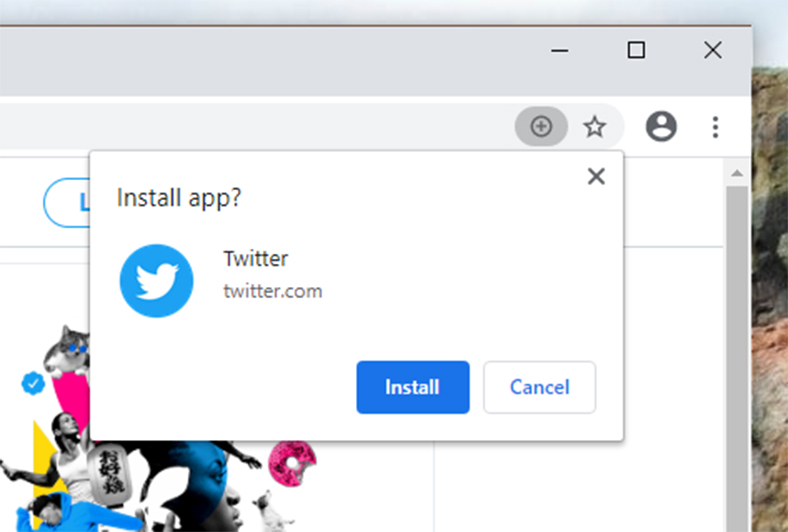
javascript - Is it possible to make an in-app button that triggers the PWA "Add to Home Screen" install banner? - Stack Overflow

ios - Should back button exist in PWA (Progressive Web Applications)? - User Experience Stack Exchange

GitHub - webmaxru/progressive-web-apps-logo: Progressive Web Apps logo. Feel free to use it! #PWALogo

progressive web apps - Unable to see Install button on PWA developed on Angular using service workers after publish - Stack Overflow