Filter selector is incorrectly displayed in Material UI in Edge · Issue #2317 · DevExpress/devextreme-reactive · GitHub

interaction design - Plus & Minus button position for selecting number of passengers? - User Experience Stack Exchange
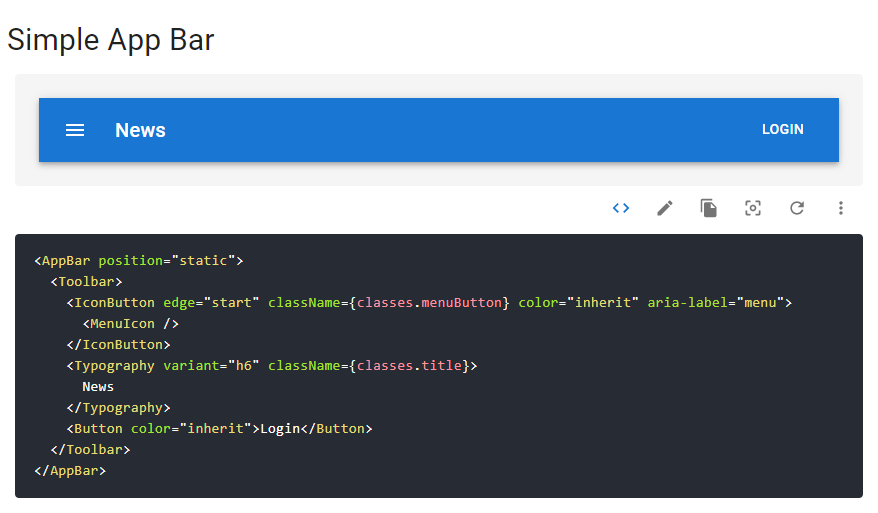
MUI Icon Button: How to Add a Material UI Icon Button with Text | MUI Icon Button: How to Add a Material UI Icon Button with Text

css - material-ui icon button highlights with an elliptical background when cursor is hovered over it - Stack Overflow