css - material-ui icon button highlights with an elliptical background when cursor is hovered over it - Stack Overflow

design patterns - What should the hover state of an outline button look like? - User Experience Stack Exchange
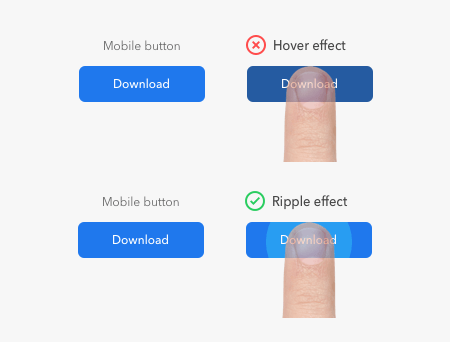
![IconButton] Add props to remove hover effect on <Iconbutton />, disableRipple · Issue #11108 · mui/material-ui · GitHub IconButton] Add props to remove hover effect on <Iconbutton />, disableRipple · Issue #11108 · mui/material-ui · GitHub](https://user-images.githubusercontent.com/25475456/39109160-5ff1c70c-46eb-11e8-868a-ea146fd38203.png)
IconButton] Add props to remove hover effect on <Iconbutton />, disableRipple · Issue #11108 · mui/material-ui · GitHub


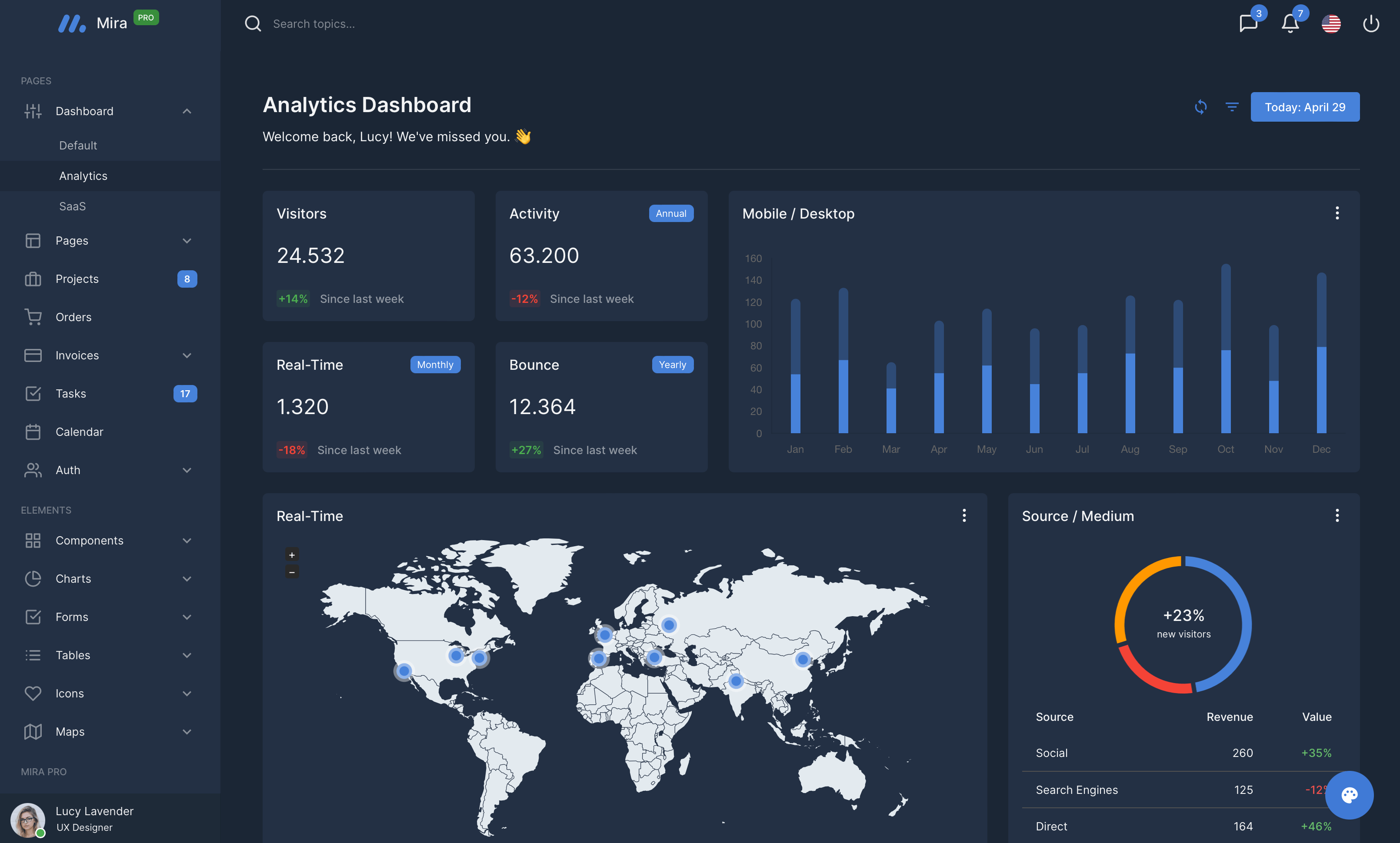
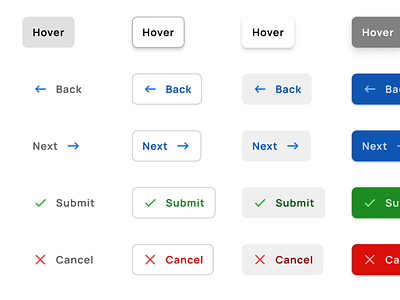
![Button] Hover/Focus state should lighten & elevate · Issue #17493 · mui/ material-ui · GitHub Button] Hover/Focus state should lighten & elevate · Issue #17493 · mui/ material-ui · GitHub](https://user-images.githubusercontent.com/357702/65450824-ecdc3c00-de35-11e9-8ff3-30f24aaf69d3.png)




![Button] Hover/Focus state should lighten & elevate · Issue #17493 · mui/ material-ui · GitHub Button] Hover/Focus state should lighten & elevate · Issue #17493 · mui/ material-ui · GitHub](https://user-images.githubusercontent.com/1693164/65271795-d9566b80-daeb-11e9-9ec3-d7ef5202406b.gif)