Disable Button Or Submit Button After Click JavaScript Or jQuery| Preventing Double Form Submission Using JavaScript Or jQuery « Asp.Net,MVC,C#.Net,VB.Net,Windows Application,WPF,Javascript,jQuery,HTML,Tips and Tricks,GridView

javascript - When a radio button is clicked, disable some search fields - Code Review Stack Exchange

user interface - how to disable a html button after it has been clicked not a submit button - Stack Overflow









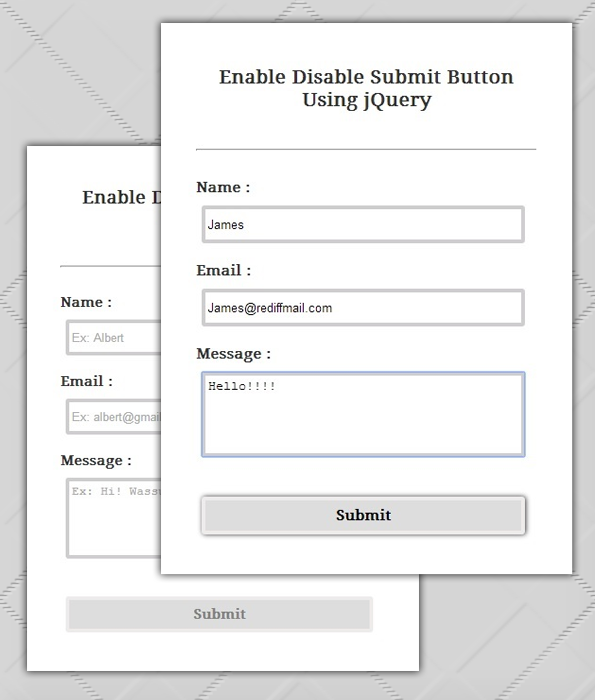
![Disable button in jQuery [With examples] Disable button in jQuery [With examples]](https://alvarotrigo.com/blog/assets/imgs/2021-10-17/disable-button-jquery-share.png)