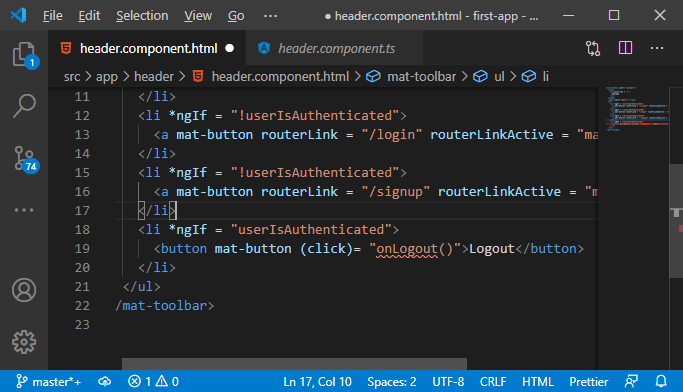
angular-material (mb-button) and router-link directive use case · Issue #126 · angular/router · GitHub
![bug: ion-button with [routerLink] will display a border if being activated · Issue #20632 · ionic-team/ionic-framework · GitHub bug: ion-button with [routerLink] will display a border if being activated · Issue #20632 · ionic-team/ionic-framework · GitHub](https://user-images.githubusercontent.com/819238/75399938-fe060900-58fd-11ea-8143-24094697ef86.png)
bug: ion-button with [routerLink] will display a border if being activated · Issue #20632 · ionic-team/ionic-framework · GitHub

Advanced Web Apps 2019 | Unit Testing in Angular | S3P11 | Testing RouterLink on button click - YouTube