Is there a way to control the padding/size of the toggle buttons? · Issue #1 · csells/flutter_toggle_buttons · GitHub

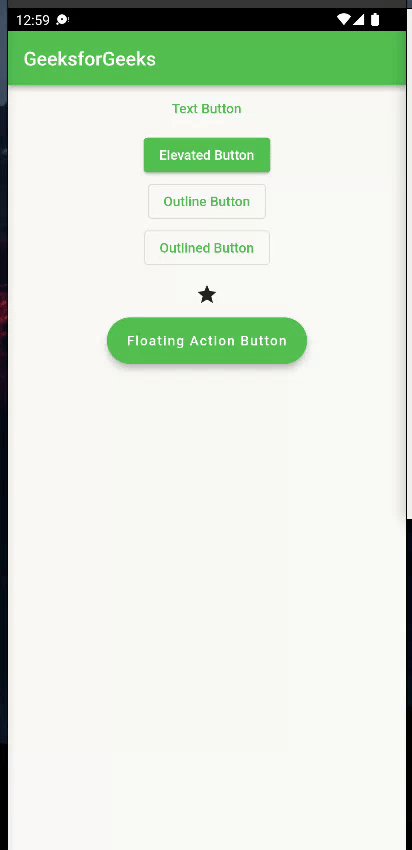
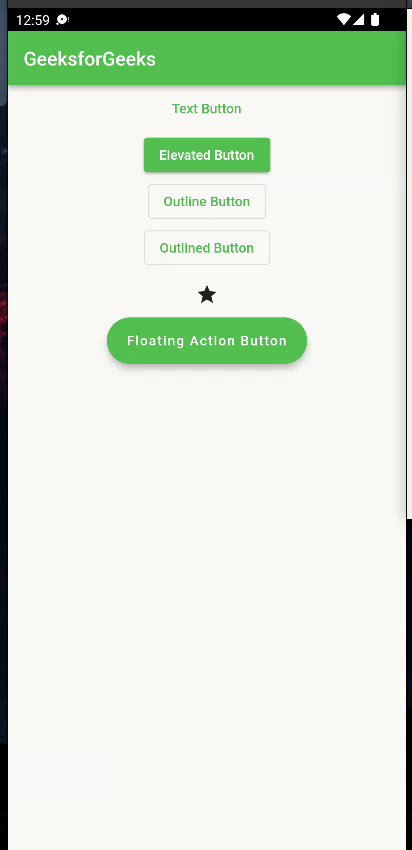
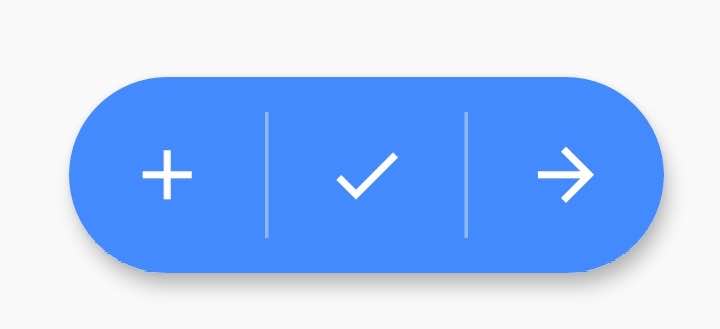
GitHub - nn1ks/floating_action_row: A Flutter package that provides a widget with a row or column of floating action buttons
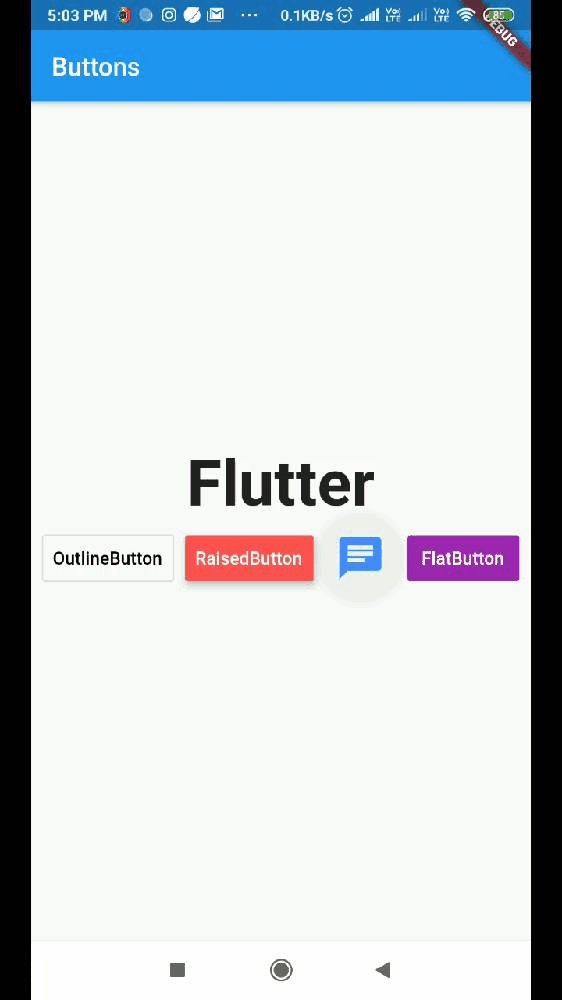
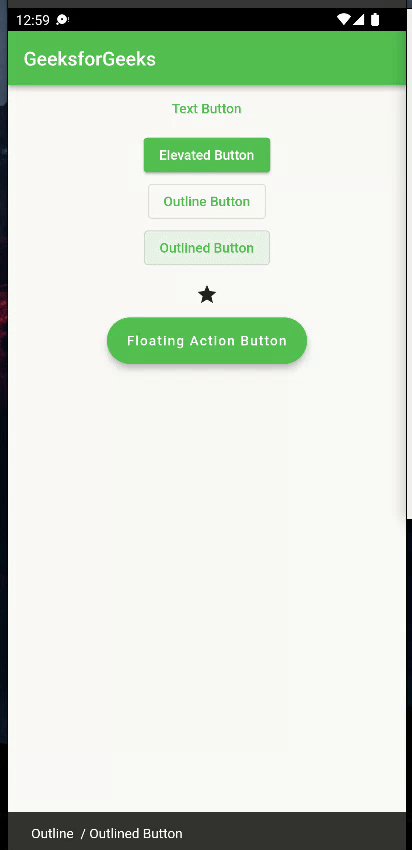
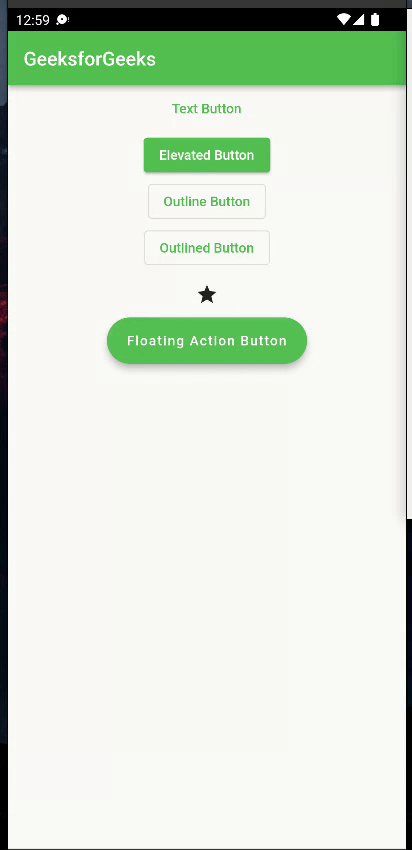
GitHub - anshrathod/button_animations: A simple flutter package to make highly customizable Flutter widgets with 3d animations.

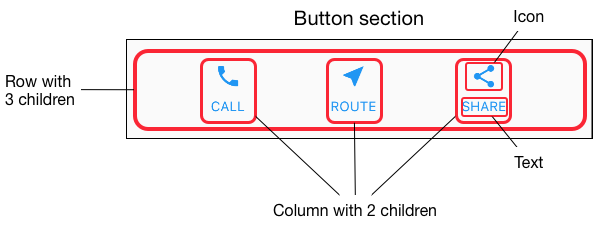
flutter - How to create a row with 2 buttons that take up the entire row & placed at the bottom of the view/screen - Stack Overflow