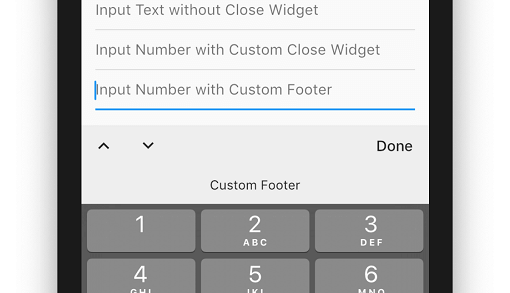
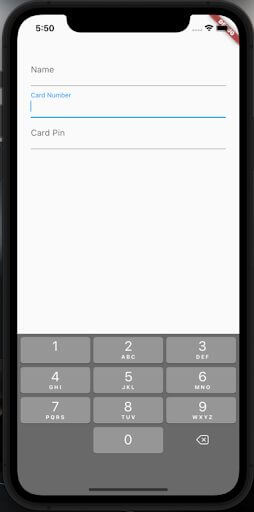
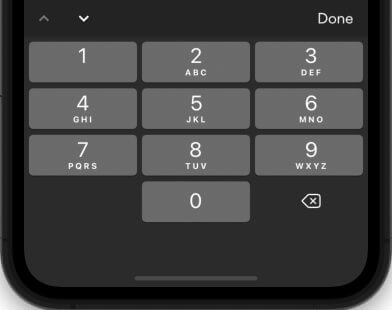
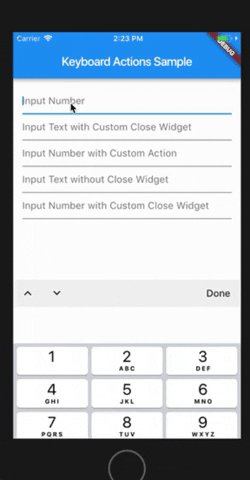
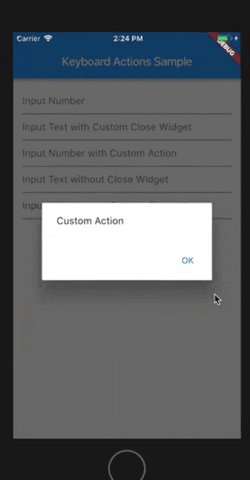
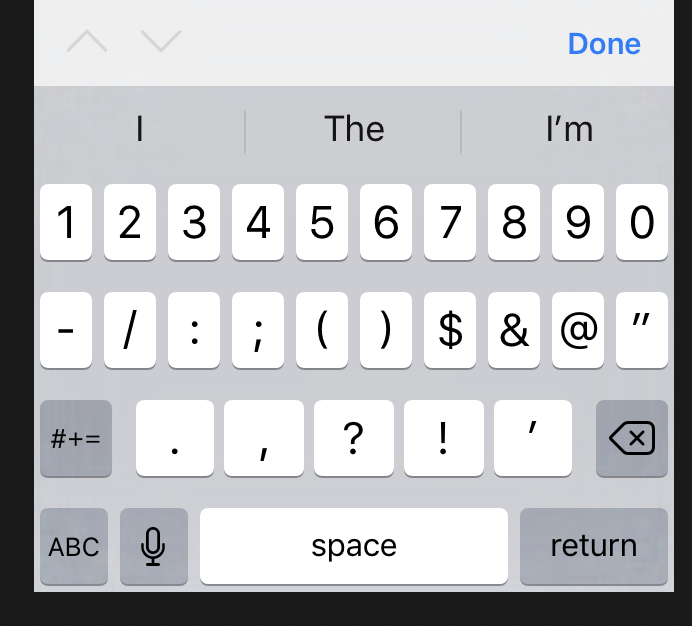
Add the native keyboard actions bar such as the up/down/done buttons in iOS · Issue #72625 · flutter/flutter · GitHub

textInputAction not available for keyboardType:TextInputType.number · Issue #22854 · flutter/flutter · GitHub

TextField 'keyboardType: TextInputType.number' doesn't bring the number keyboard on some Android devices (web) & iOS12 · Issue #58510 · flutter/ flutter · GitHub

Question: how show 'next' button in number-pad TextInput · Issue #26885 · facebook/react-native · GitHub