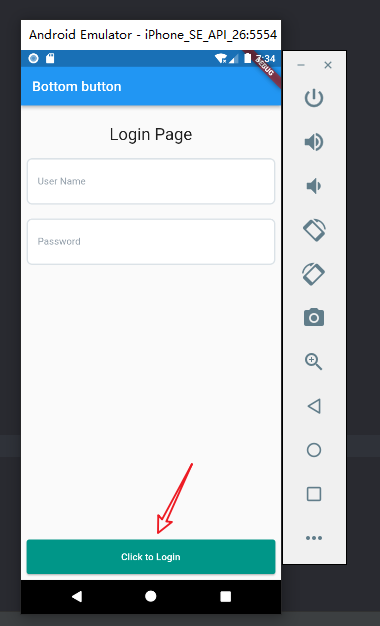
Make it clearer on how to "pin" a button to the bottom of a list · Issue #38640 · flutter/flutter · GitHub

Make it clearer on how to "pin" a button to the bottom of a list · Issue #38640 · flutter/flutter · GitHub

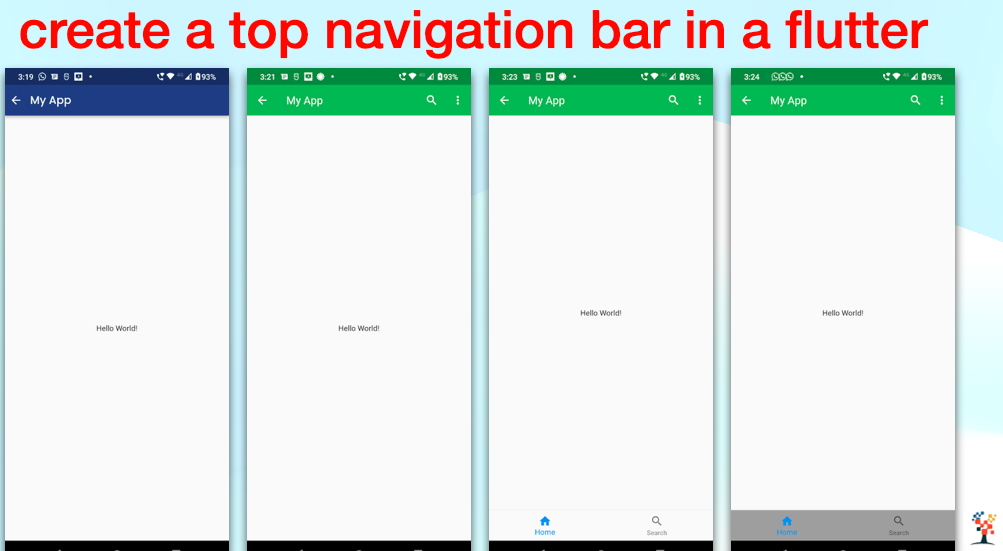
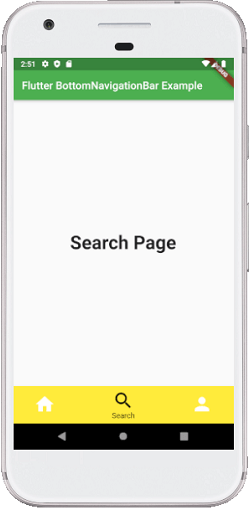
android - How to add button to bottom navigation bar which hang out above - Flutter - Stack Overflow













![Bottom Sheet with Rounded Corners: 3 Steps Away [2023 Flutter] - FlutterBeads Bottom Sheet with Rounded Corners: 3 Steps Away [2023 Flutter] - FlutterBeads](https://flutterbeads.com/wp-content/uploads/2022/01/flutter-bottom-sheet-rounded-corners.png)