reactjs - How to replace a component with another one upon event (button click) in react js - Stack Overflow

javascript - Change and toggle background color of an button(from 2/3 button list) when clicked - React Native - Stack Overflow

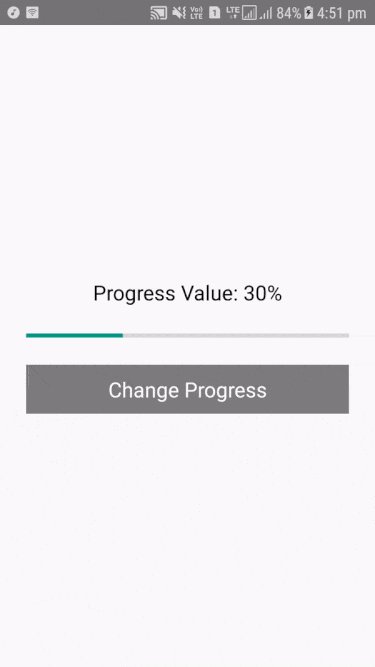
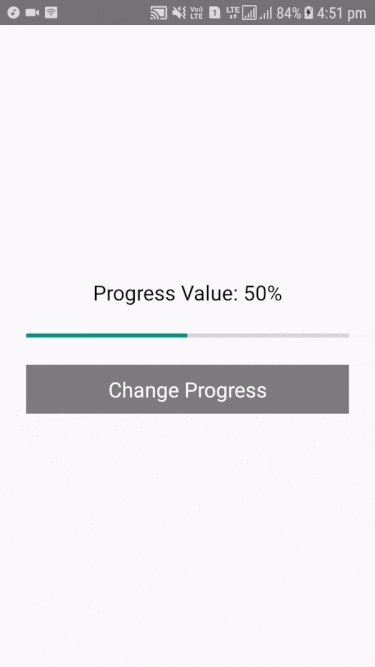
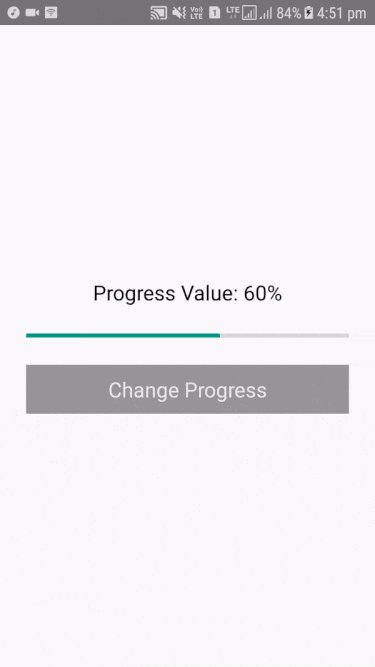
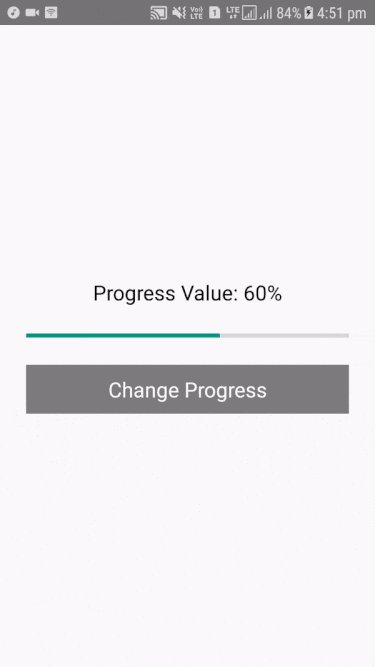
React Native Dynamically Change Horizontal ProgressBar Progress on Button Click Tutorial - Tutorials Capital

SPFx - How to call function on button click event from ts file with React - SharePoint Stack Exchange