Bootstrap on Twitter: "v5 alpha 2 will introduce an updated close button! Renamed from .close to .btn-close, redesigned to use an SVG background-image instead of HTML × sign, improved focus styling, and

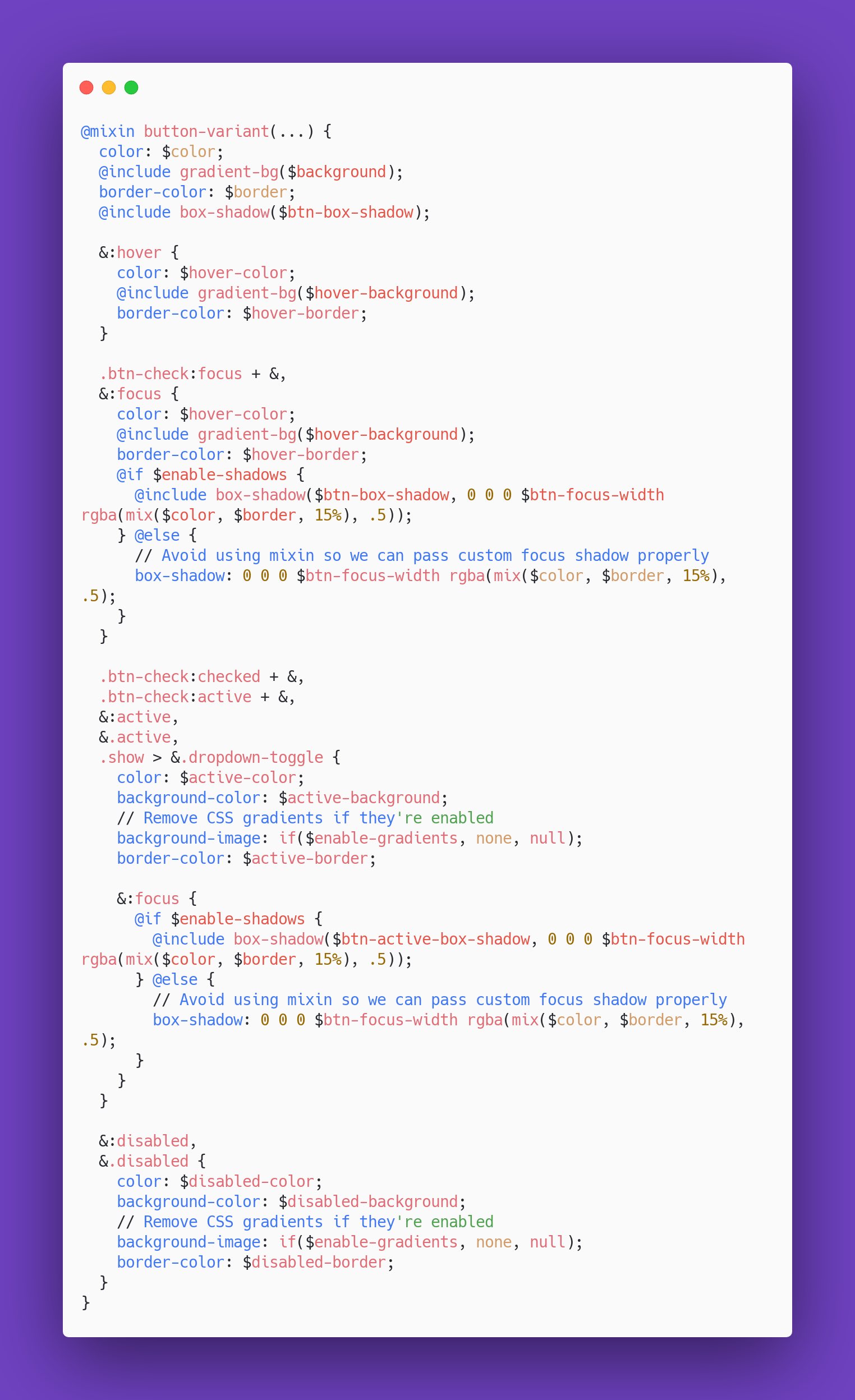
Bootstrap on Twitter: "We'll be bringing CSS variables to more components in each minor v5 release to make customization easier and even reduce file size in some cases. Consider this before and

















-1.jpeg?width=650&height=381&name=bootstrap%20button%20(update)-1.jpeg)