
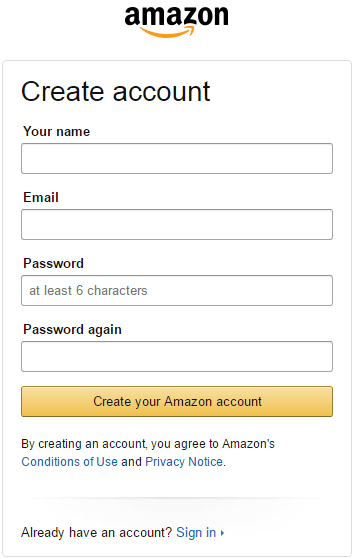
11 Questions About Button Design. Buttons are crucial elements of almost… | by Nick Babich | UX Planet

Label with vertical greeting meaning 'happy Chinese New Year' in Chinese calligraphy, over golden button, cherry flowers and round frame Stock Vector Image & Art - Alamy

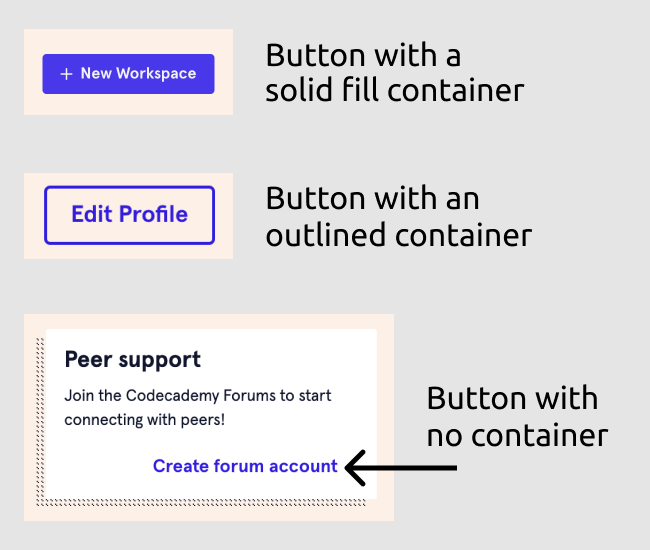
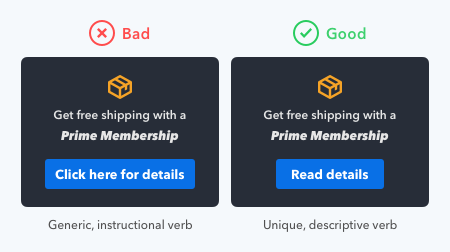
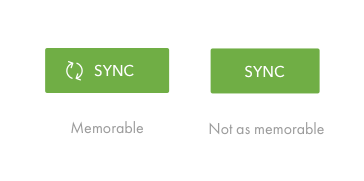
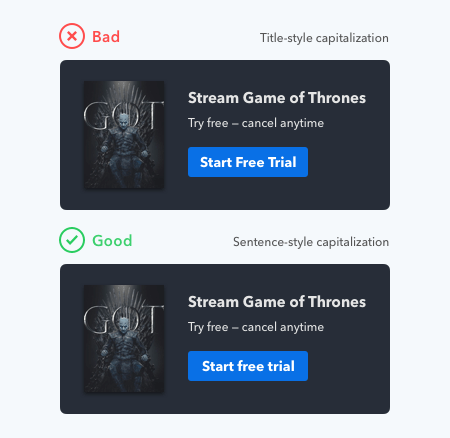
A quick guide to writing better button labels | by Callum Kilby | Sainsbury's Customer Experience Design | Medium

A quick guide to writing better button labels | by Callum Kilby | Sainsbury's Customer Experience Design | Medium

A quick guide to writing better button labels | by Callum Kilby | Sainsbury's Customer Experience Design | Medium

11 Questions About Button Design. Buttons are crucial elements of almost… | by Nick Babich | UX Planet