The good, the bad and the toggle. A dissection of the toggle, checkbox… | by Alex Bueno | UX Collective

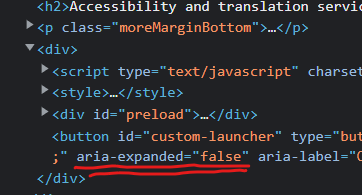
Web messaging custom launcher button - maintaining ARIA compatibility? - Web Messaging - Genesys Cloud Developer Forum

Building accessible toggle buttons (with examples for Svelte, Vue, and React) - Josh Collinsworth blog

Incorrect aria-label is defined for toggle button · Issue #273 · jakezatecky/react-checkbox-tree · GitHub

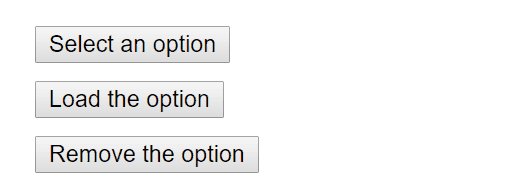
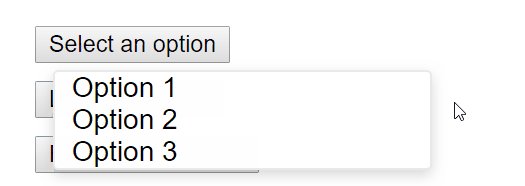
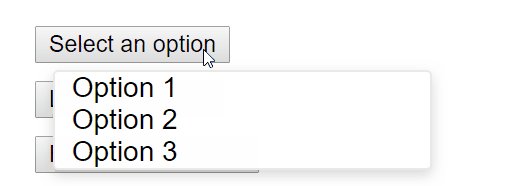
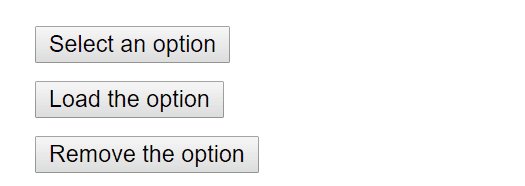
Meeting SDK Web 2.9.5 Dropdown toggle buttons not working (End, Security, more) - Web - Zoom Developer Forum

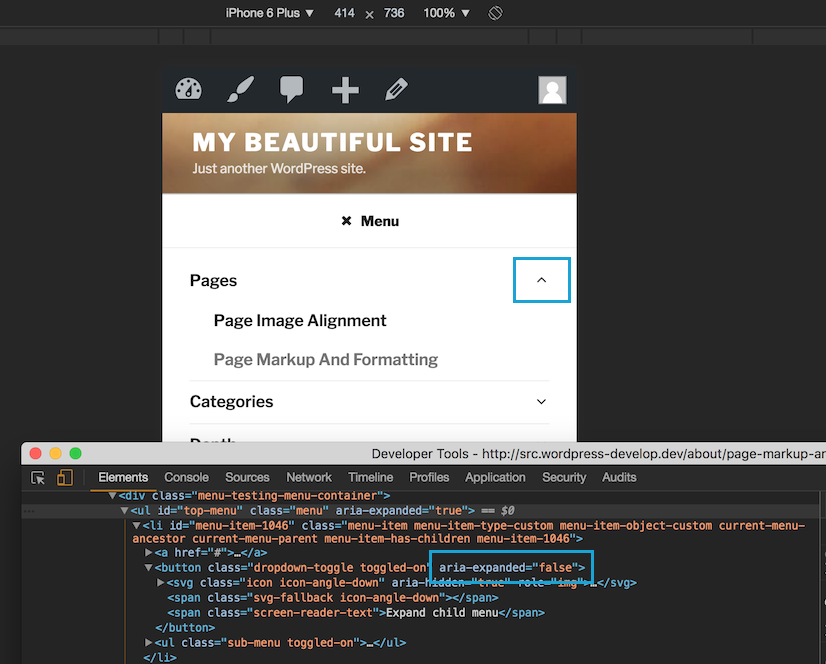
39026 (Twenty Seventeen: active submenu toggle button initial state should have aria expanded true) – WordPress Trac

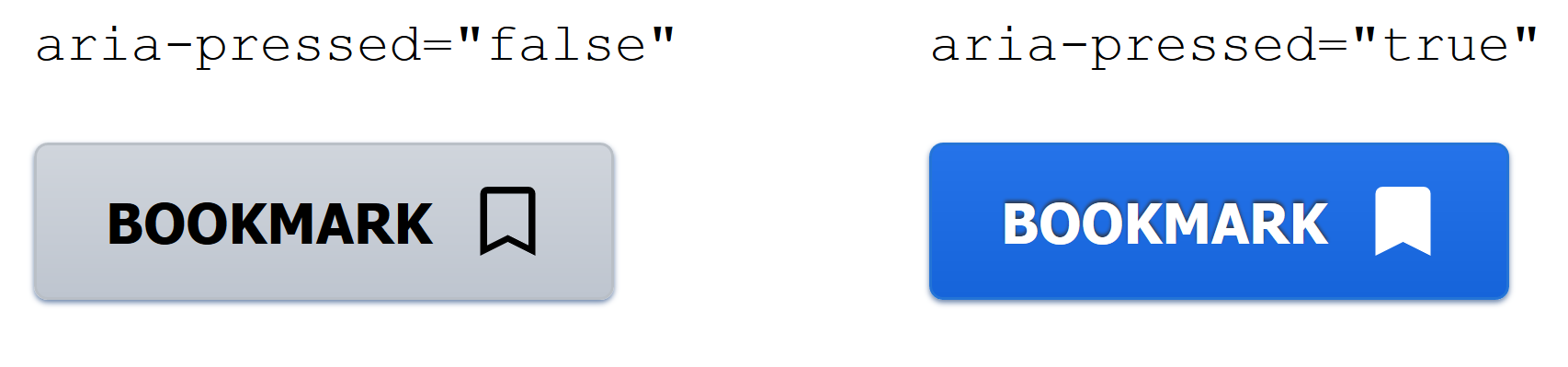
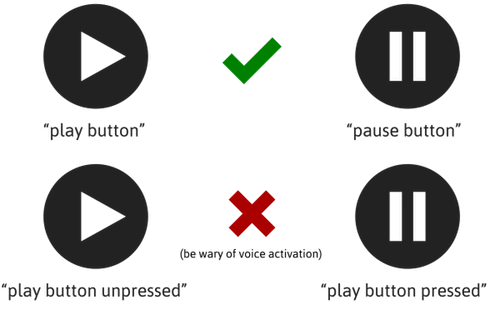
João Figueiredo on Twitter: "A11Y Tip: When using a toggle icon button, make it accessible to screen reader users by: 1. Providing text alternatives using `aria-label`. 2. Announce state with `aria-pressed`. #a11y #

How to click on like/dislike button of YouTube video using selenium webdriver python? - Stack Overflow