
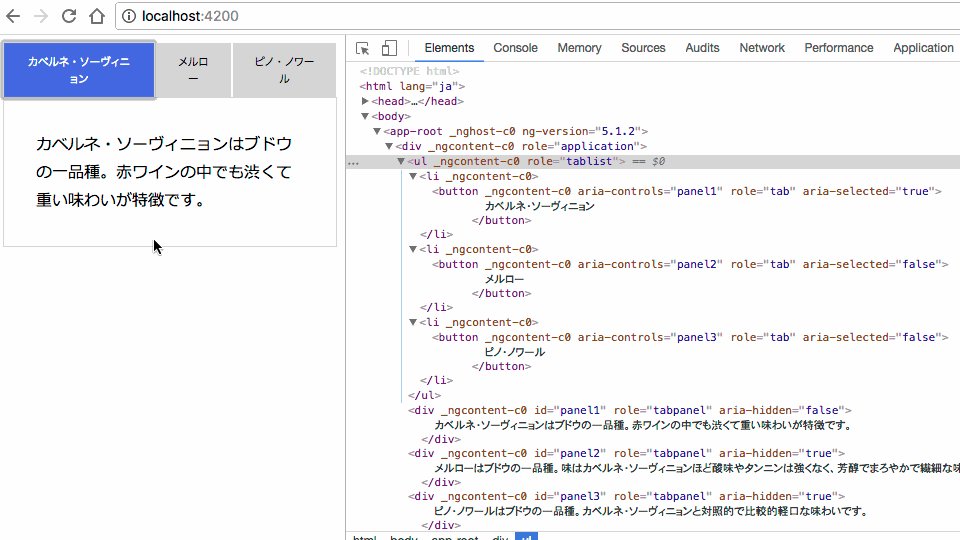
accessibility - Accessible HTML: Do I need to use aria-pressed AND aria-expanded on these buttons? - Stack Overflow

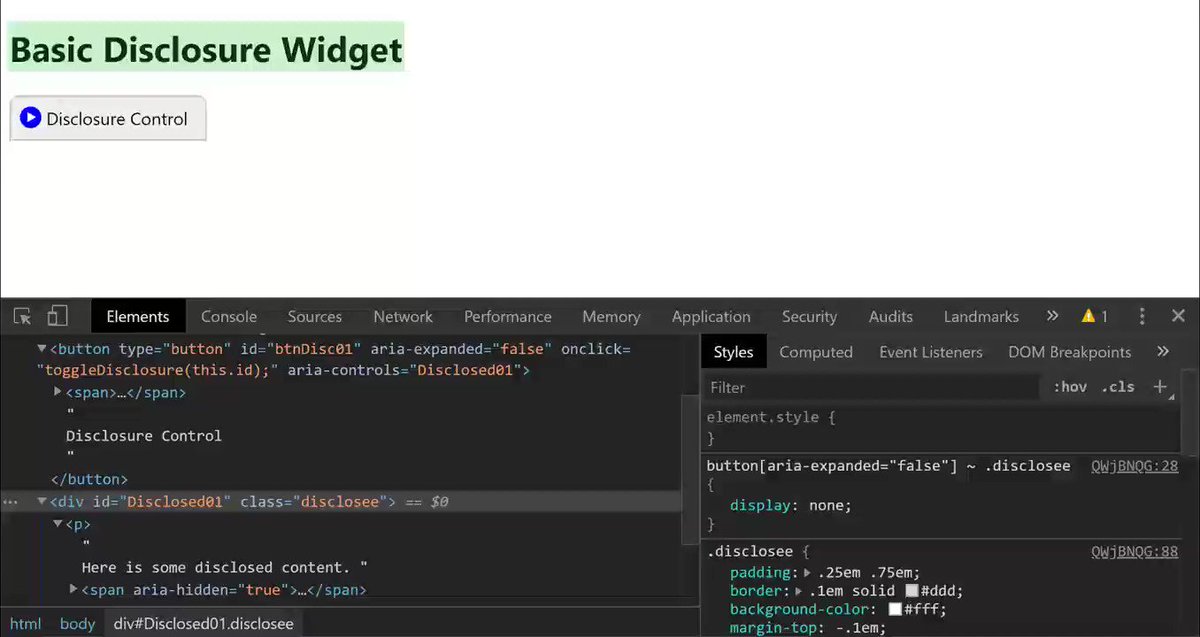
Adrian Roselli (parody) 🗯 on Twitter: "Minus script, an accessible disclosure widget can fit in a tweet: <button type="button" id="B1" aria-expanded="false" aria-controls="D1"> Trigger </button> <div id="D1"> Content </div> ...

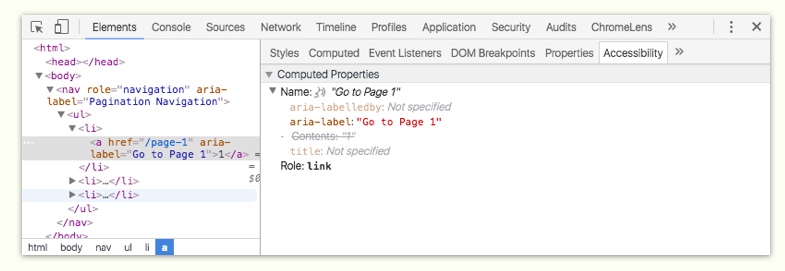
cross-referencing IDREFs on aria-labelledby and aria-controls + button with both aria-haspopup and aria-expanded attributes · Issue #476 · w3c/aria-practices · GitHub



%20to%20use%20it/w_900,c_fit,co_rgb:232129,g_north_west,x_70,y_540,l_text:ubuntu_38:%40stefanjudis/stefan-judis-website/social-image-with-new-dude)















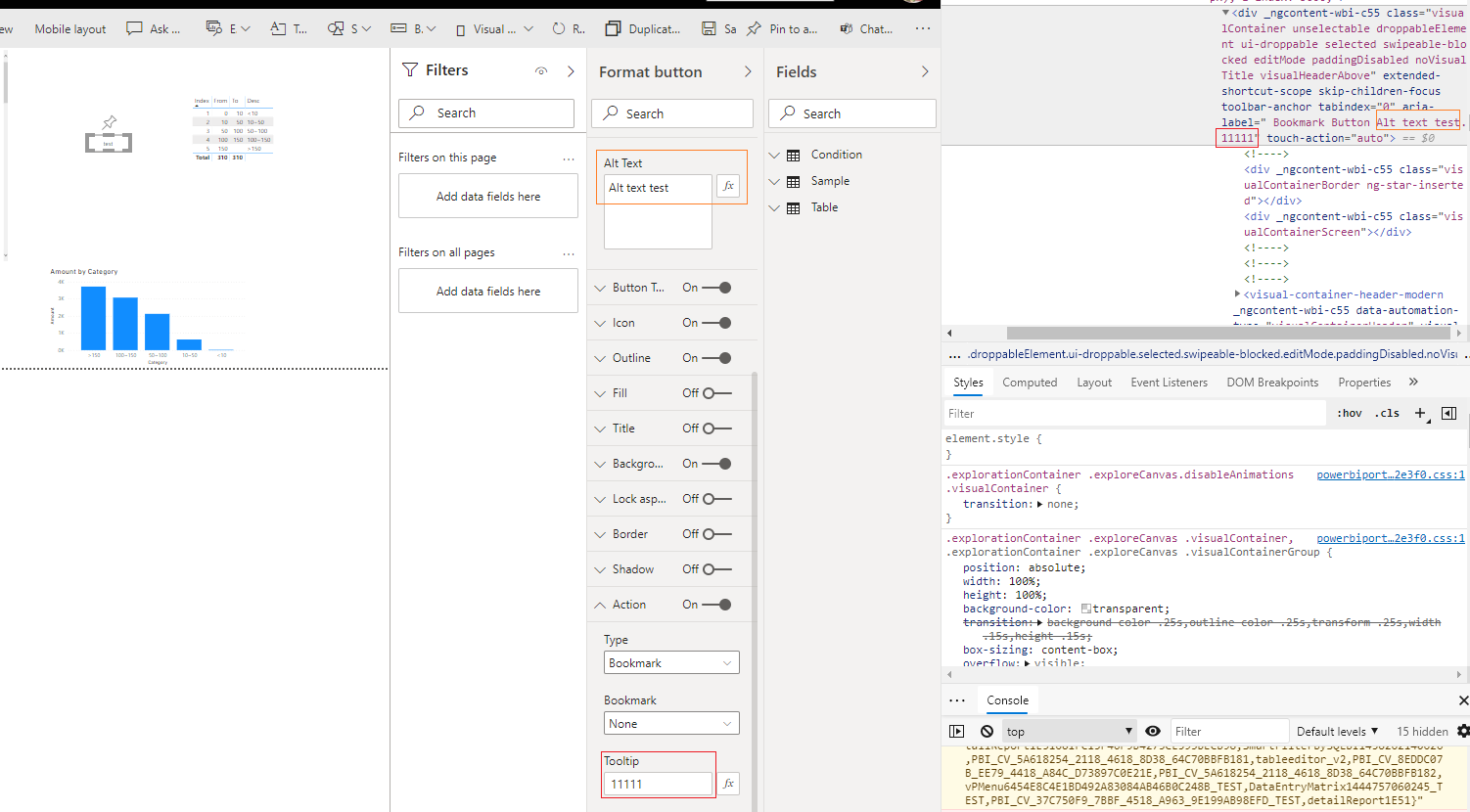
![Bug] Light button selected and disabled state missing · Issue #1084 · SAP/fundamental · GitHub Bug] Light button selected and disabled state missing · Issue #1084 · SAP/fundamental · GitHub](https://user-images.githubusercontent.com/424119/49610235-9fa0e380-f963-11e8-8396-b65525f3fef7.png)