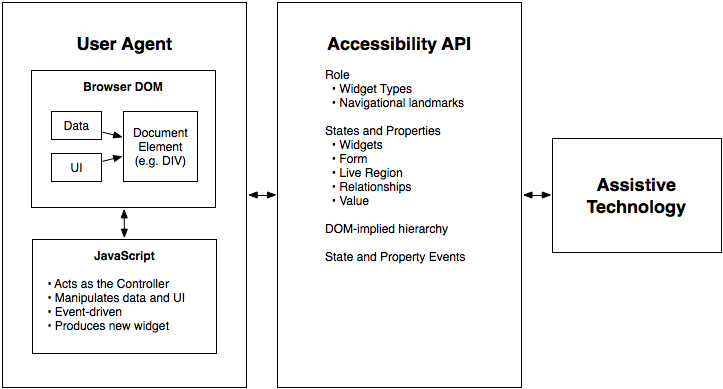
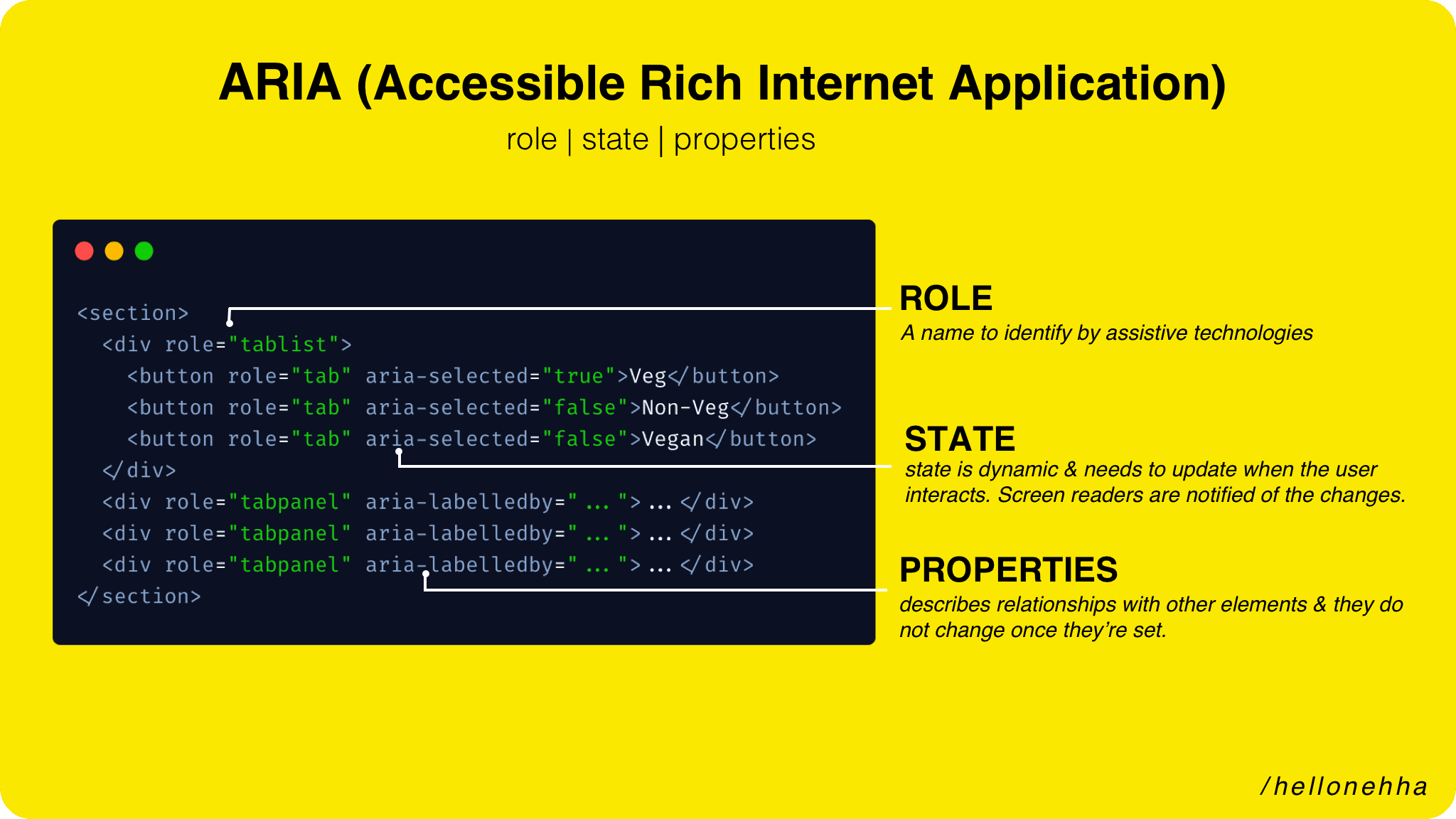
WAI-ARIA semantic metadata extending the HTML5 markup for control buttons | Download Scientific Diagram

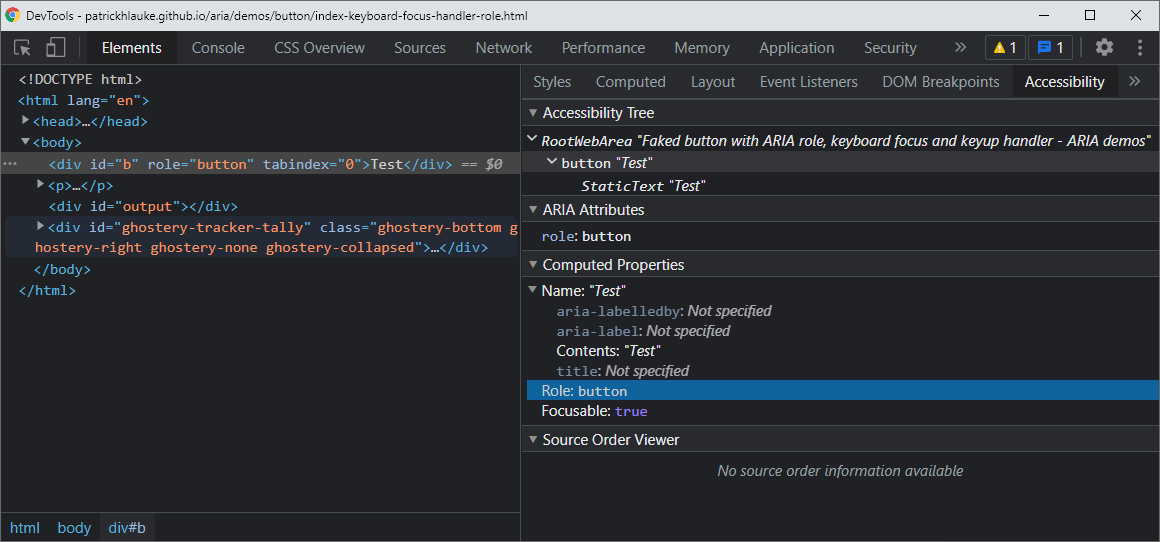
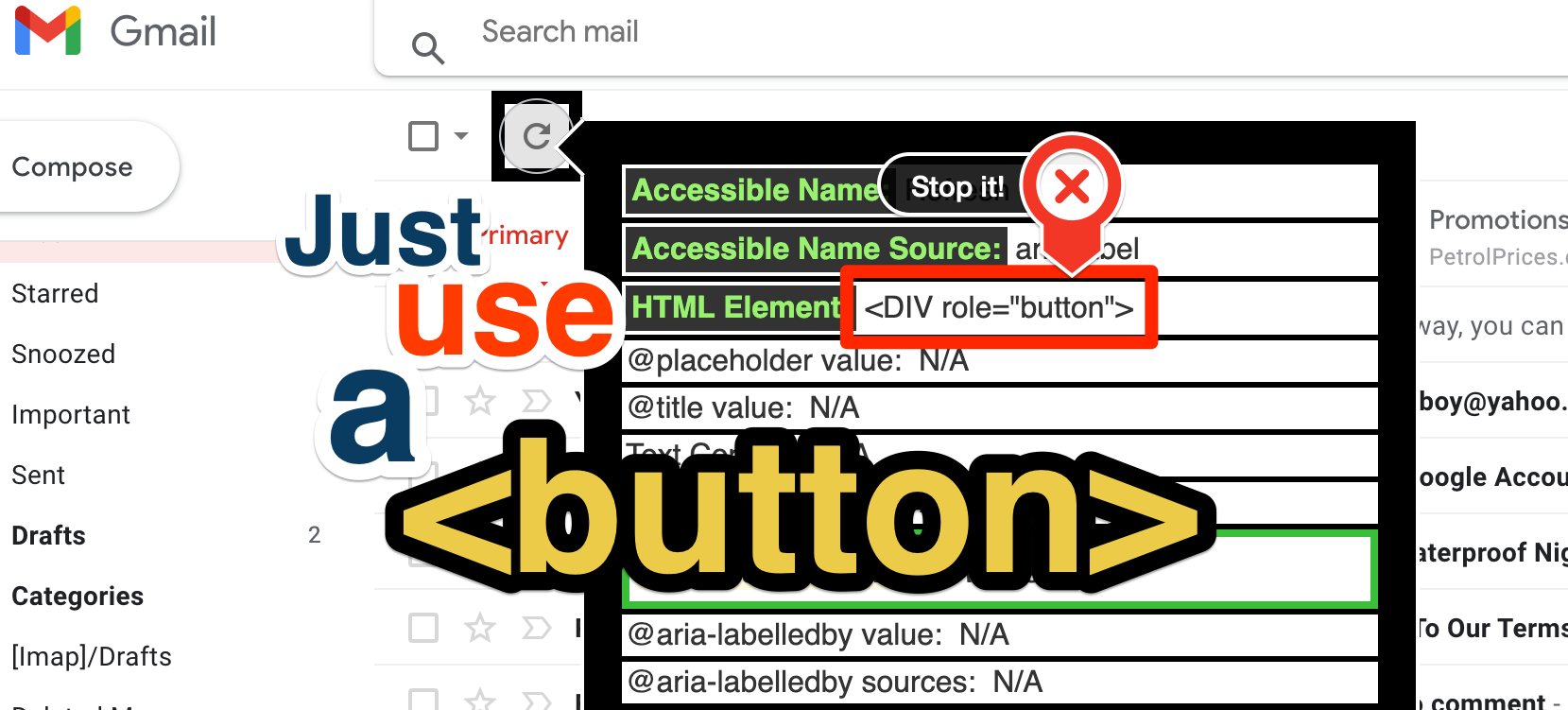
Larene @larenelg@vis.social on Twitter: "Here, we're creating a button with a <div>, as an example. How do we make it accessible? i.e. act like a <button> 1. Add role="button" to tell assistive

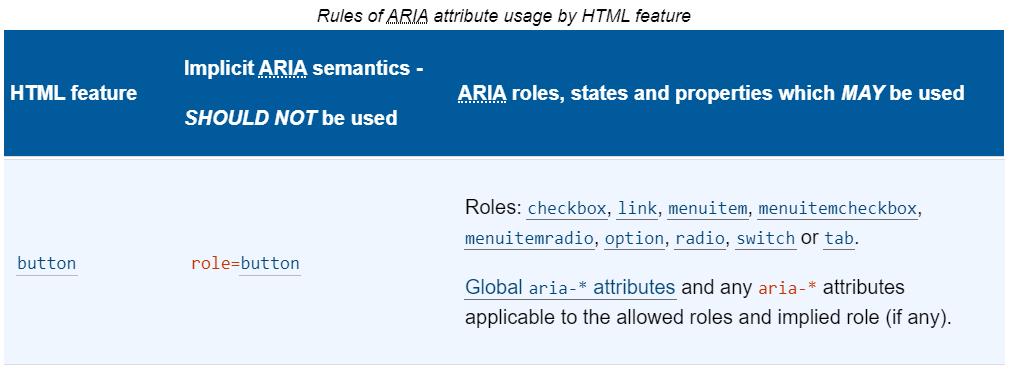
ui5-select: aria-required attribute is not allowed for role=button · Issue #2339 · SAP/ui5-webcomponents · GitHub