
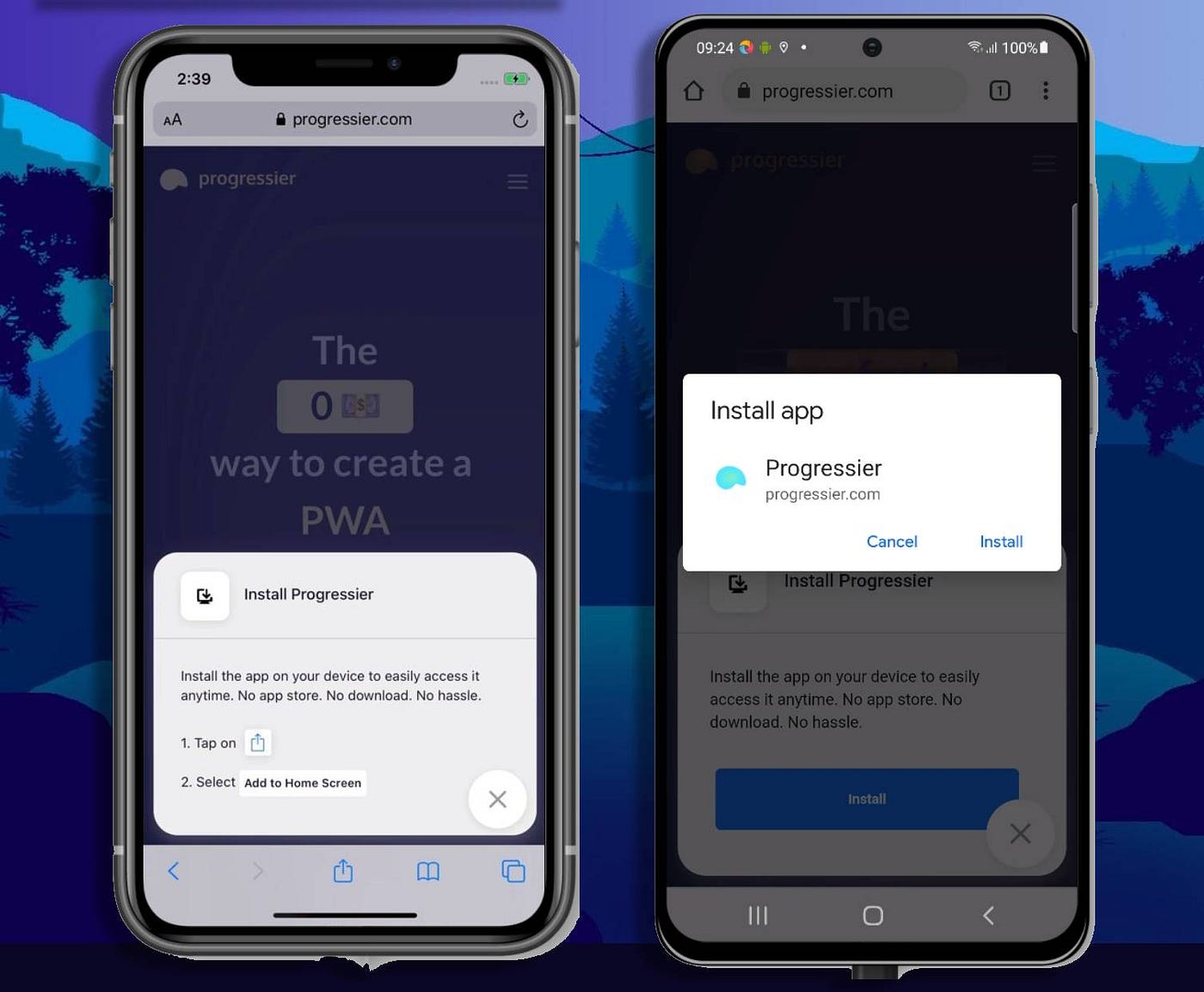
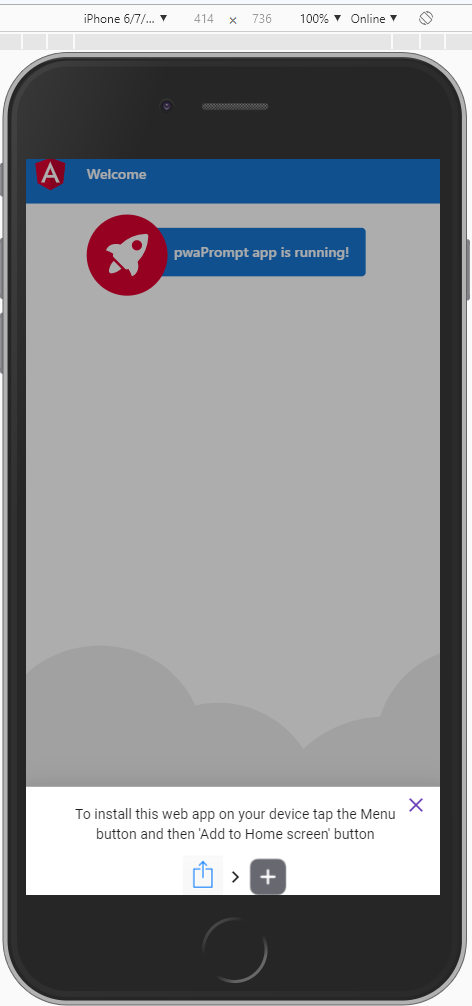
A way to show a prompt to install your Angular PWA both on Android and iOS devices. | by Oleksandr Korneiko | Medium

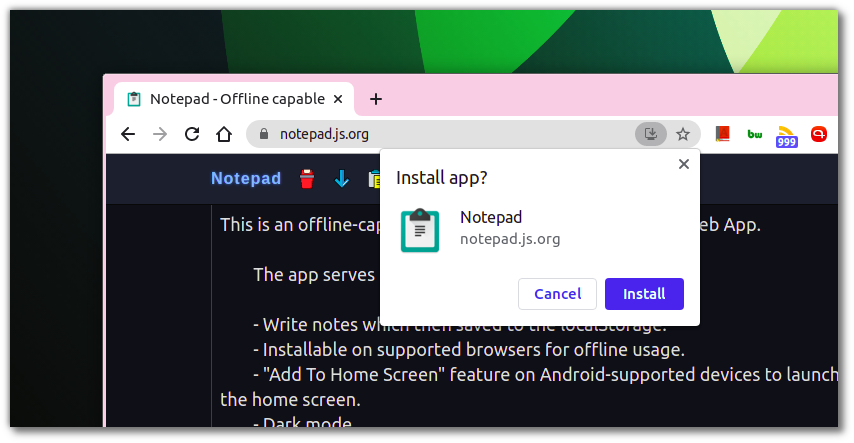
Adding a custom Install button in Progressive Web Apps — Amit Merchant — A blog on PHP, JavaScript, and more

javascript - Is it possible to make an in-app button that triggers the PWA "Add to Home Screen" install banner? - Stack Overflow

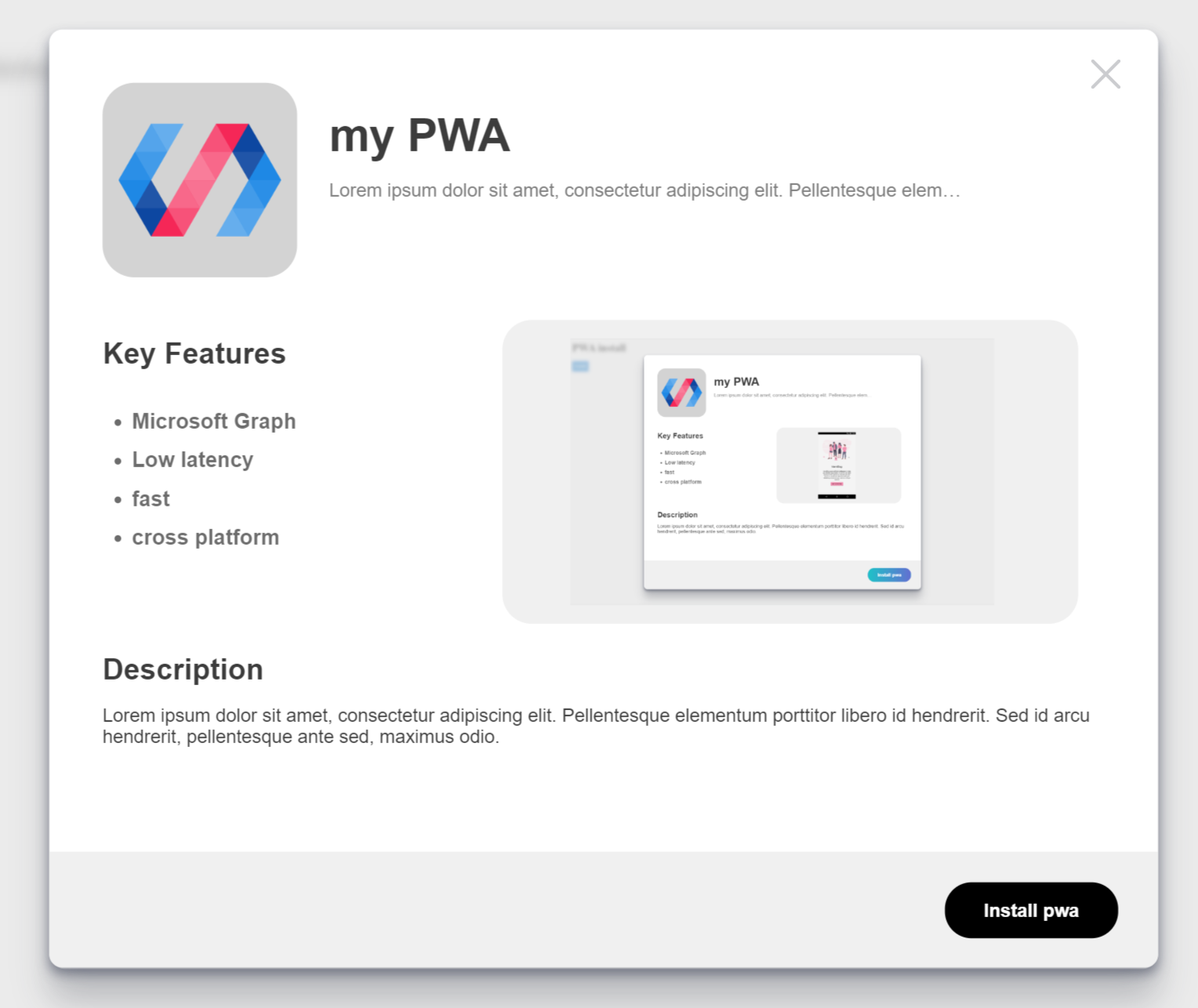
GitHub - pwa-builder/pwa-install: Web Component from the PWABuilder team that brings an awesome "install" experience to your Progressive Web App!

Create and Deploy a PWA with Angular: Step by Step Guide | by INDRAJITH EKANAYAKE | JavaScript in Plain English

progressive web apps - Unable to see Install button on PWA developed on Angular using service workers after publish - Stack Overflow
![Tip] How to Remove Apps Added by PWA Install Button in Address bar of Google Chrome and Microsoft Edge – AskVG Tip] How to Remove Apps Added by PWA Install Button in Address bar of Google Chrome and Microsoft Edge – AskVG](https://media.askvg.com/articles/images8/PWA_Progressive_Web_App_Installed_Using_Google_Chrome_Microsoft_Edge.png)