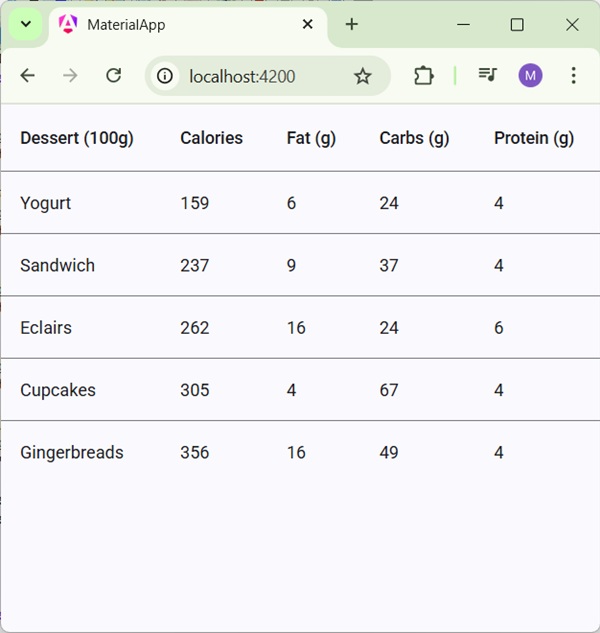
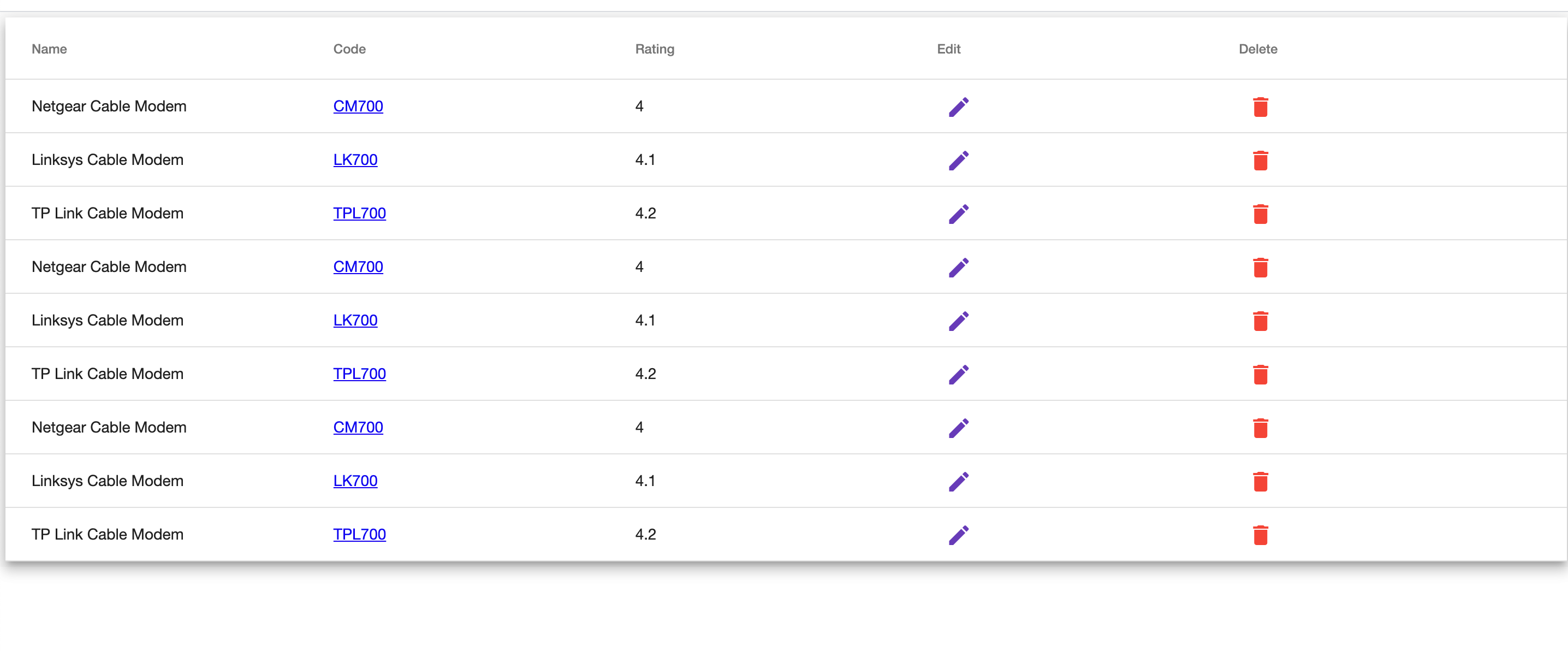
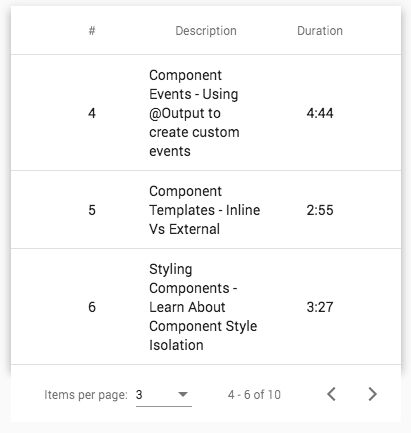
mat-button draws over mat-header-cell columns when scrolling table · Issue #15506 · angular/components · GitHub

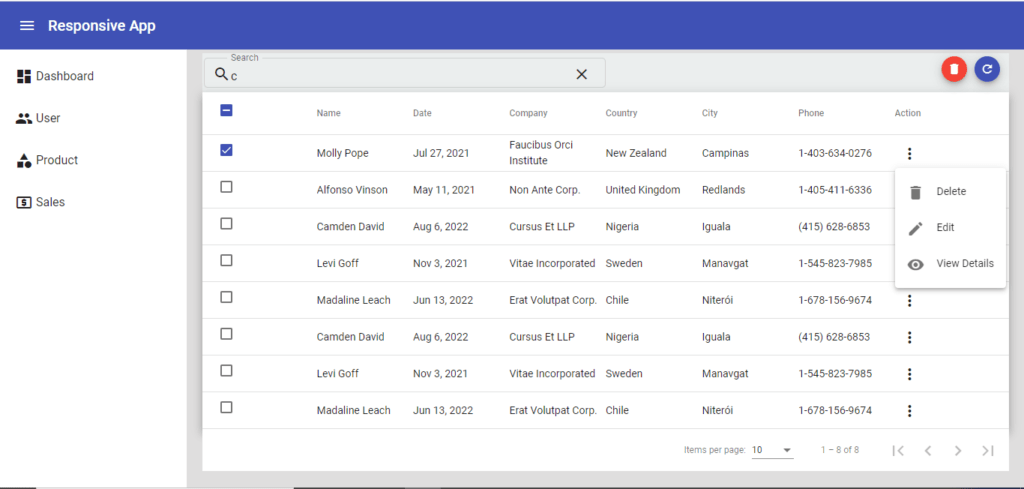
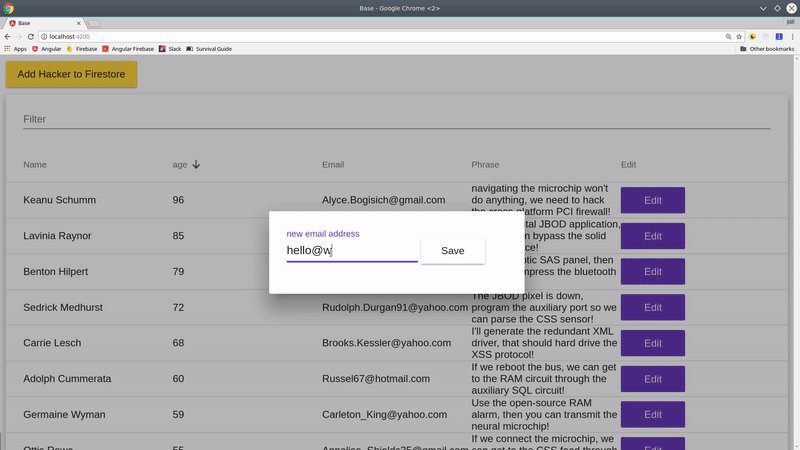
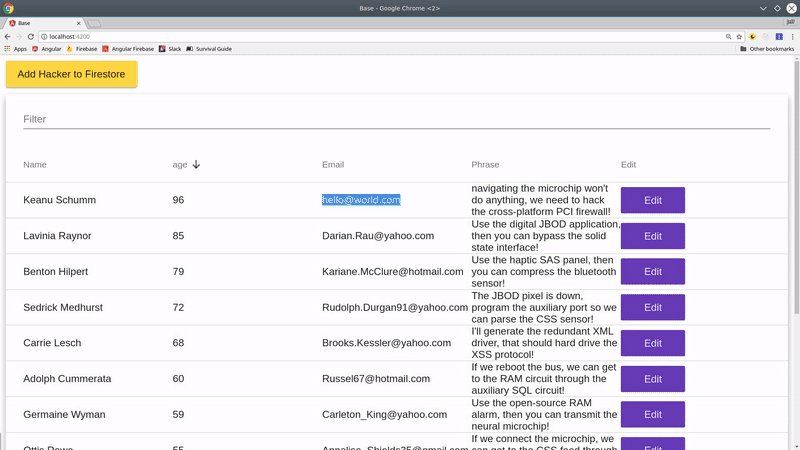
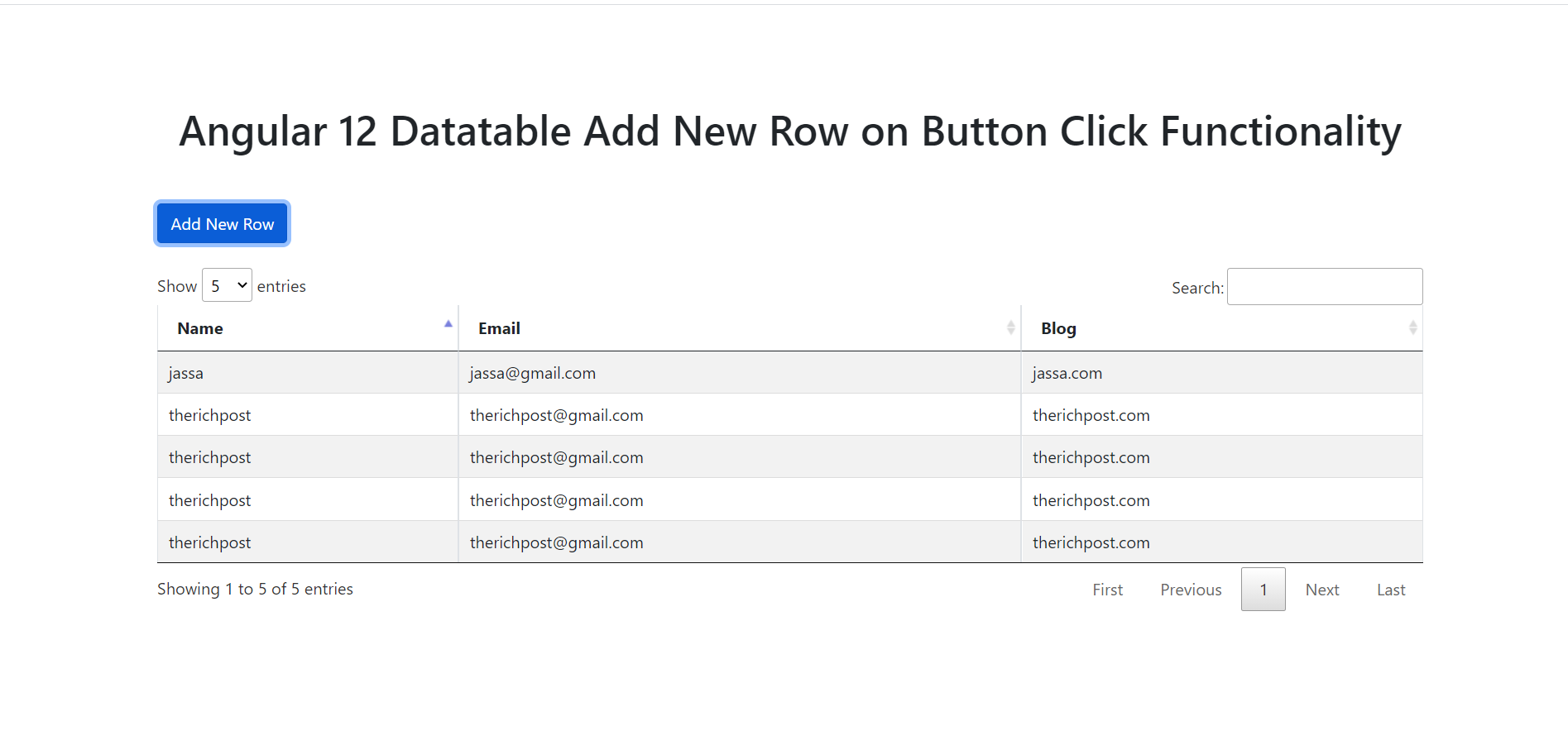
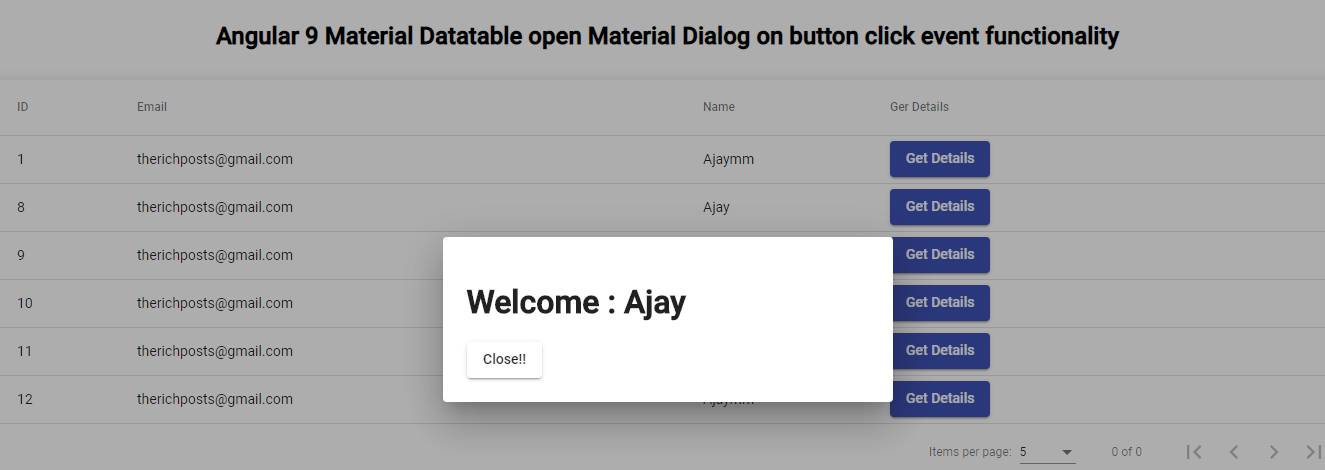
Angular 9 Material Datatable open Material Dialog on row button click event functionality - Therichpost

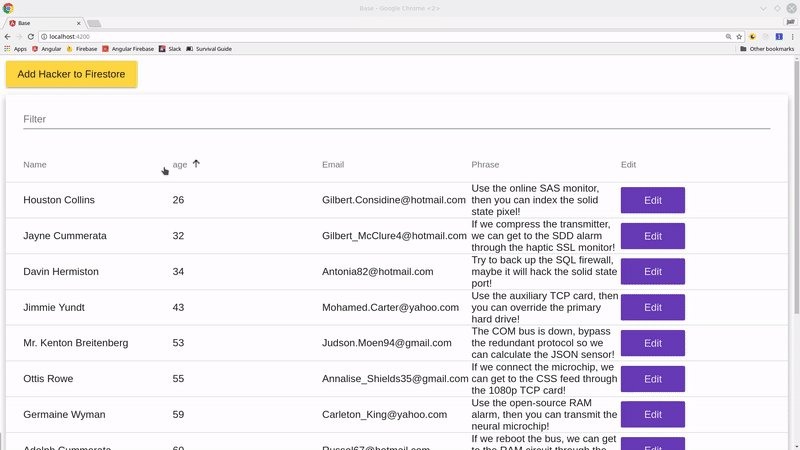
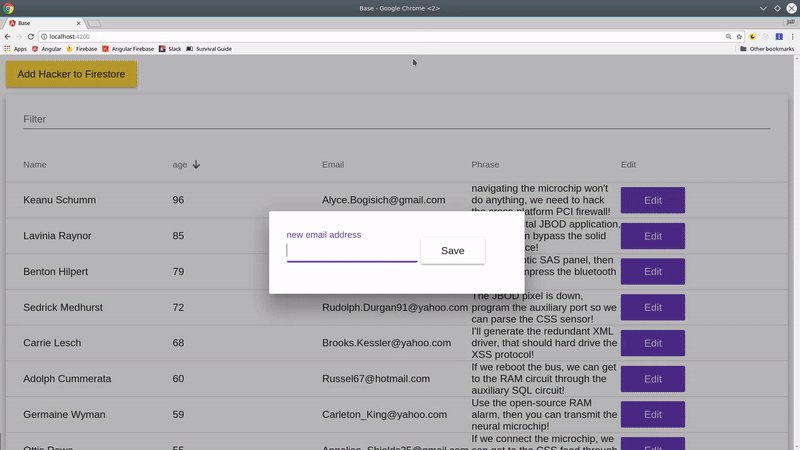
parameter passing - Sending an Id to a method on a button click in Material Table in Angular - Stack Overflow