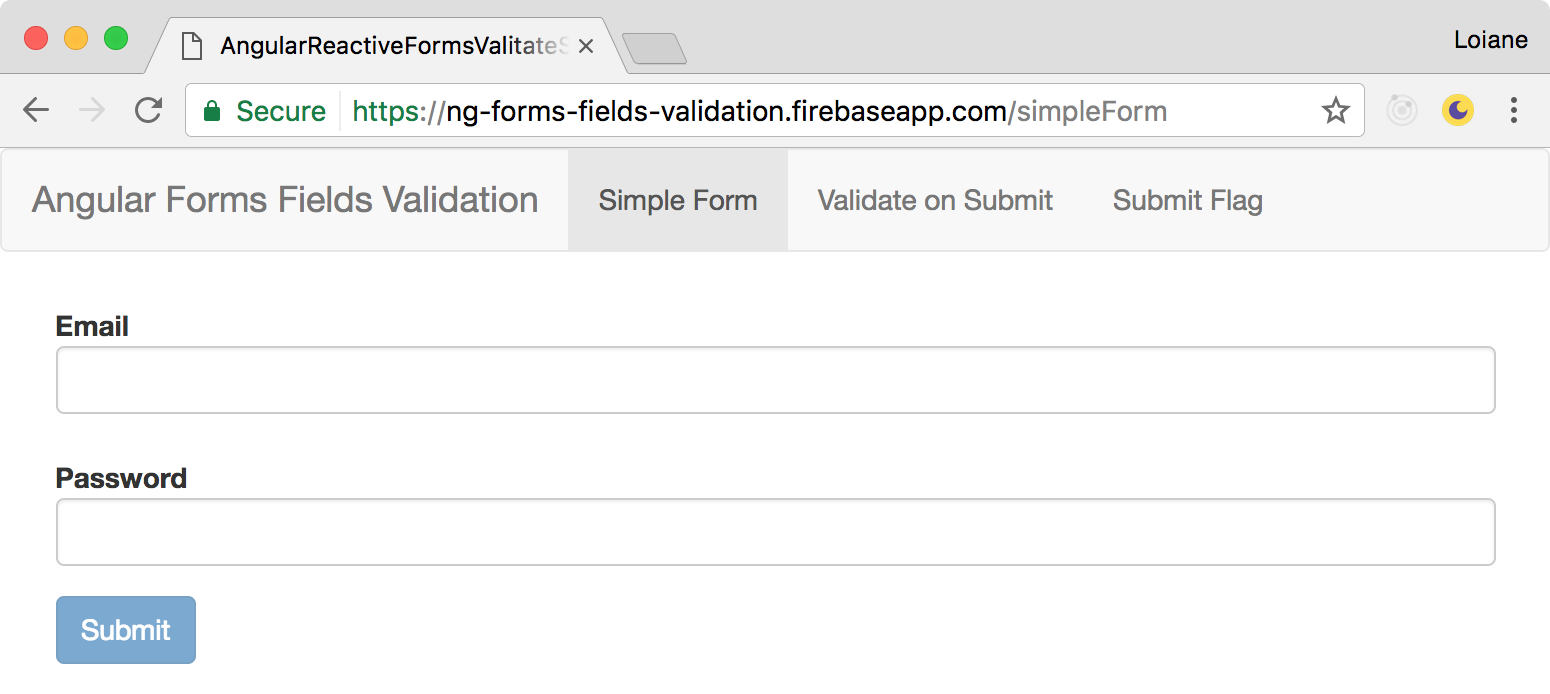
Form field and button in the same row but inconsistent height across variants of form field · Issue #20413 · angular/components · GitHub

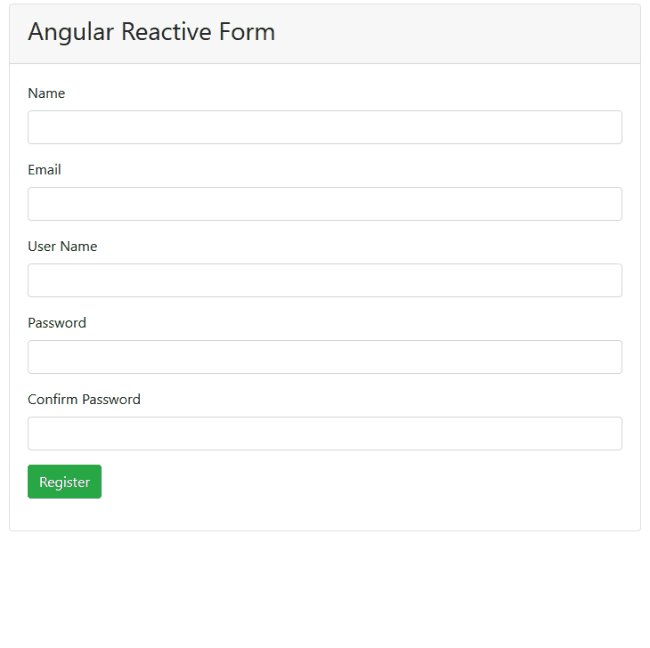
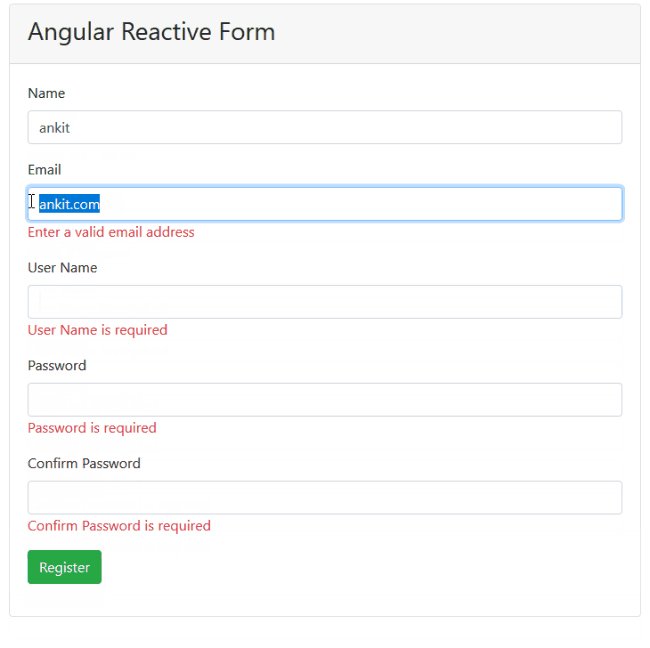
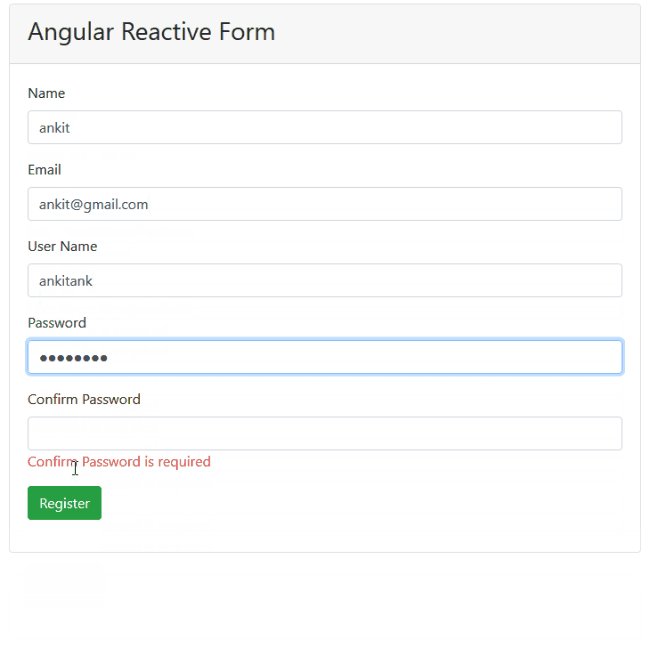
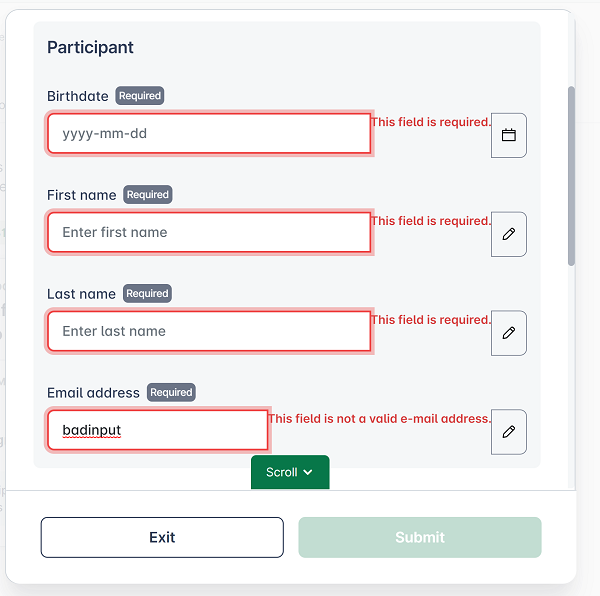
Help with Angular Reactive Form validation message position when using Boostrap "input-group" class for input with button #4298 | Support Center | ABP Commercial