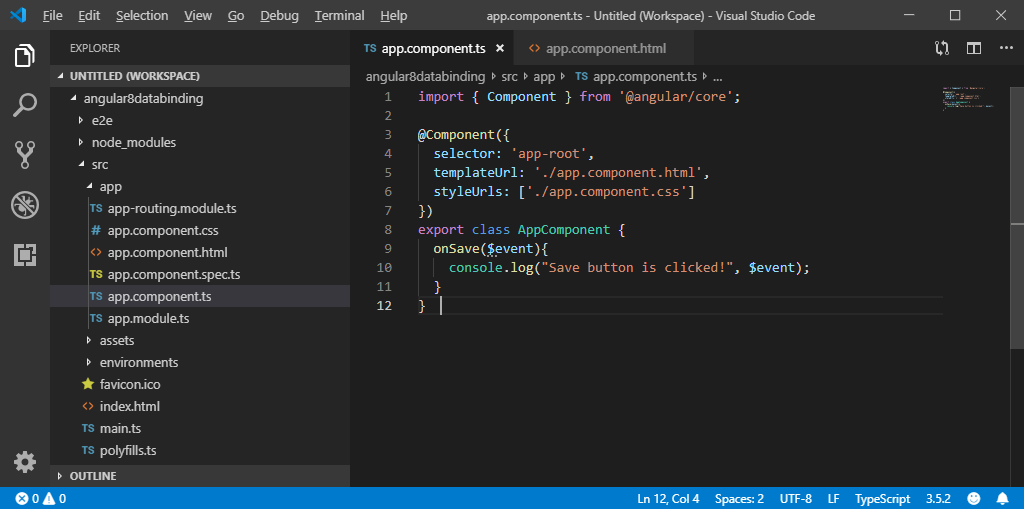
typescript - How to trigger only the current button from multiple buttons with the same function name - Angular 6 - Stack Overflow

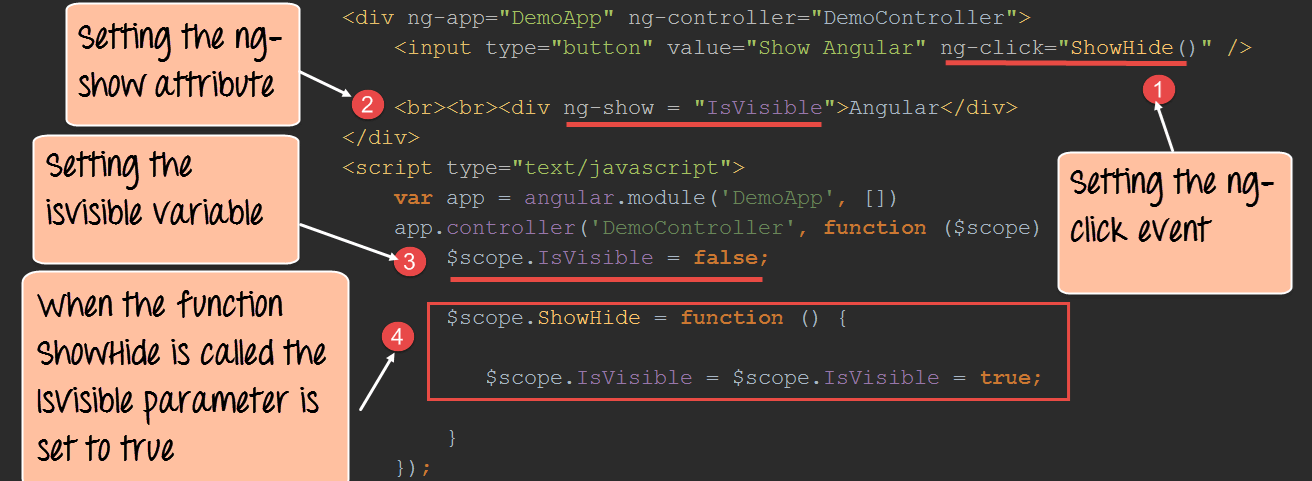
Call Javascript Function On HTML Button Click, Call Javascript Function On Button Click, Trigger Javascript Function

javascript - how to call controller function on button click when my button is placed in different controller in angularjs - Stack Overflow